jQuery的剑道UI
jQuery TreeList
- 结合一流的jQuery数据网格(表)和TreeView显示和完整的分层数据。
- jQuery库的部分Kendo UI以及100多个专业设计的组件,开发人员信任他们所有的jQuery UI需求。
- 在获奖支持、详细文档、演示、虚拟教室和300万强大的开发人员社区的支持下,快速启动并运行。manbets登录




-
概述
使用jQuery TreeList组件的Kendo UI以用户友好的方式显示自引用数据。它结合了TreeView组件(层次结构、展开/折叠、按需加载)和Data Grid(列、数据编辑、排序、过滤、聚合)的特性。

-
数据绑定
使用包含的DataSource组件将TreeList控件绑定到静态数组、动态对象、本地或远程数据,甚至SignalR集线器。
-
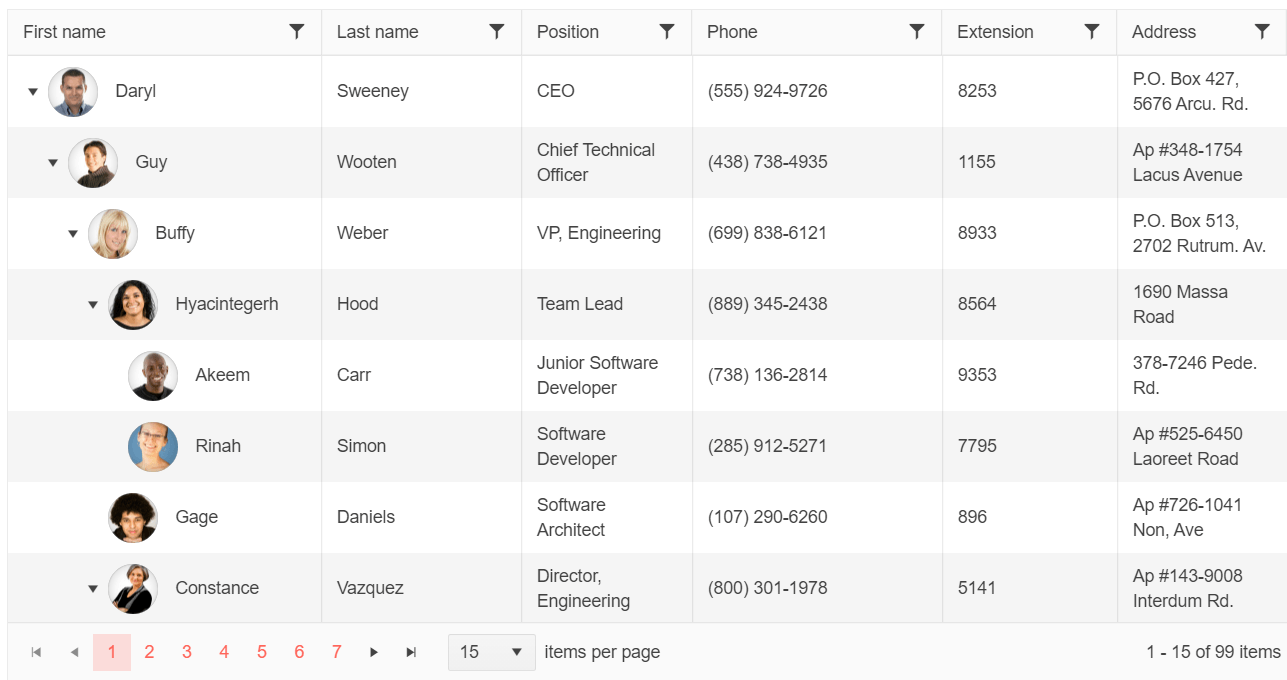
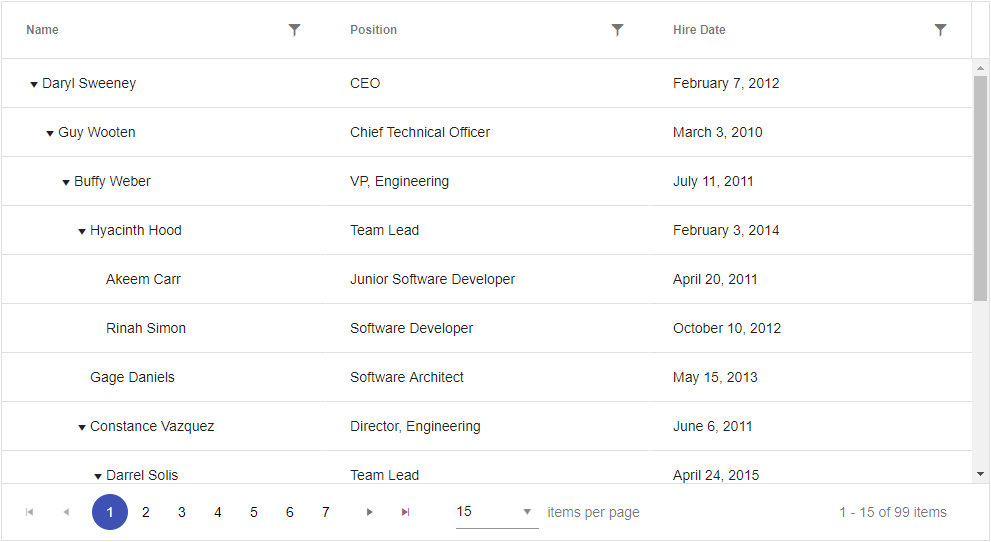
分页
jQuery TreeList组件支持客户端分页。您可以通过配置Pageable设置并预定义每页显示的项来启用分页,但是用户仍然可以根据自己的方便进行更改。

-
拖放
允许用户通过设置属性来拖放树列表项。它们可以在jQUery TreeList的所有层次结构级别上重新排列行顺序,因为当这种更改被注册时,组件将在内部更新parentId字段。

-
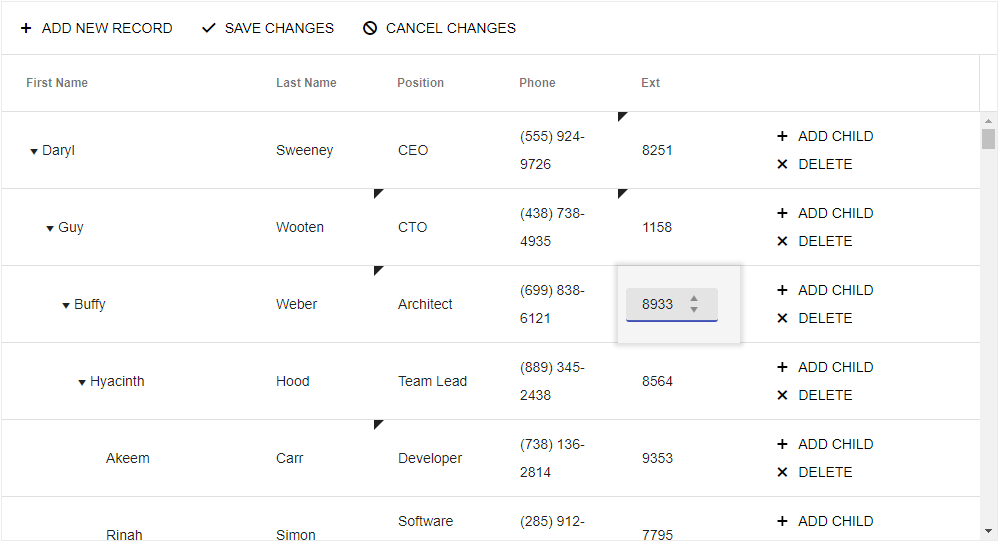
CRUD操作
jQuery TreeList组件支持CRUD操作,使用户能够通过可视化UI编辑、插入和删除,并在数据源级别应用更改。支持的编辑模式:内联或弹出式。

