-
概述
React AutoComplete组件的一部分KendoReact,终端用户可以在输入元素中输入文本,下面会弹出一个建议项目列表。这是一个常见的场景,通过谷歌搜索中的用户体验、字处理器中的建议或代码编辑器中的智能感知而得到普及。

-
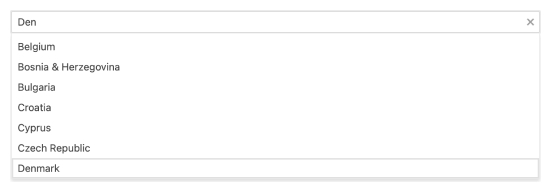
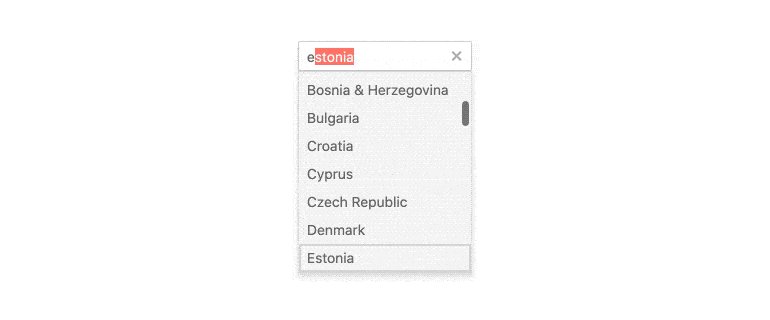
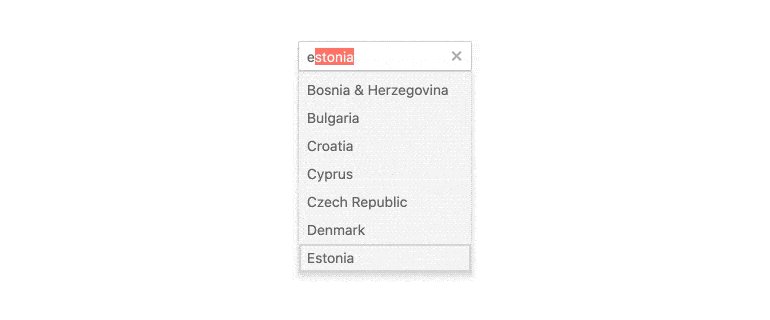
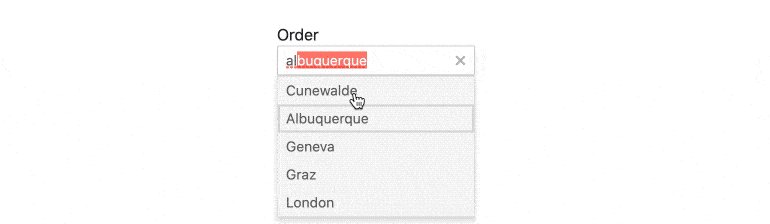
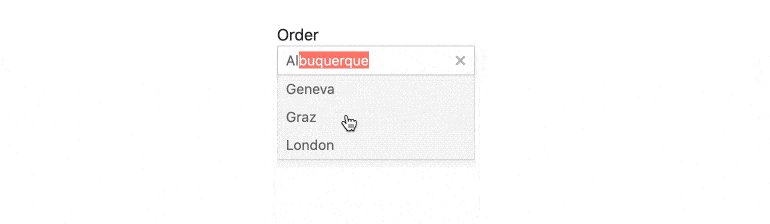
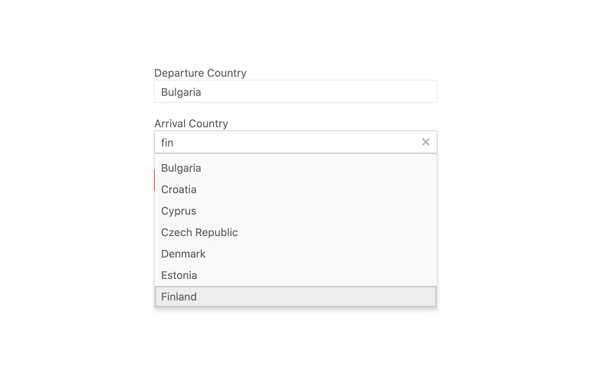
过滤
KendoReact AutoComplete的筛选选项允许开发人员精确定义如何筛选建议项目列表。一些选项包括通过“开始于”和“包含”进行过滤。

-
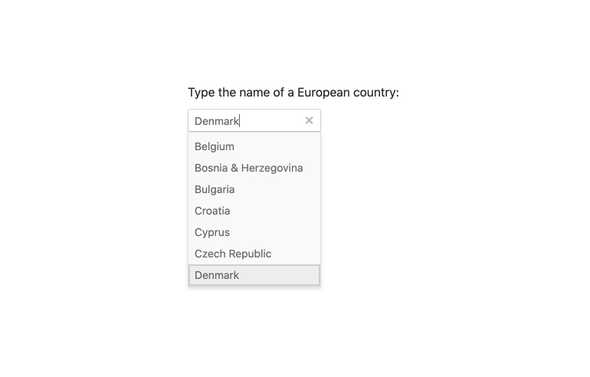
建议
当建议被打开时,React AutoComplete将用来自底层数据的建议填充输入字段,这为用户在AutoComplete中选择数据节省了大量时间。

-
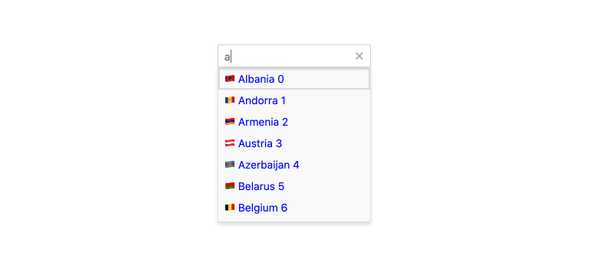
自定义渲染
自定义渲染器是React组件的核心,KendoReact的AutoComplete也不例外。AutoComplete的每个方面都可以用自定义渲染器覆盖。想要在组件中插入自己的输入元素?没问题。您还可以为每个单独的项目定义模板,使列表不仅仅包含文本。

-
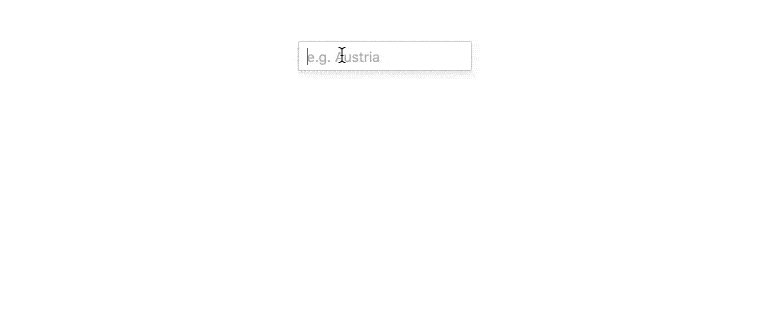
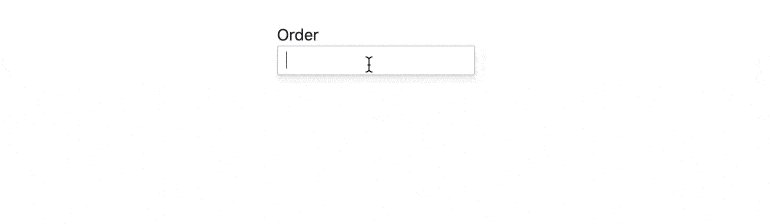
浮动标签
由于材料设计(Material Design)的推广,浮动标签一开始是作为输入元素中的占位符,然后移动到输入元素上方并作为标签使用。KendoReact AutoComplete组件内置了浮动标签的支持,无论您选择使用什么设计语言来合并它。

-
形式支持
如果thereâ有一件事是肯定的,那就是每个web应用程序都需要某种形式。我们的React AutoComplete组件包含了诸如验证样式和消息等内置功能,以帮助组件轻松集成到任何应用程序中的任何表单中。

-
键盘导航
无论这是出于用户尽可能高效的考虑,还是出于可访问性的考虑,React UI组件中的键盘支持都是非常重要的。当然,AutoComplete有内置的键盘支持,可以帮助您仅使用一个键盘就导航应用程序的各个方面。
-
可访问性
KendoReact的一个核心方面是遵从各种可访问性标准。KendoReact团队了解可访问性对网页的重要性,这促使团队在每个组件中都加入了可访问性。
KendoReact AutoComplete也不例外,支持Section 508、键盘导航和WCAG 2.0(具有AAA评级)遵从性。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout