-
概述
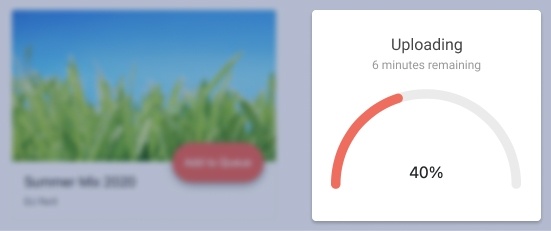
React ArcGauge是KendoReact,非常适合在光滑的弧线上表示数值范围。这个React组件具有定义最小和最大角度的功能,使弧度范围从0到360度,并且当前值将显示在弧度本身以及组件中间的模板中。

-
中心模板
使用KendoReact ArcGauge的模板特性,可以传入一个自定义渲染器来渲染弧规中心的任何东西。

-
颜色范围
默认情况下,KendoReact ArcGauge只有一种颜色来表示弧度的当前值,但需求可能要求用不同的颜色来表示某些值。这就是React ArcGauge的颜色范围特性发挥作用的地方,当值落在特定范围内时,数组可以传递适用的范围值和弧线应有的颜色。

-
规模的选择
开箱即用的KendoReact ArcGauge是一个简单的测量,范围从0到180度,没有任何标签或刻度。虽然一开始看起来很简单,但React ArcGauge组件是非常可定制的,允许设置开始和结束的角度,能够按特定的间隔显示带或不带标签的刻度,并可以为刻度和标签提供不同的颜色。

-
导出选项
得益于与KendoReact绘图库的内置集成,KendoReact ArcGauge组件可以导出为各种图像格式、PDF文件以及SVG文件。

-
全球化
KendoReact ArcGauge支持从右向左呈现以及任何标签的语言定制。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout