-
概述
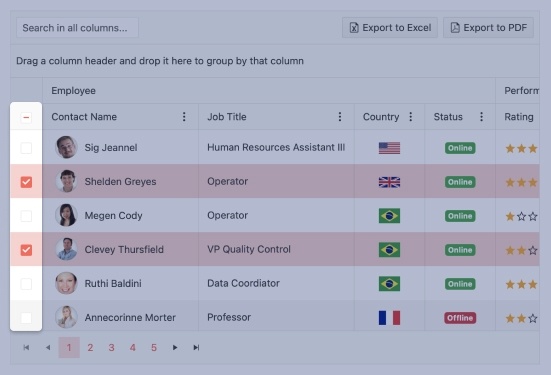
的KendoReact复选框超越了传统的HTML输入元素,并提供了适合所有KendoReact主题的样式,允许用户在整个React应用程序中保持一致的外观和感觉。复选框支持多种状态,可以轻松设置以匹配您的需求。

-
复选框的状态
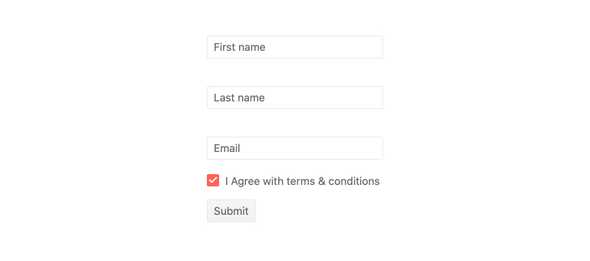
KendoReact复选框支持未选中、已选中和不确定的状态。

-
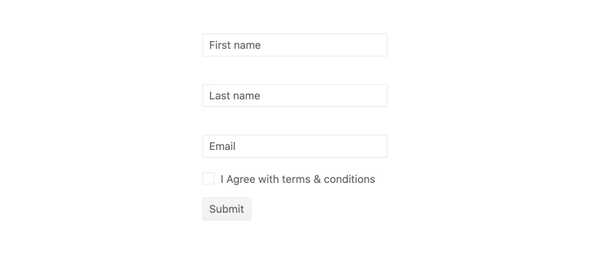
禁用复选框
对于用户在满足某些要求之前不能与KendoReact复选框交互的场景,可以通过单个配置选项在启用和禁用状态之间切换。

-
标签
为了使实现KendoReact复选框尽可能简单,React UI组件带有内置的Label属性,可以放置在实际的复选框元素之前或之后。对于内置标签不适用的场景,可以轻松应用自定义标签。

-
形式支持
KendoReact复选框组件可以很容易地与HTML表单集成,任何第三方库的React表单或KendoReact表单组件。

-
受控和非受控模式
默认情况下,React复选框组件处于未受控状态,这意味着该组件保持自己的状态。对于需要受控组件的场景,可以很容易地使用值或检查属性。
-
键盘导航
KendoReact复选框可以通过键盘导航进行交互,提供键盘快捷键来迭代各种复选框状态。
-
可访问性
KendoReact复选框符合Section 508和WAI-ARIA标准,并获得WCAG 2.0 AAA评级。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout