jQuery的剑道UI
jQuery TileLayout
- 在类似仪表板的交互式视图中自动显示和布局信息,并使用最终用户可以拖放和重新组织的磁贴。
- Kendo UI for jQuery库的一部分,以及开发人员信任的100多个专业设计的组件,可以满足他们所有的jQuery UI需求。
- 通过屡获殊荣的支持、详细的文档、演示、虚拟教室和300万强大的开发人员社区,快速启动并运行。manbets登录




-
概述
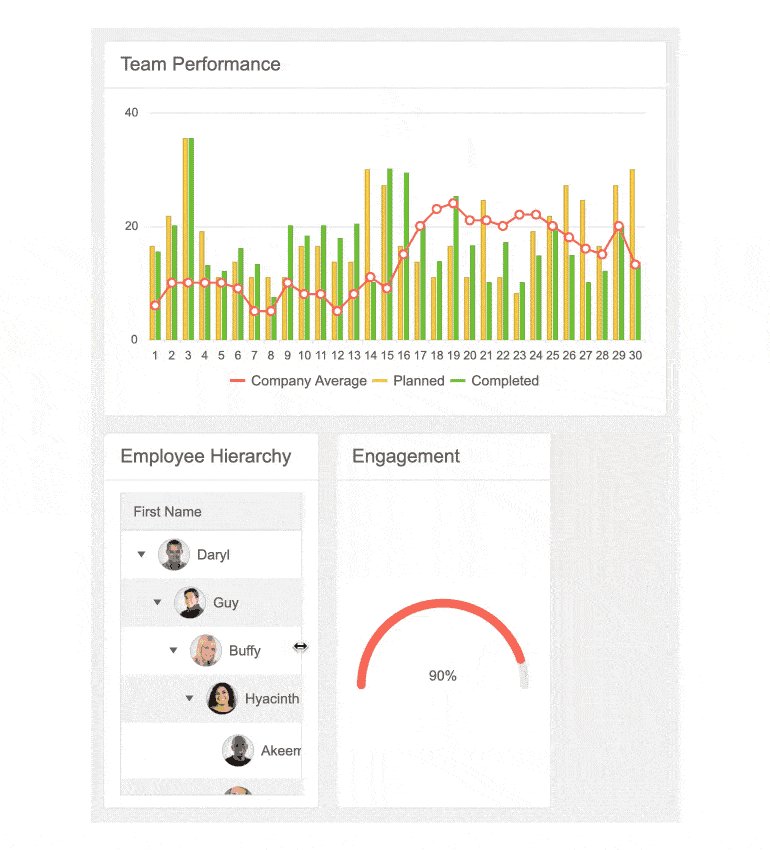
jQuery TileLayout组件的Kendo Ui在类似仪表板的交互式视图中呈现各种数据可视化。它将一组磁贴显示并对齐成列和行。这些贴片可以包含其他Kendo UI的jQuery组件,可以是静态的或动态的,并且是高度可定制的。TileLayout还允许最终用户重新排列和调整任何贴片的大小,同时让开发人员在这些事件期间完全控制组件的流。

-
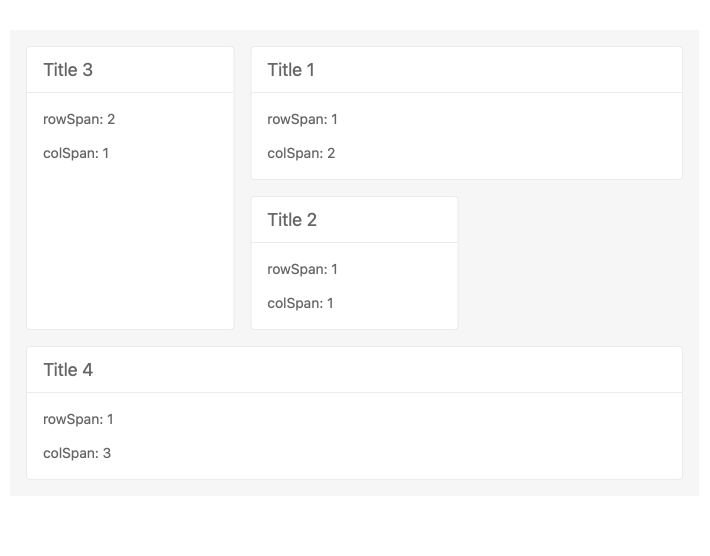
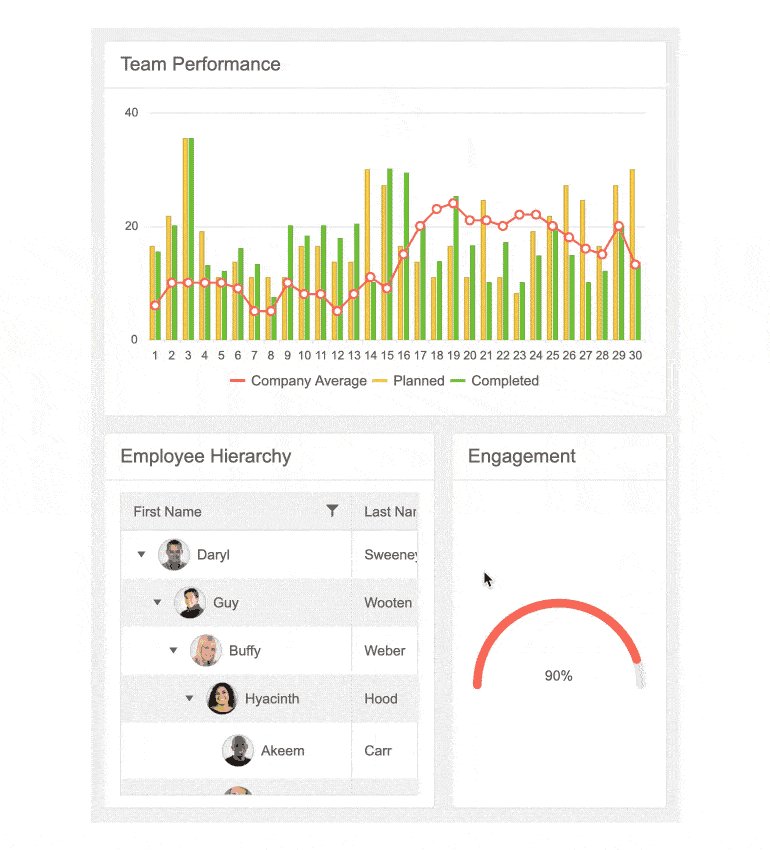
瓷砖Confiuration
每个贴片包含一个标题和一个主体,每个贴片都可以配置大小、位置、样式、内容等等。这允许您在仪表板视图中显示几乎任何内容。

-
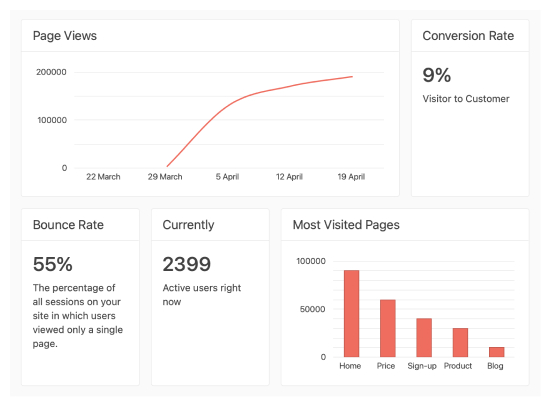
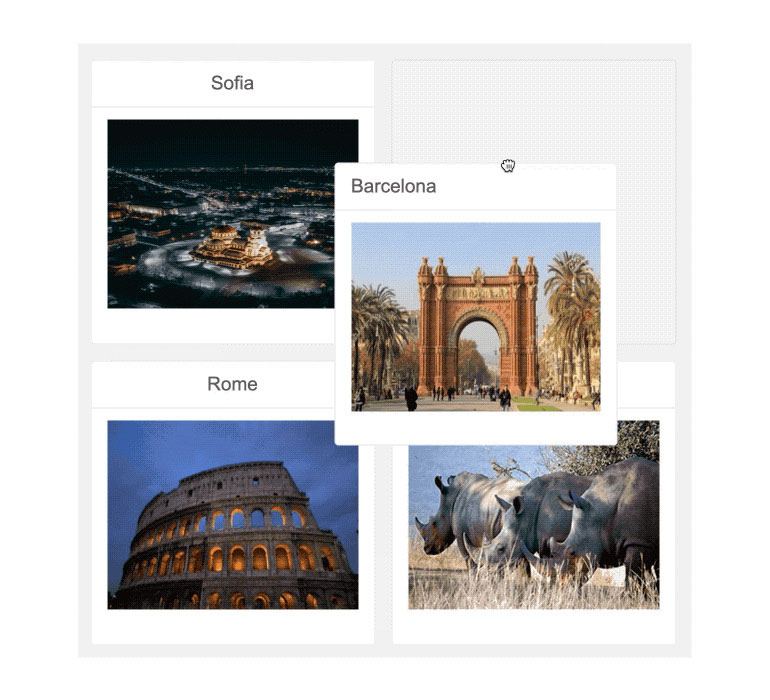
瓷砖重新排序
默认情况下,TileLayout允许用户拖放以重新排列tile,但您可以选择禁用该功能。如果你选择允许他们拖动和重新排序瓷砖,Kendo UI的jQuery TileLayout将自动重新排序剩下的瓷砖与自动流。

-
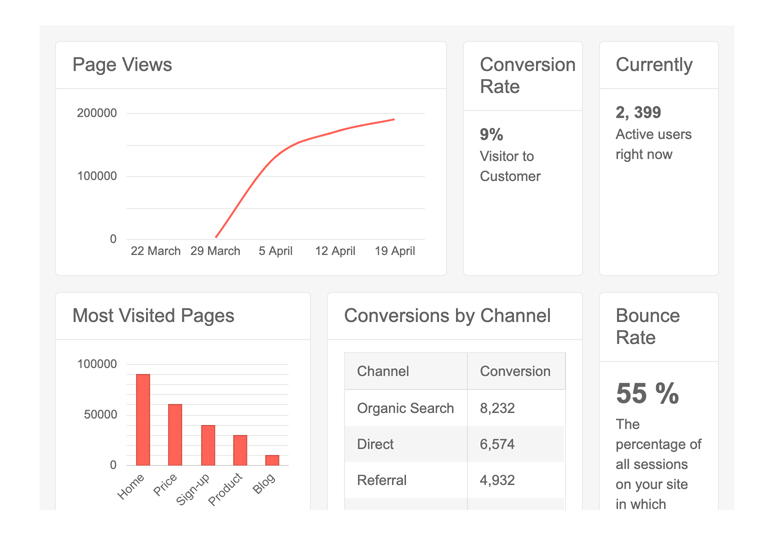
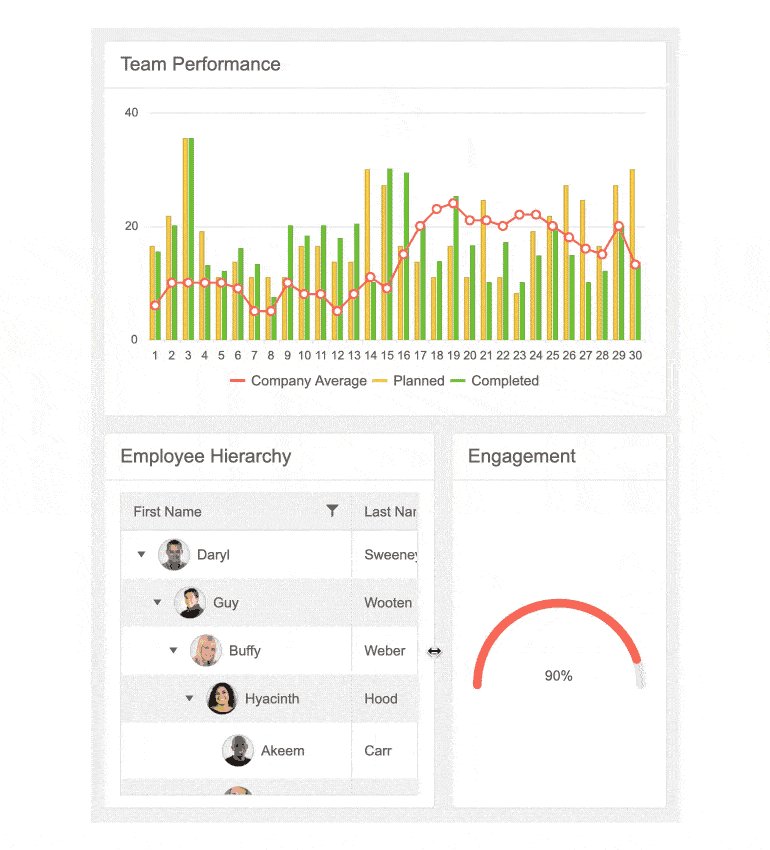
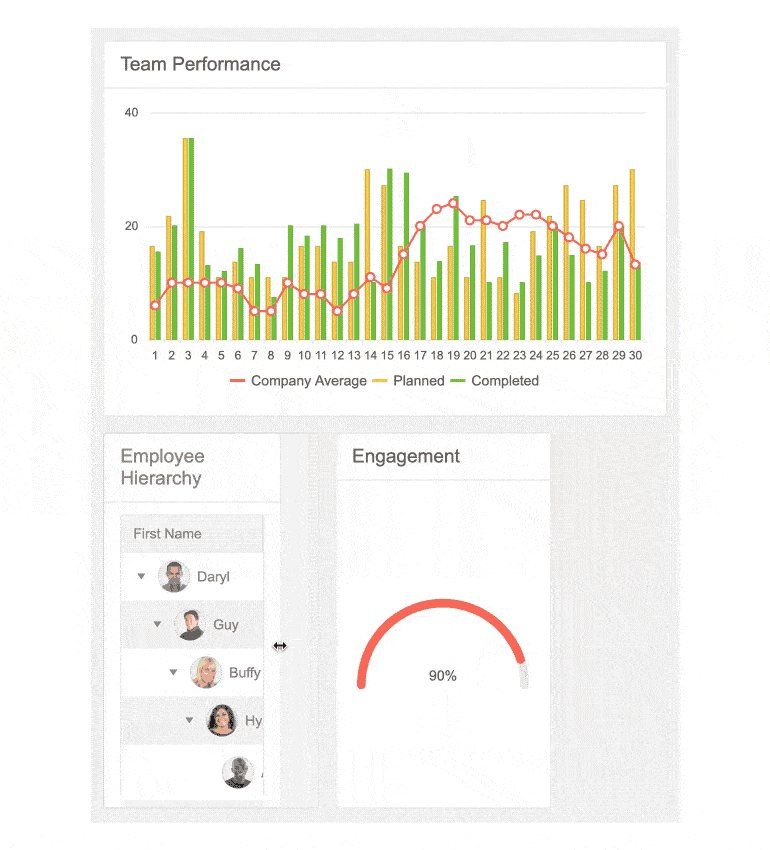
瓷砖调整
默认情况下,每个平铺都是可调整大小的。当用户放大或缩小瓷砖时,TileLayout组件将自动使用自动流重新排列瓷砖。你也可以禁用这个功能,如果你想保持你的平铺大小的静态。

-
添加/删除瓷砖
为了获得更多的交互性,TileLayout提供了允许用户从视图中添加和/或删除tile的特性。用户可以通过单击每张卡片上的关闭按钮或将其拖出表面来删除瓷砖。用户通过从不同位置将磁贴拖拽到仪表板表面来将磁贴添加到视图中。
-
键盘导航
通过仅键盘导航提高可访问性和生产力。该组件支持键盘导航,以帮助导航和与项交互。