-
概述
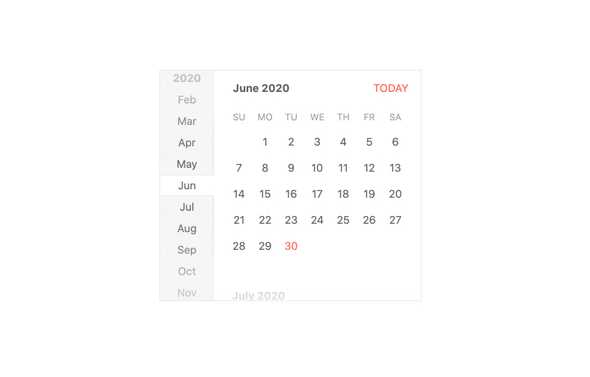
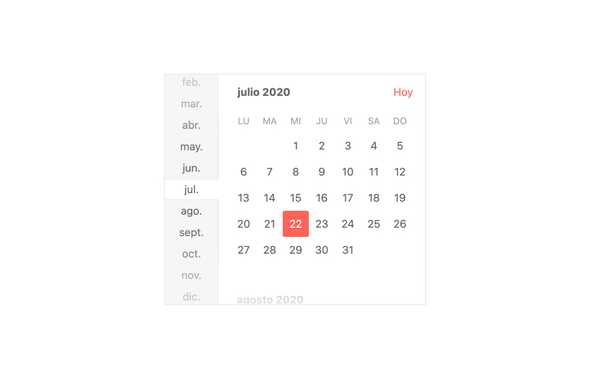
React Calendar组件是KendoReact的一部分,是一个表示公历的表单组件,允许用户通过几次单击直观地选择单个日期或日期范围。除了以类似于厨房日历的方式显示日期外,日历中的每个单元格都可以完全自定义KendoReact日历完全兼容现代无障碍指南。

-
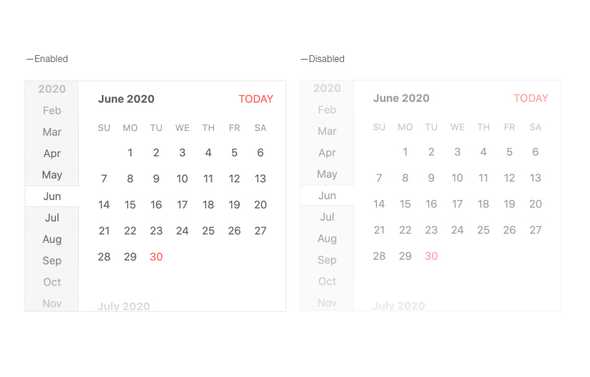
禁用的日历
默认情况下,React日历是启用的,可以完全与之交互,但在某些情况下,用户应该无法选择日期,直到满足某些条件。这就是KendoReact Calendar的disabled属性发挥作用的地方,展示了日历界面的不同外观和感觉,以及阻止任何交互。