-
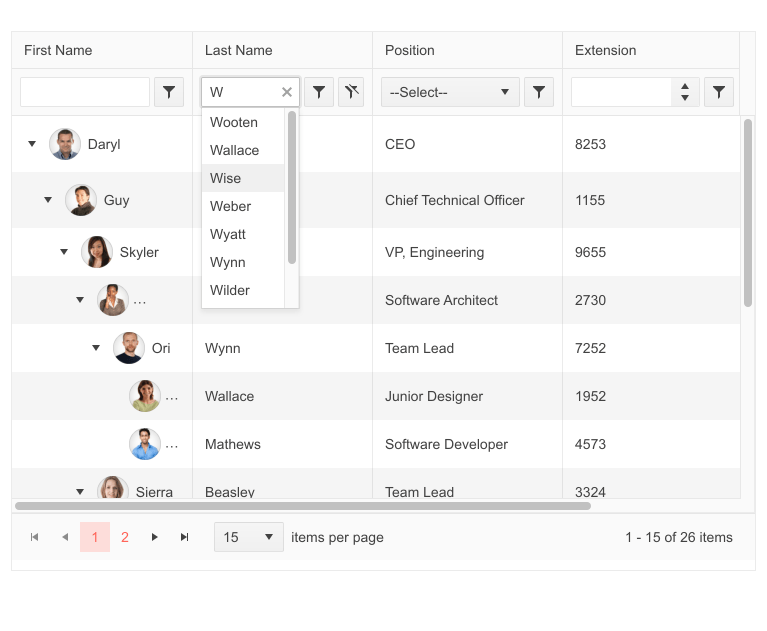
过滤行
通过将筛选行显示为列表顶部的第一行,为用户提供一种很好的方式来筛选列表中的项,以获得他们所需的数据视图。一旦您设置了一个简单的属性来显示筛选行,jQuery TreeList组件将在每个列的顶部为适当的日期类型添加一个筛选器。

-
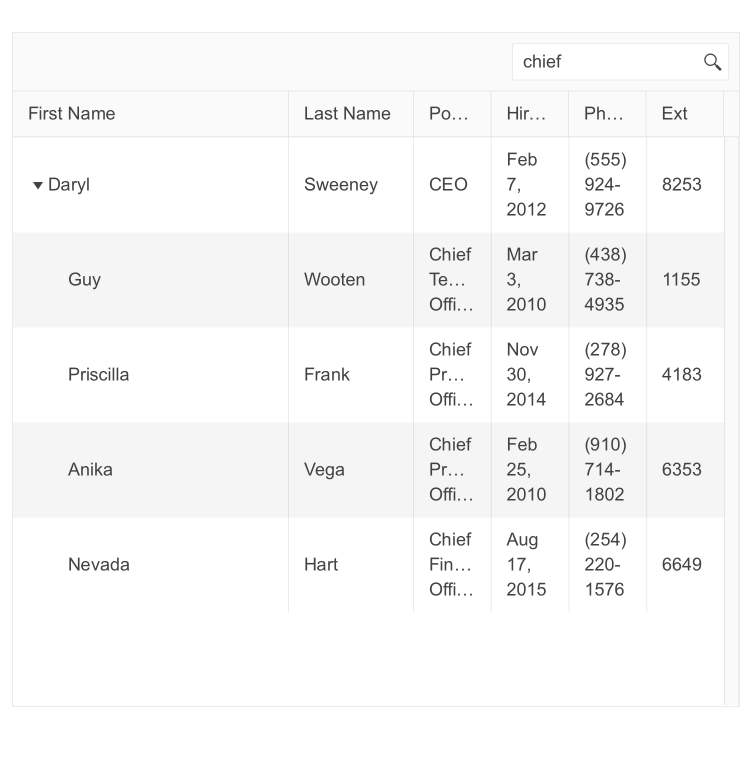
搜索面板
有时候,jQuery TreeList组件中的数据可能很大,用户需要一种简单的方法来定位他们正在寻找的内容。搜索面板功能允许在TreeList中轻松定位特定记录。键入要查找的内容可以过滤并显示所需的信息以及层次结构中的相关项。

