
jQuery的剑道UI
jQuery MultiViewCalendar
- 并排显示多个jQuery日历,允许用户选择或输入日期范围。
- Kendo UI for jQuery库的一部分,以及开发人员信任的100多个专业设计的组件,可以满足他们所有的jQuery UI需求。
- 通过屡获殊荣的支持、详细的文档、演示、虚拟教室和300万强大的开发人员社区,快速启动并运行。manbets登录




-
概述
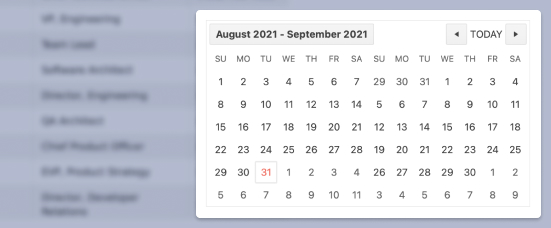
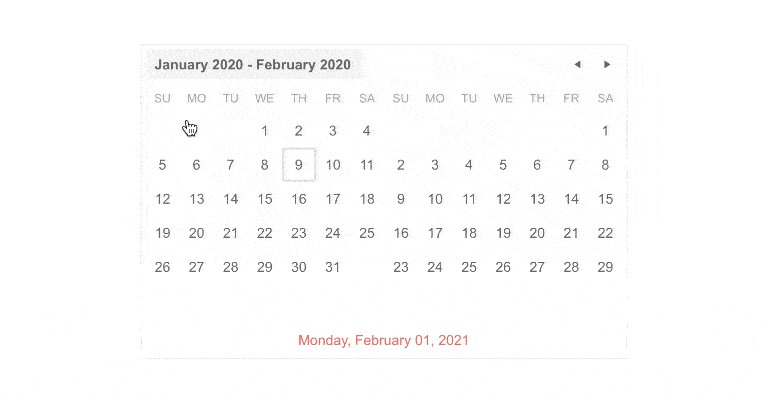
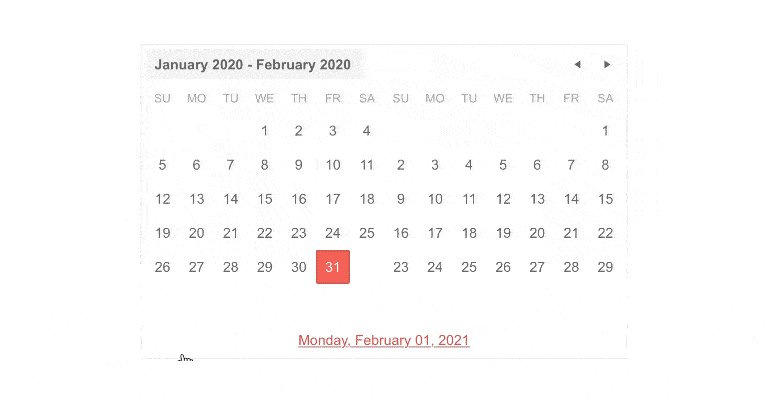
jQuery多视图日历组件的Kendo UI提供了一个jQuery组件,可以并排显示多个日历,使用户可以选择跨几个月的日期。

-
禁用日期
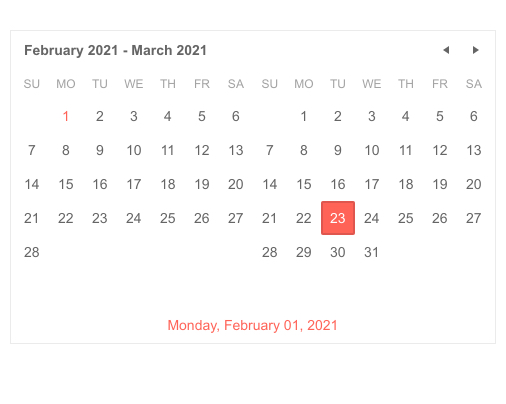
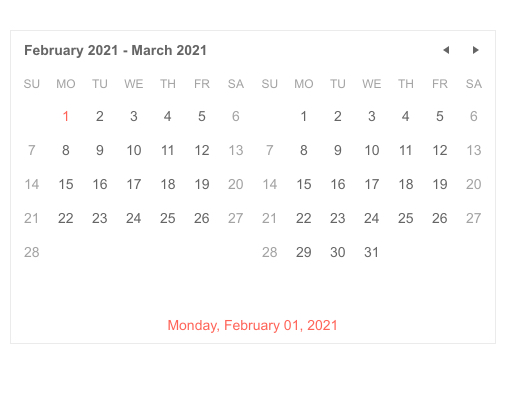
默认情况下,jQuery MultiViewCalendar是启用的,并且是完全交互式的。您可以通过设置一个简单的disableDates属性来阻止日期选择。常见的用法是禁用周末和节假日。在更高级的情况下,您可以禁用已在预订系统中预订的日期。