-
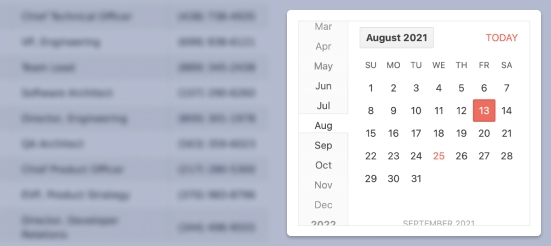
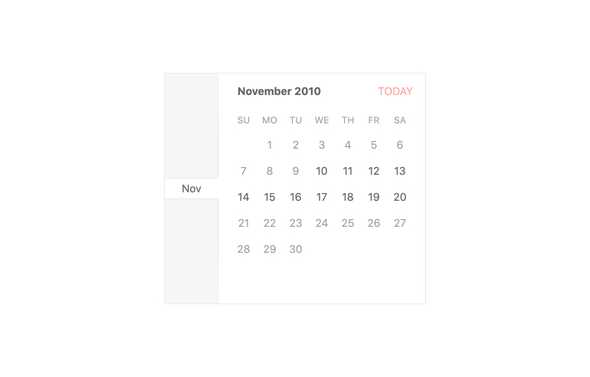
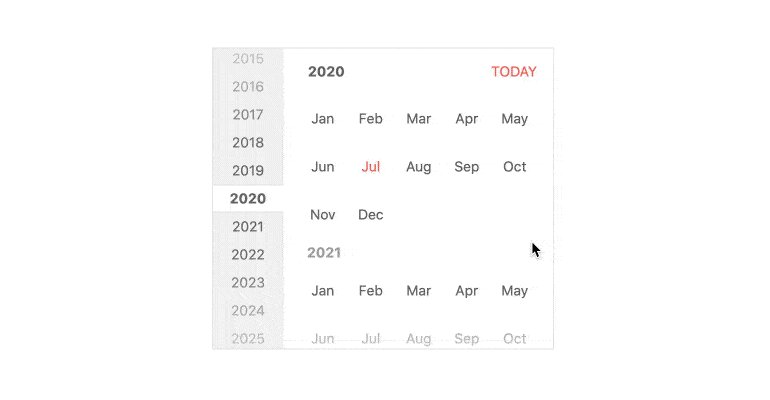
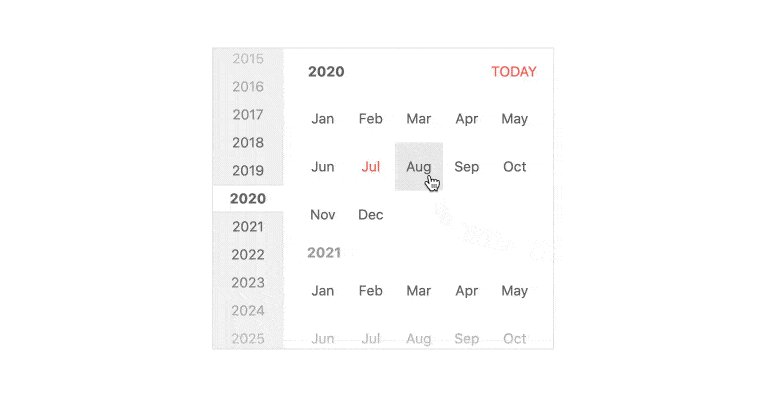
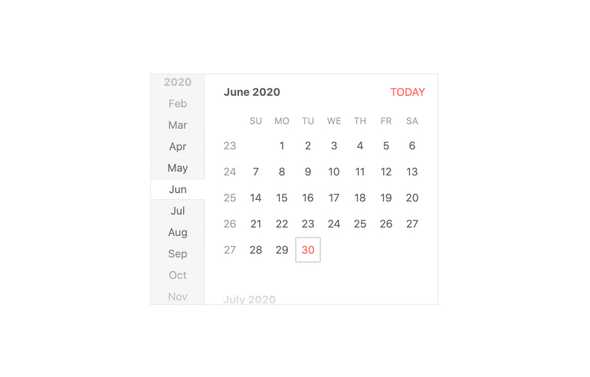
快速导航条
KendoReact日历的快速导航栏提供了一个快速导航年和月的快捷方式,而不必离开选择一个月的某一天的主日历界面的上下文。该接口在默认情况下是启用的,但可以通过单个配置选项隐藏。

-
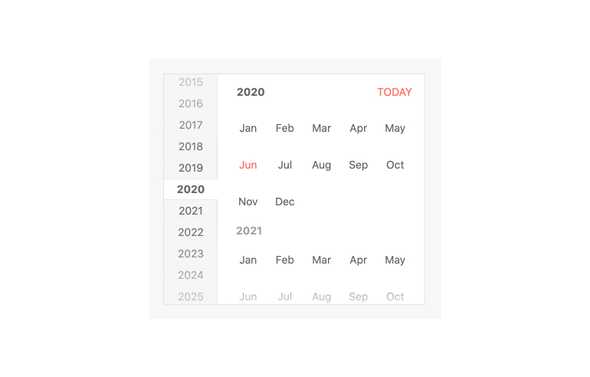
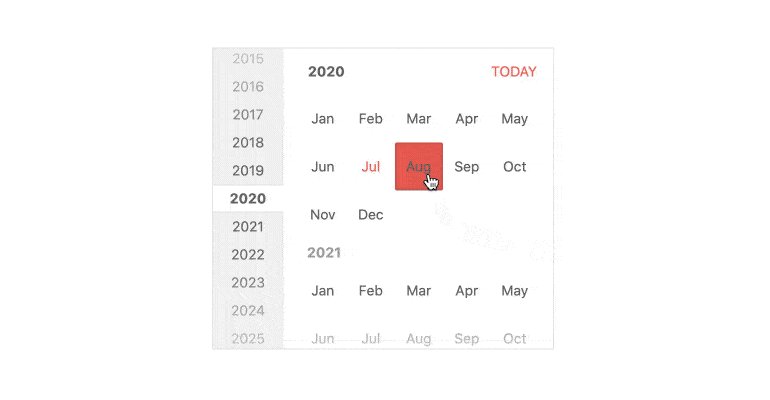
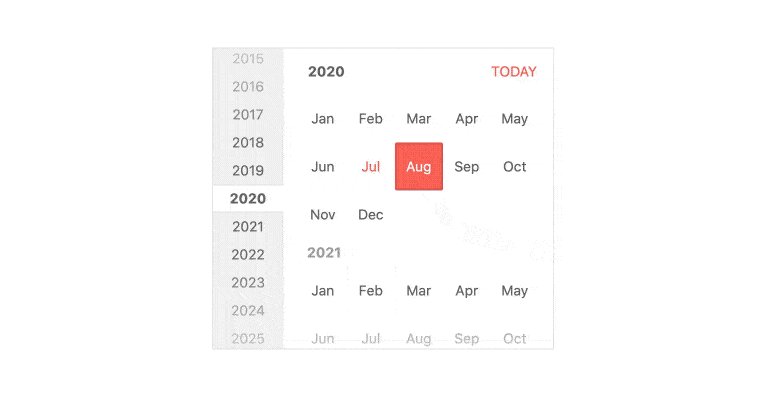
活动视图
KendoReact日历的活动视图功能定义了日历开始日期选择的深度。它的范围从显示每月的天数(这是默认的),或显示一年中的月份、十年中的年份,甚至是一个世纪中的几十年。

-
日期限制
KendoReact日历组件允许用户遍历过去或未来的任何日期。对于某些场景来说,这个范围可能太宽了,这就是日期限制功能的用武之地。通过定义min和max属性,开发人员可以限制在React Calendar组件中显示的日期范围。

-
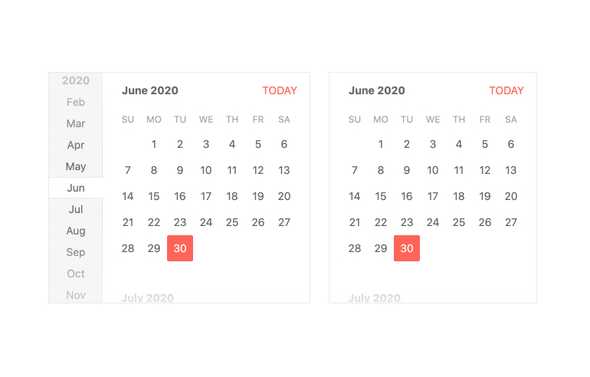
视图选择深度
KendoReact日历的视图选择深度功能限制了日历的深度,限制了日历可以缩放的范围,或者它的选择可以有多细。这可以限制React Calendar组件只选择年份,而不能显示几十年或几个世纪,只选择月份,而不是默认的选择每月的一天。

-
周数列
一周的数字可以用来讨论即将到来的假期或事件。使用单个属性,KendoReact Calendar组件可以显示或隐藏一个列,该列负责在日历中显示的每个星期旁边显示适当的周数。

-
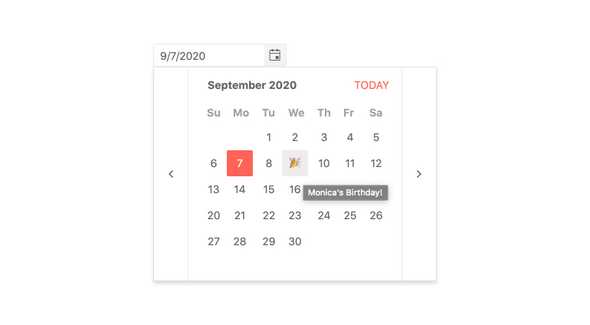
自定义渲染
虽然KendoReact Calendar组件的默认用户界面可以利用各种主题来适应设计系统,但有时可能需要在设置颜色和填充之外进行一些额外的自定义。例如,一个表情符号可以添加到特定的一天,以表示一个特殊的节日或生日。React日历的每个部分,从单个的日单元格、周单元格、导航项或日历的标题都可以用自定义渲染器覆盖。

-
全球化
全球化允许React Calendar遵循用户的语言环境。这包括更改出现在Calendar中的占位符和消息的语言,以及更新月份的名称。这可以动态更新和更改,允许开发人员用不同的语言提供相同的React UI组件,只需单击一次。

-
键盘导航
用鼠标浏览网页并不是最终用户与网站交互的唯一方式â,某种形式的键盘交互是不可避免的。这就是为什么KendoReact Calendar组件有内置的键盘导航来帮助遍历组件和选择日期,而无需触摸鼠标。

-
可访问性
可访问性是KendoReact库的重要组成部分,日历也不例外。开箱即用,React日历符合Section 508标准,遵循WAI-ARIA标准,并根据WCAG 2.0被评为AAA级。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout