
jQuery的剑道UI
jQuery评级
- jQuery评级组件为您的用户提供了一种愉快的方式来评级内容,因为他们可以通过简单的点击输入分数。
- Kendo UI for jQuery库的一部分,以及开发人员信任的100多个专业设计的组件,可以满足他们所有的jQuery UI需求。
- 通过屡获殊荣的支持、详细的文档、演示、虚拟教室和300万强大的开发人员社区,快速启动并运行。manbets登录




-
概述
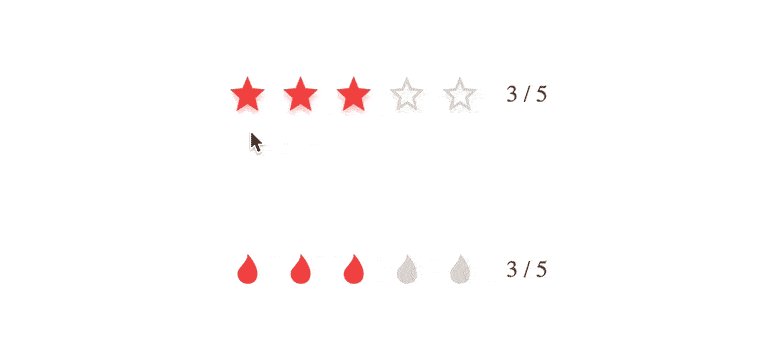
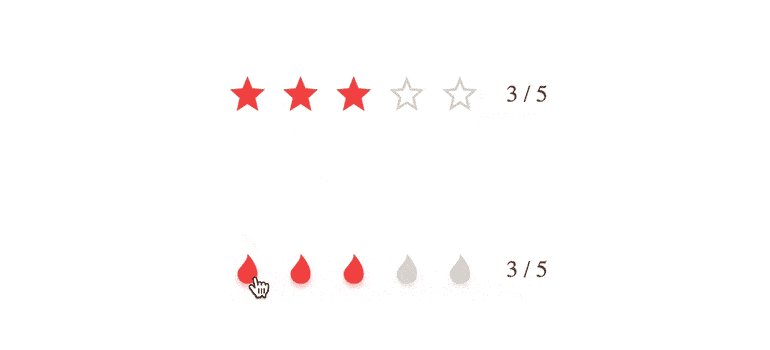
jQuery Rating组件允许用户对带有一定数量的星星或任何其他首选形状(如心形、圆形等)的物品进行评级。该组件的特点是选择,精度,标签,工具提示和模板设置完全自定义。

-
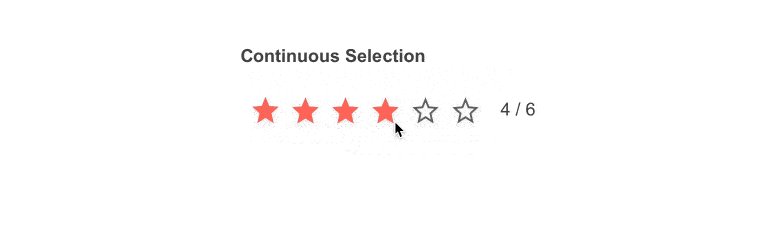
选择模式
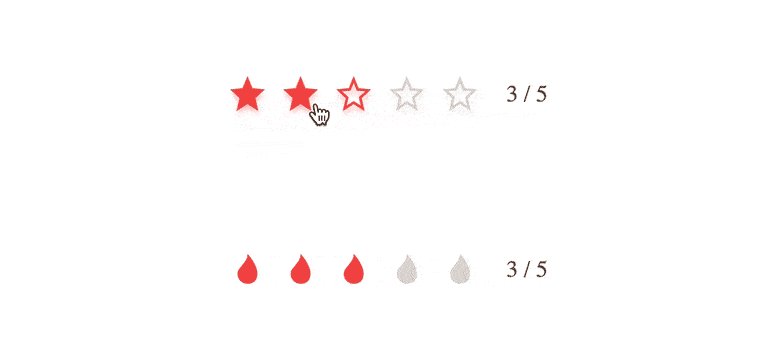
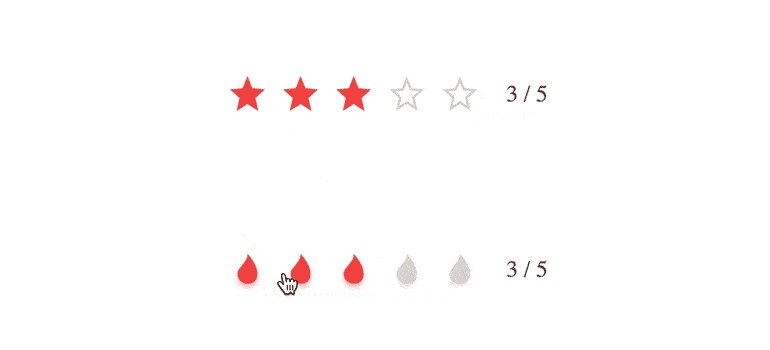
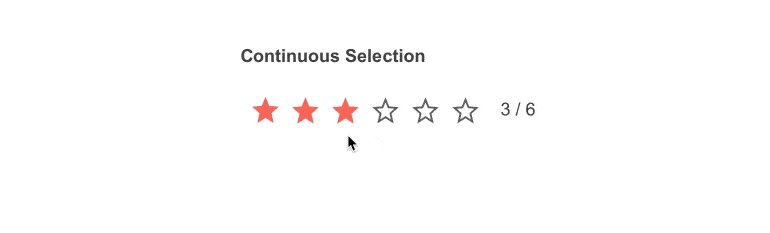
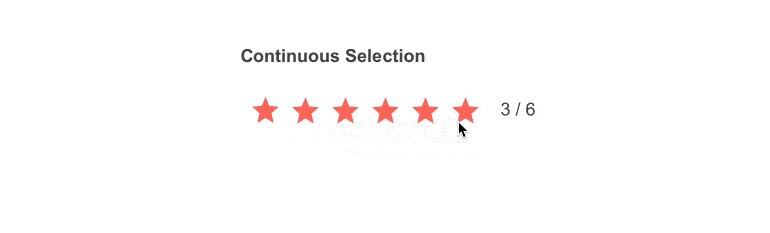
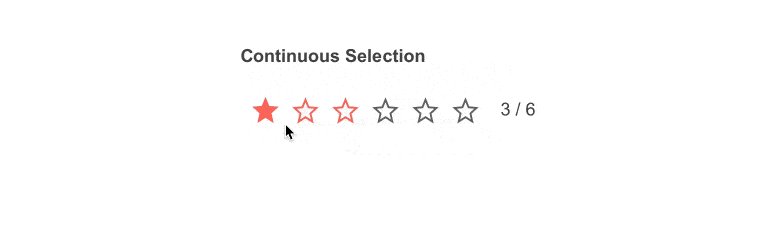
jQuery Rating组件提供了两种选择模式。最典型的是,所有指标都被选中,直到选中的一个。可选地,只有单击的指示符将被选中。

-
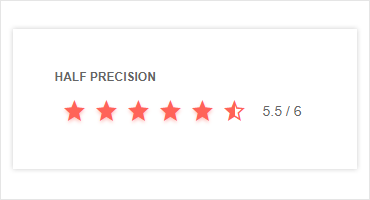
精度
通常情况下,你需要让用户能够对数字以外的东西进行评分。通过修改precision属性,您可以让用户给出4.5/5的评级,或者将评级限制为整数值。

-
标签
根据您的偏好,您可以向组件添加一个标签,以显示当前评级的数值。可以显示为“3/6”或“3 out of 6”。如果愿意,还可以完全禁用标签。参见jQuery评级演示
-
工具提示
默认情况下,jQuery评级组件将在悬停时显示一个包含评级数值的工具提示。这很容易被禁用。
-
模板
与jQuery的Kendo UI的其他部分非常相似,Rating组件使您能够完全自定义外观,以满足您的设计需求。
-
键盘导航
通过仅键盘导航提高可访问性和生产力。该组件支持键盘导航,以帮助导航和与项交互。

-
RTL的支持
从右到左的支持适用于阿拉伯语和希伯来语等语言,这些语言的用户从右向左阅读。通过在从左到右和从右到让的对齐方式之间切换,您可以满足任何脚本首选项,并简化用户交互。