-
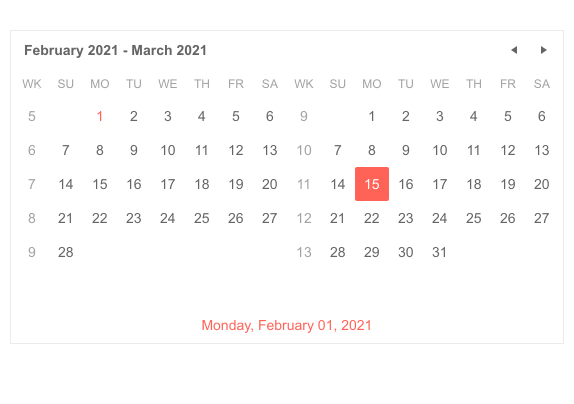
周列
可以将周数(1到52)添加到具有“周列”功能的任何日期或日期范围。jQuery MultiViewCalendar组件的Kendo UI可以显示或隐藏一个列,该列负责在日历中显示的每周旁边显示周数。

-
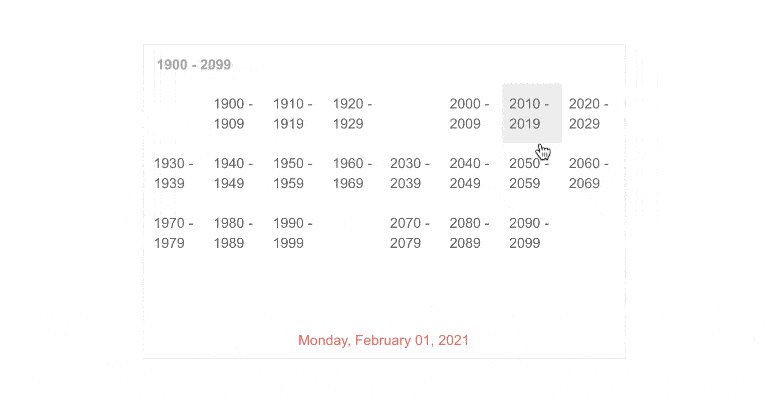
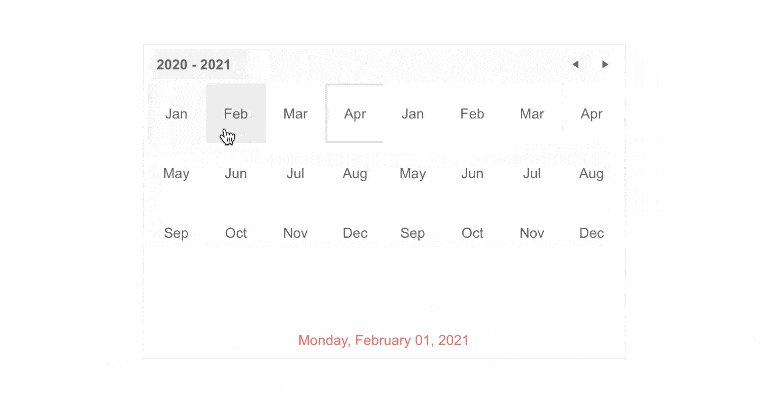
开始视图和导航深度
jQuery MultiViewCalendar的Kendo UI的开始视图选择深度特性使您能够设置初始视图,并限制或扩展用户可以导航的日历深度。您可以定义用户可以在多大程度上放大日期选择或缩小日期选择,例如,将选择选项缩小到仅选择年份和月份或仅选择特定年份的一个月。

-
模板
使用模板为jQuery MultiViewCalendar子组件定制不同Kendo UI的外观和感觉。您可以专门定制内置的Calendar元素,一直到单元格级别,以匹配您的品牌和应用程序样式。
-
键盘导航
通过仅键盘导航提高可访问性和生产力。该组件支持键盘导航,以帮助导航和与日期交互。

-
可访问性
jQuery MultiViewCalendar符合Section 508标准,被WCAG 2.0评为AA级,并遵循WAI-ARIA标准。