-
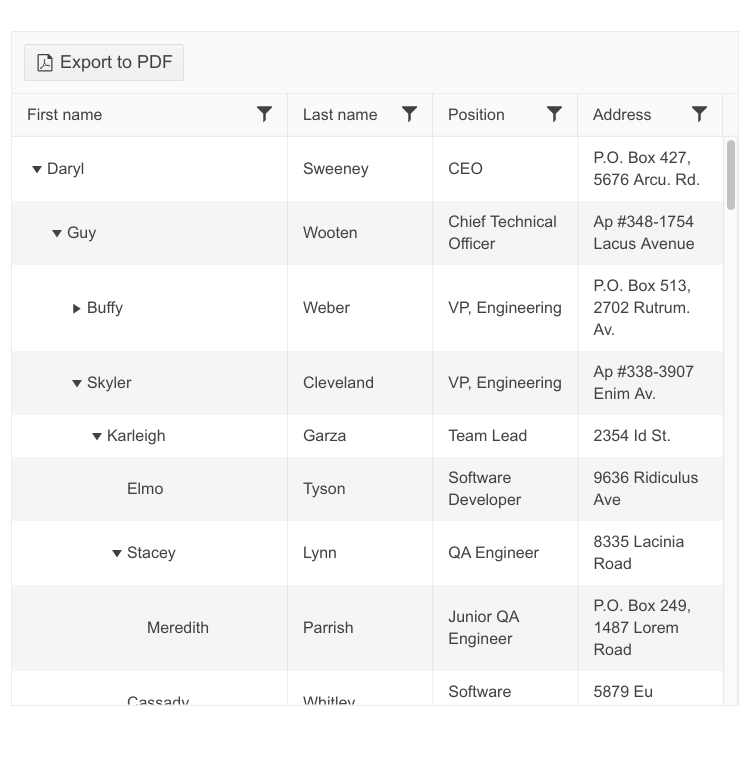
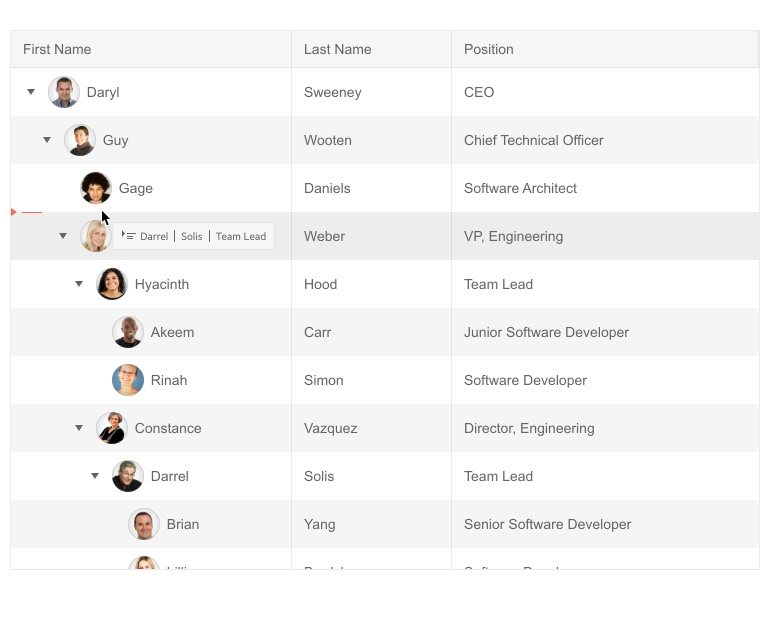
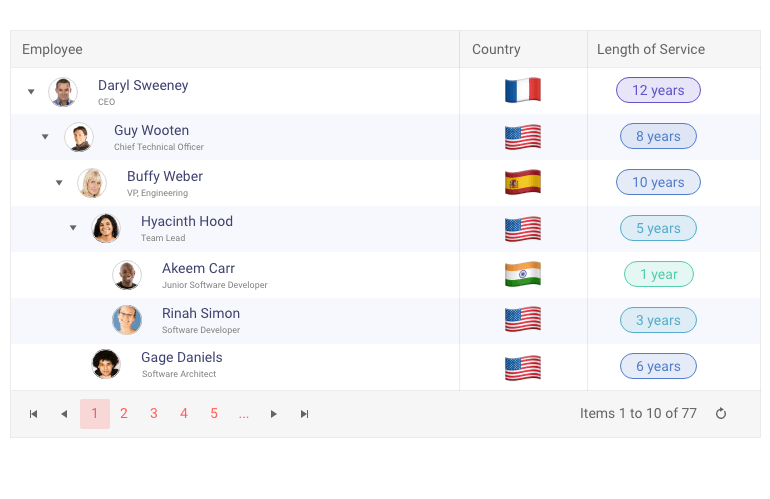
行模板
jQuery TreeList通过模板提供了灵活的自定义样式行外观。添加图像、图标和其他元素,以实现完全控制和自定义数据外观。树列表包括RowTemplate和AltRowTemplate,允许你为树列表交替呈现不同的内容。

-
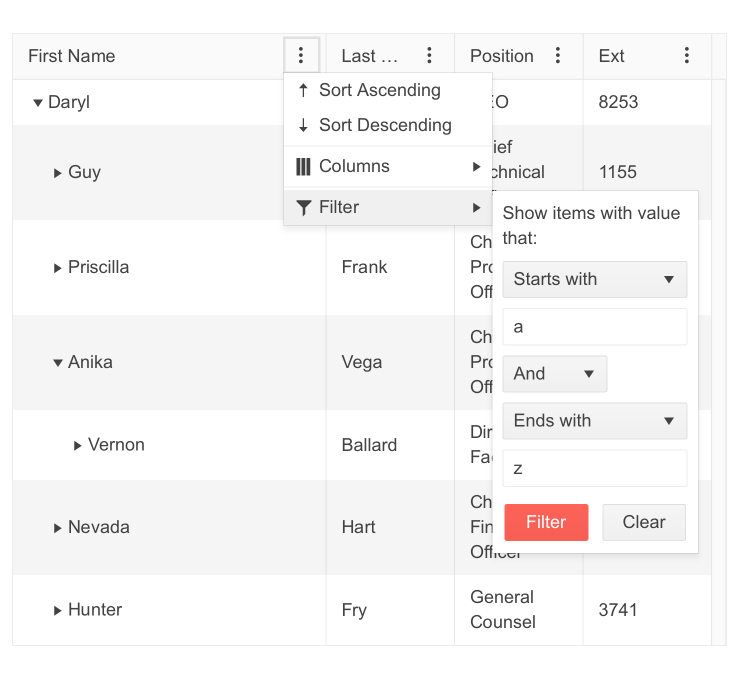
列菜单
jQuery TreeList包含一个内置选项来显示带有列操作的菜单,包括:
- 排序的数据
- 隐藏/显示列
- 调整列的大小并重新排序
- 对一个或多个列应用多个过滤器

-
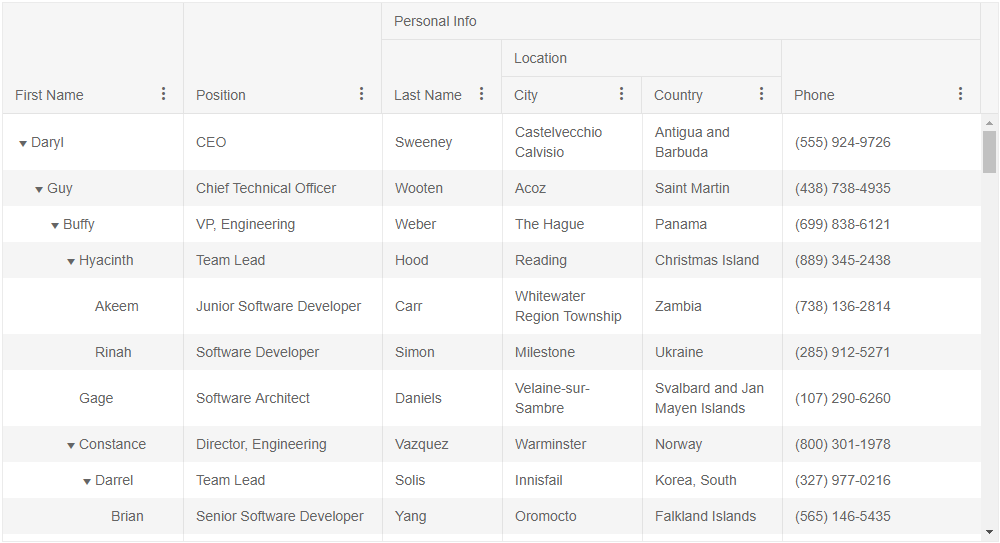
多列标题
jQuery TreeList允许您将多个列标题堆叠在一个公共父标题下,以可视化地将相关字段分组。公共标头反过来可以是另一个上部的multicolumcolumn标头的子标头,该标头也可以跨列和其他标头。例如,您可以设置一个名为“个人信息”的顶级公共标头,在该标头下可以定义LastName、Phone和另一个名为“位置”的公共标头,该标头将多个相关列分组,如国家、城市等。

-
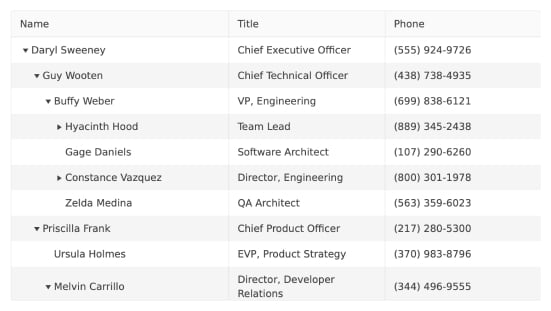
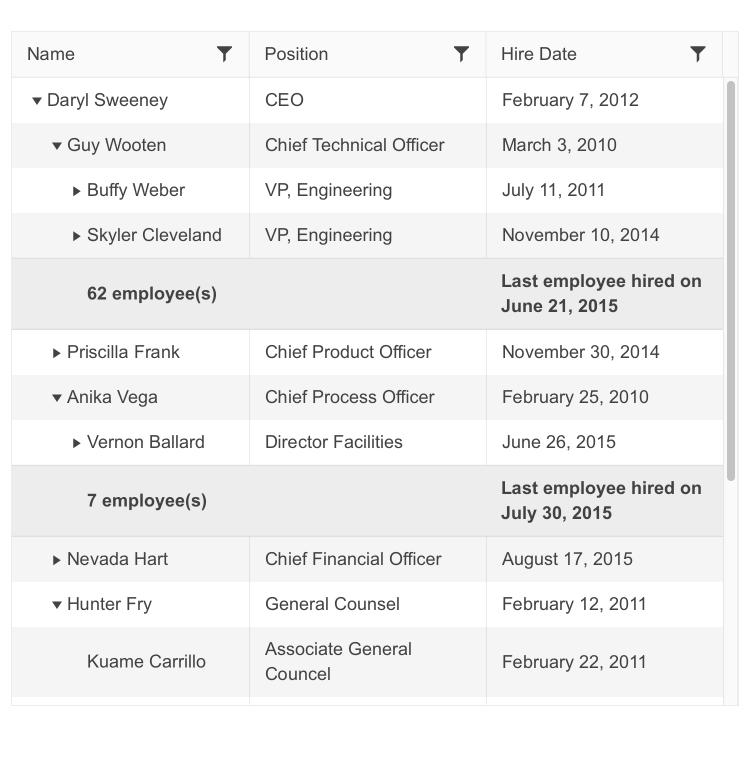
聚合
jQuery TreeList的Kendo UI允许您在列脚中显示聚合值,如最小值,最大值,平均值,和,计数等。

-
冻结的列
通过冻结指定列,并在数据视图大于容器时允许其他列水平滚动,将重要信息保留在屏幕上。
-
持续状态
当用户与组件交互时,您可以轻松地保存用户的首选项和设置,并在他们重新登录时恢复它们。这很容易通过两个方法实现,getOptions和setOptions。
-