
jQuery的剑道UI
jQuery的菜单
- 使用全面的菜单控件构建出色的导航,包括子菜单、数据绑定、模板和许多其他功能。
- jQuery库的部分Kendo UI以及100多个专业设计的组件,开发人员信任他们所有的jQuery UI需求。
- 在获奖支持、详细文档、演示、虚拟教室和300万强大的开发人员社区的支持下,快速启动并运行。manbets登录




-
概述
jQuery Menu组件是一个灵活的导航元素,使您能够显示主菜单和子菜单。通过对数据绑定、API的支持,以及定义自定义模板的能力,Angular菜单是非常通用的。

-
图片
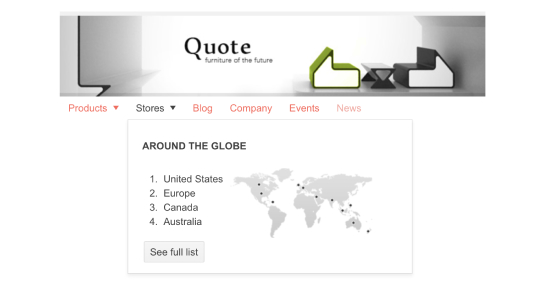
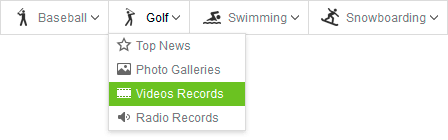
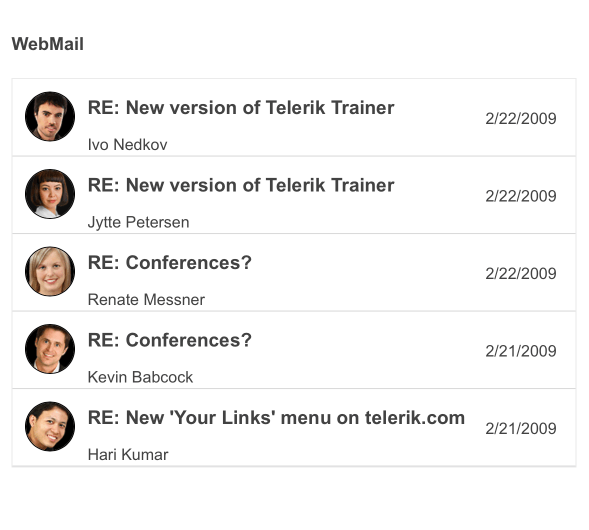
菜单可以很容易地从url或CSS添加图像,以增强导航的视觉吸引力。

-
方向
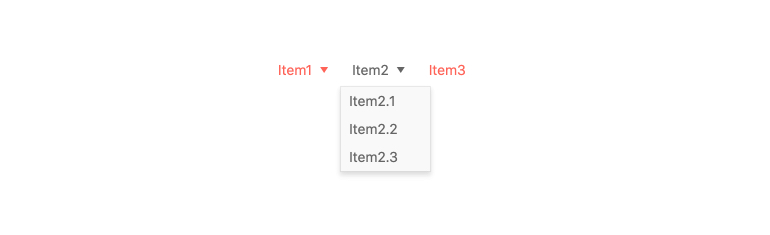
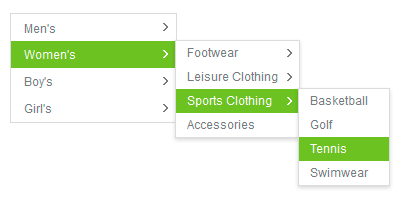
指定子菜单相对于主菜单项的打开位置。默认选项包括底部、顶部和右侧,但您也可以设置自定义方向。
-
取向
定制jQuery菜单的方向和方向,以确保它可以通过水平或垂直变化完美地适合您的应用程序。

-
滚动
对于菜单占用的空间大于应用程序提供的空间的情况,菜单将水平或垂直滚动。该组件将自动向可滚动区域添加箭头控件。

-
数据绑定
轻松绑定本地或远程数据到您的jQuery菜单。同时支持平面数据和层次数据。
-
动画
默认情况下,当用户将鼠标悬停在项目上时,菜单使用幻灯片动画来展开其子项目,但这种行为完全可以自定义。您可以使用展开动画代替,或者选择根本不动画,设置延迟,并选择在单击时打开子菜单。
-
上下文菜单
当你想在web和移动应用程序中显示给定元素的上下文选项时,上下文菜单就会派上用场。你所需要做的就是指定一个目标和一个打开事件(默认是' contextmenu ',即右键单击)。

-
键盘导航
通过纯键盘导航提高可访问性和生产力。该组件支持键盘导航,以帮助导航和与项目交互。

-
可访问性
jQuery菜单符合Section 508标准,是AA级的WCAG 2.0,遵循WAI-ARIA标准。

