-
概述
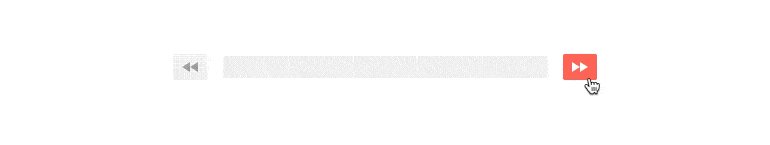
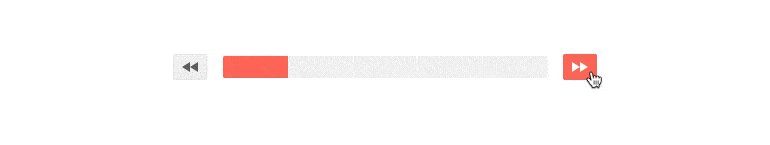
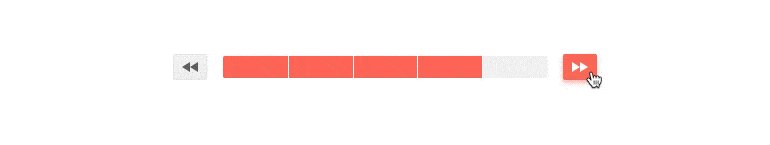
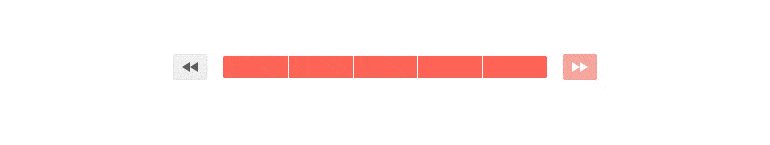
的KendoReactChunkProgressBar组件将React应用程序中的进度显示为块或部分,代表总进度的等量分解。

-
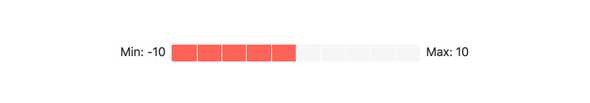
值和范围
默认情况下,KendoReact ChunkProgressBar表示从0到100的值。对于这种方法可能不起作用的情况,可以使用min和max属性来设置一个已定义的新值范围。

-
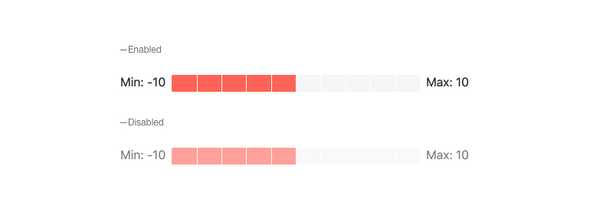
禁用ChunkProgressBar
当添加到页面时,KendoReact ChunkProgressBar是完全可交互的开箱即用。对于可能要求用户在满足某些条件之前不能与组件交互的场景,React ChunkProgressBar可以通过单个配置选项在启用和禁用之间切换。

-
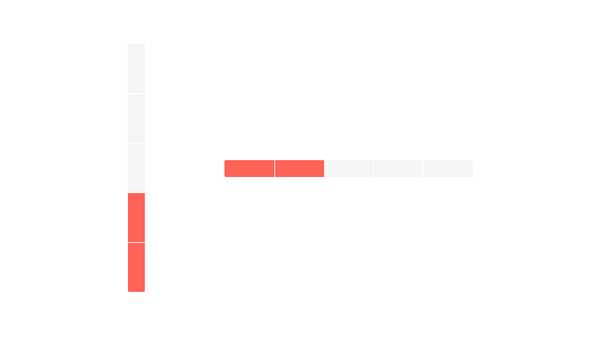
取向
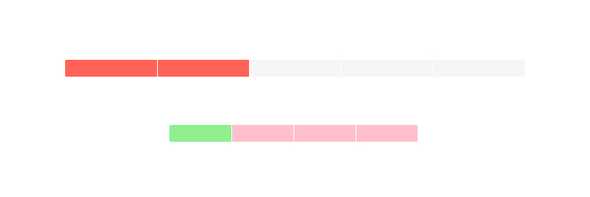
KendoReact ChunkProgressBar组件可以在水平和垂直方向上呈现。

-
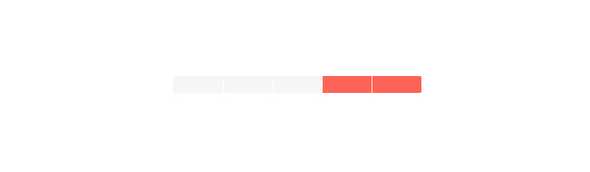
方向
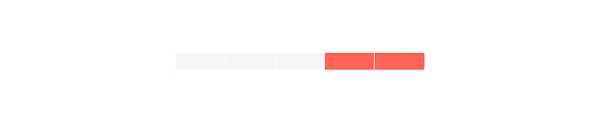
默认情况下,KendoReact ChunkProgressBar通过从左到右填充自己来显示进度。如果需要从右向左填充组件,则可以使用reverse属性。

-
外观
React ChunkProgressBar有与应用的KendoReact主题相关的默认样式。当样式需要更新时,可以配置KendoReact ChunkProgressBar来更改它的默认高度或宽度,以及自定义空块或填充块的外观,以帮助组件符合任何设计需求。

-
全球化
由于KendoReact ChunkProgressBar能够以从右向左的模式呈现,因此它支持许多全球化场景。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout

