-
概述
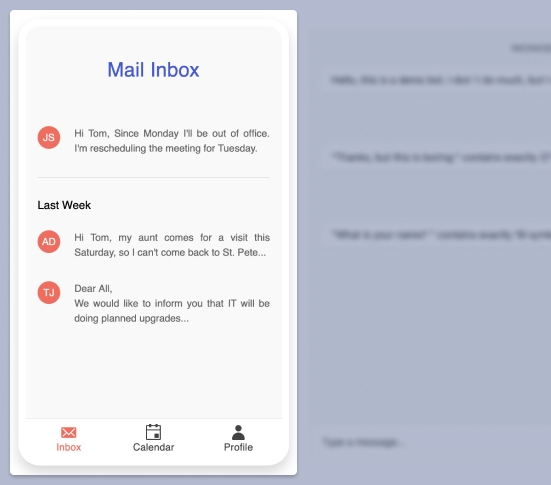
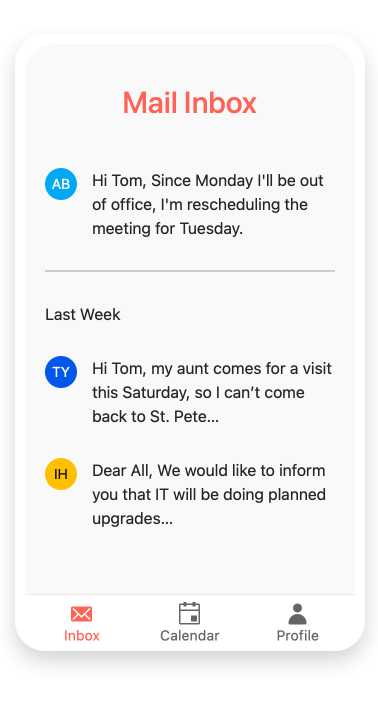
React Bottom Navigation组件是响应式web和移动应用的完美导航UI元素。React组件中的每个导航项都具有定义图标和文本组合的功能,以最好地说明它的方向。KendoReact底部导航组件很容易与任何路由库集成,使视图之间的导航成为一个简单的任务。此外,底部导航组件是响应的,并将自动调整视口的大小。

-
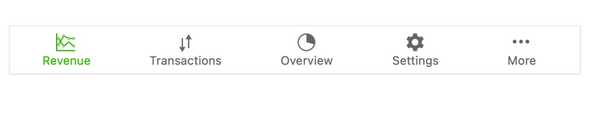
内容类型
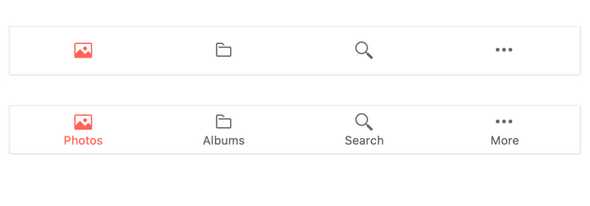
通过一些简单的配置选项,KendoReact底部导航组件的项目可以设置为显示图标、文本或两者的混合。该组件还允许React开发人员定义文本应该显示在图标下方还是旁边。

-
定位
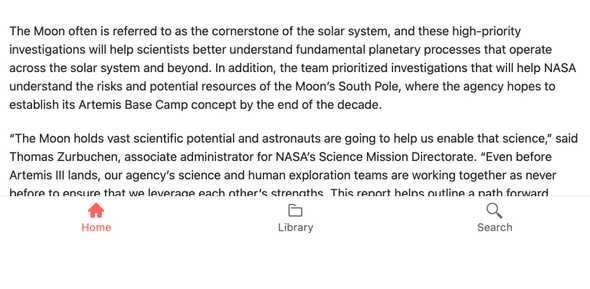
定位HTML元素可能比较麻烦,但是可以通过单个配置选项轻松定位React Bottom Navigation组件。开发人员可以选择KendoReact底部导航应该是固定的,始终保持在视口的底部,还是粘性的,只有在某个位置滚动过去后才保持在视口的底部。

-
外观
配置KendoReact底部导航组件的外观是一件轻而易举的事。像用纯色填充每一项或只呈现一个大纲这样的选项,以及与成功、警告、错误、主要和更常见的场景相关的外观选项,让React开发人员使React Bottom Navigation组件适合任何设计需求。

-
路由
React Bottom Navigation组件被用作React应用程序的主导航,这意味着它通常负责从一个视图导航到下一个视图。为了使这尽可能容易,KendoReact底部导航组件可以与任何路由库集成。
-
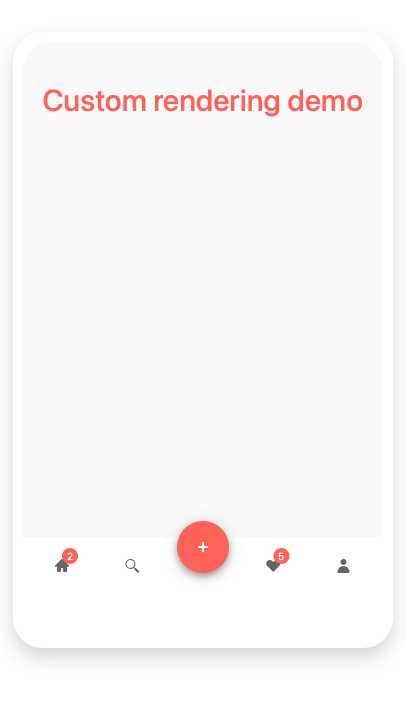
自定义渲染
当开箱即用的外观选项还不够时,React Bottom Navigation支持为每个项目传递自定义渲染器的能力。这为完全控制React组件的外观和感觉提供了可能。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout