-
概述
React Breadcrumb组件为用户提供了一种简单的方法来导航文件夹结构或网页,并跟踪它们的返回方式。面包屑通常被用作协作和知识管理平台、电子商务网站、文档等的二级导航元素。您可以自定义组件的外观,方法是向breadcrumb项添加图标(字体和自定义),用图标替换项或完全删除它们,以及更改项之间的视觉分隔符。完全可访问的KendoReact Breadcrumb是Section 508和WAI-ARIA兼容的。

-
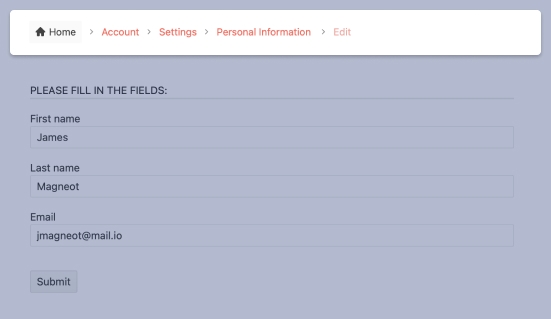
外观
KendoReact Breadcrumb组件开箱即用,将每个级别的导航显示为文本。为了给它一个自定义的外观和感觉,你可以自定义每个Breadcrumb项目,包括图标、文本和图标,或者只有一个图标。

-
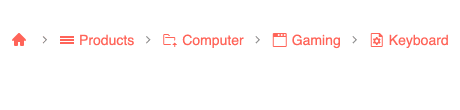
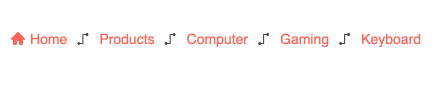
分隔符
分隔符分隔了React Breadcrumb组件中的导航项,通常以大于符号(>)的形式呈现。当您的需求需要不同的样式时,您可以通过传递一个自定义呈现器来创建自己的分隔符,以显示所需的形状。可能性是无限的!

-
禁用模式
在某些情况下,可能需要禁用整个Breadcrumb组件或单个项。这将阻止用户与组件和单个元素进行交互。您可以通过单个属性禁用整个KendoReact Breadcrumb组件,并且组件中的单个项可以逐项禁用。

-
可访问性
提供可访问的React UI组件是KendoReact的核心概念。React Breadcrumb组件开箱即用,符合Section 508和WAI-ARIA标准,并且在WCAG 2.0中被评为AAA级。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout