-
概述
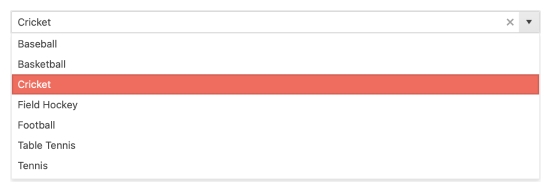
React ComboBox组件的一部分KendoReact,是一个表单组件,旨在让最终用户从列表中选择预定义的值,通常用作select HTML元素的更丰富版本。该组件自然地突出显示文本输入旁边的下拉箭头中显示的值,并且该组件展示了一系列特性,以尽可能容易地选择适当的值。

-
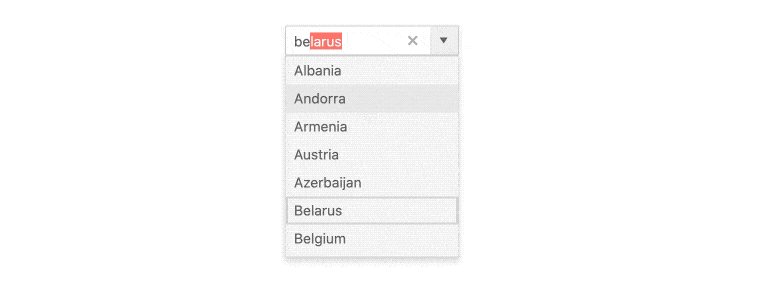
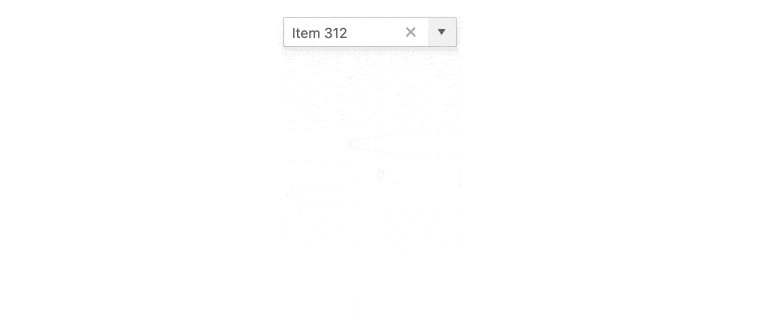
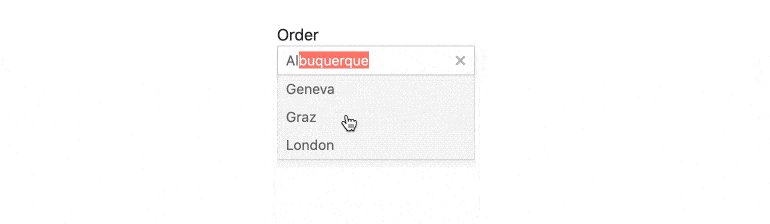
过滤
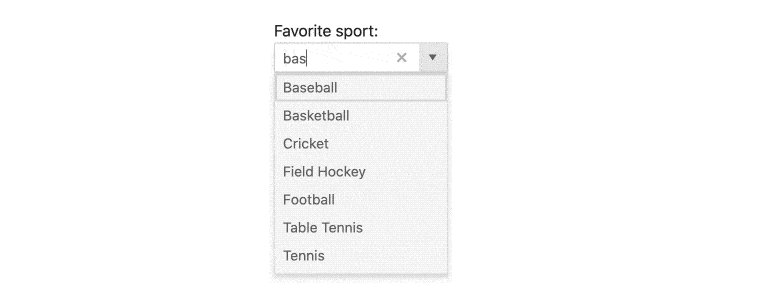
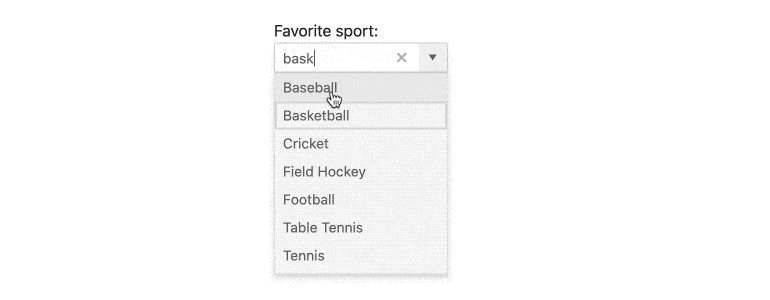
KendoReact组合框的内置过滤机制自动减少组合框下拉菜单中的可用选项的数量。可以以各种方式配置过滤,包括“以开头”或“包含”,以确保对任何场景使用最直观的过滤行为。

-
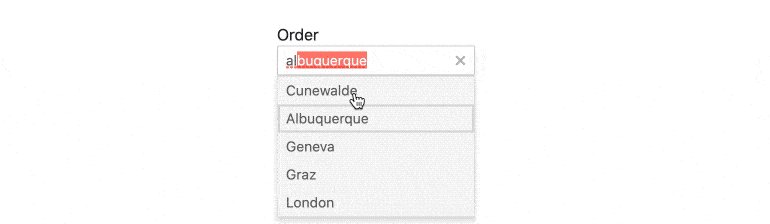
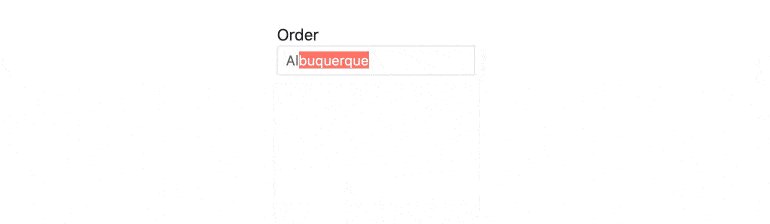
建议
启用建议功能后,KendoReact ComboBox将尝试根据最接近的可用值自动填充输入元素。此建议将随着用户输入而继续更新。

-
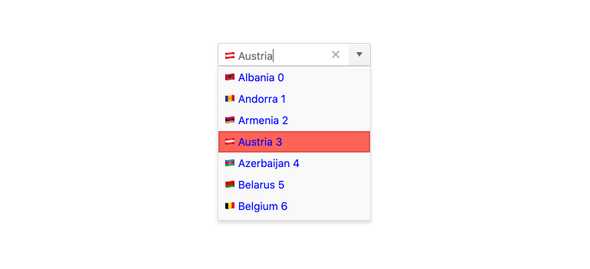
自定义渲染
默认情况下,KendoReact ComboBox以纯文本呈现项目。某些场景需要更高级的渲染,这就是React ComboBox的自定义渲染功能的亮点!这允许为任何列表项、页眉或页脚元素注入自定义渲染器,以及在没有数据availableâ时的建议列表——使开发人员能够完全控制ComboBox组件的外观和感觉。

-
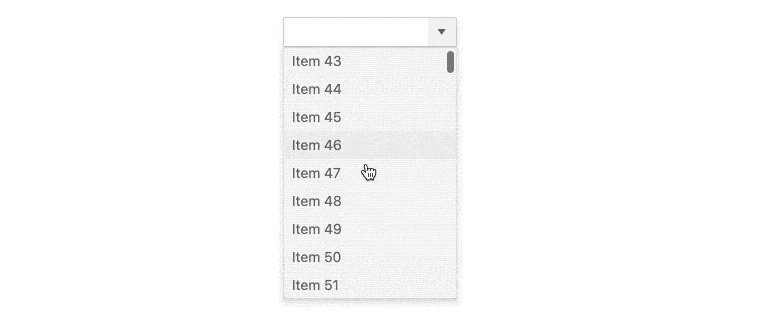
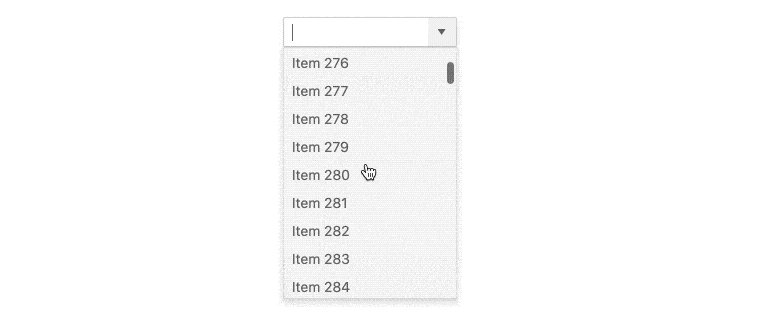
虚拟化
根据您的需求,React ComboBox可能绑定到数千或数十万个数据项,这对任何现代浏览器来说都是相当繁重的渲染。得益于KendoReact ComboBox的内置虚拟化功能,在大量数据中滚动以光滑的性能完成。

-
浮动标签
浮动标签由Material Design推广开来,它最初是输入元素中的占位符,后来才动画化,浮动在输入元素上方,充当标签。KendoReact自动完成组件内置支持浮动标签,无论您选择将其与何种设计语言结合。

-
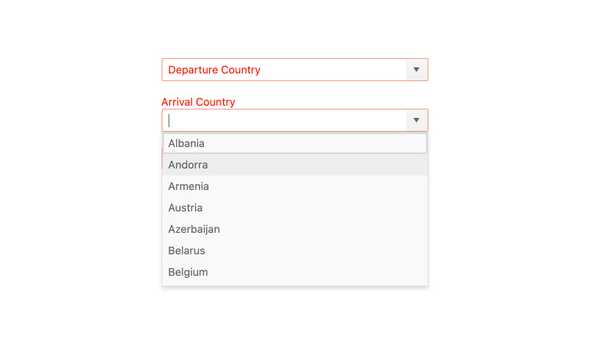
形式支持
KendoReact ComboBox通常用作表单的一部分,帮助用户从较长的数据列表中进行选择。在这种情况下,React ComboBox支持添加到任何普通表单元素或集成到现有的React表单库(包括KendoReact的form组件)。由于有关于验证的内置样式和行为,这个UI组件可以适应任何表单。

-
键盘导航
键盘导航已经成为网站导航的关键部分,原因有很多,从数据输入的速度到可访问性的考虑。值得庆幸的是,这个React ComboBox带有内置的键盘导航,可以帮助浏览组件的每个部分,并帮助轻松地选择一个值。
-
可访问性
创建可访问的React UI组件是KendoReact的核心概念,组合框也不例外!KendoReact ComboBox符合Section 508标准,WCAG 2.0 AA级,并遵循WAI-ARIA标准。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout