-
概述
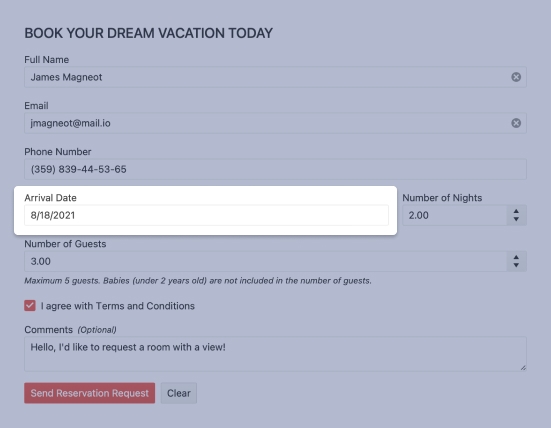
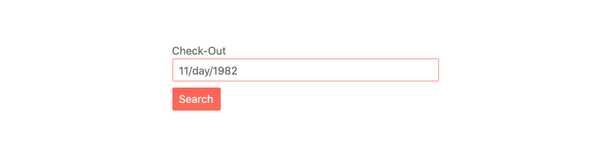
React DateInput是处理快速有效日期值的完美输入组件。由于内置格式和严格的日期处理,该组件只接受有效的日期选项,不接受任何字母或符号。

-
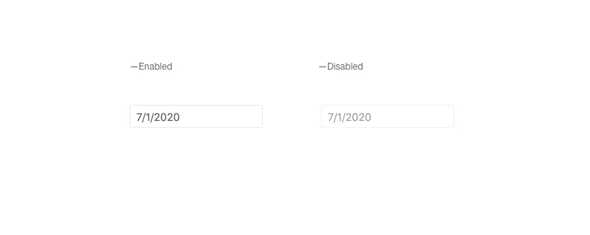
禁用DateInput
默认情况下,KendoReactDateInput是启用的,但是某些需求可能会调用React DateInput组件,直到满足某个条件为止。使用单个属性,KendoReact DateInput可以更改其外观,以指示组件已禁用并阻止任何交互。

-
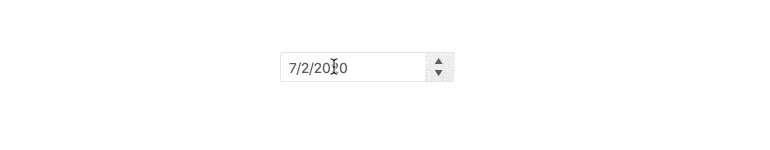
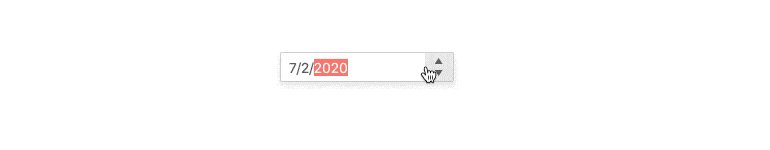
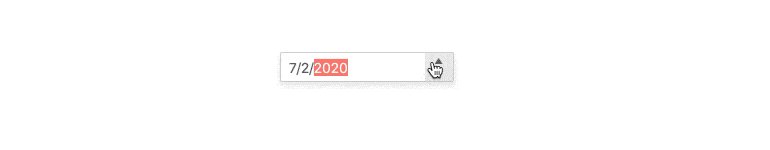
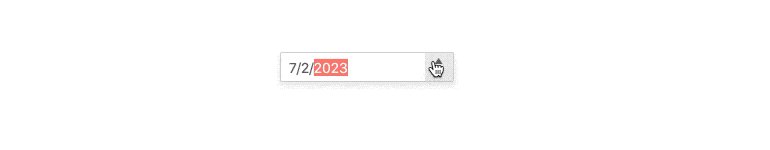
旋转按钮
KendoReact DateInput的自旋按钮由单个属性启用,可以快速增加或减少当前选定的日期部分。这意味着当用户选择或单击当前日期值时,可以通过旋转按钮与日、月和年进行交互。

-
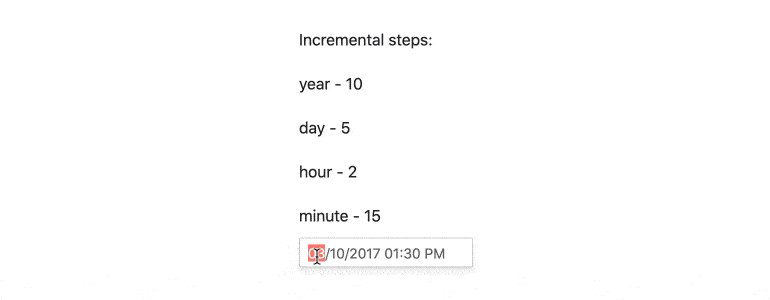
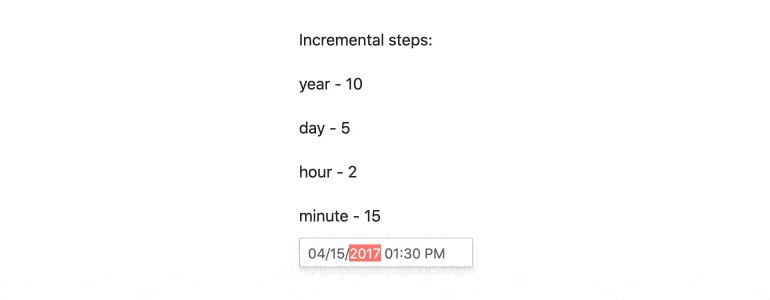
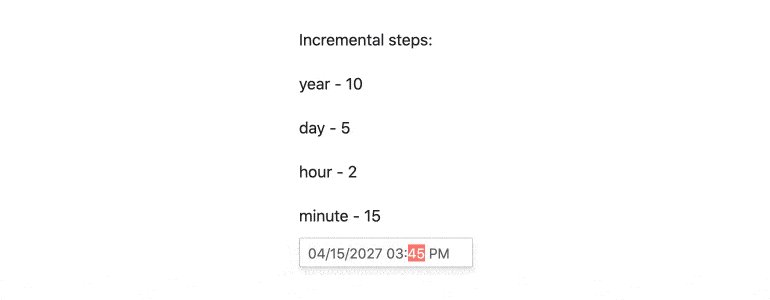
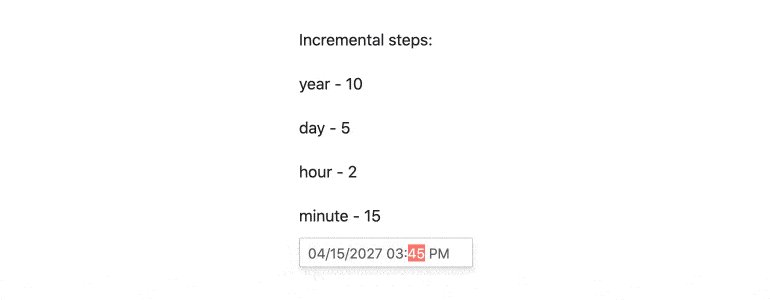
增量的步骤
使用增量步骤特性,KendoReact DateInput旋转按钮可以基于预定义的增量增加或减少值,并且可以在日期的每个部分进行细粒度定义。这意味着您的天数可以更改为1,而月份以3或4的步数递增,以此类推。

-
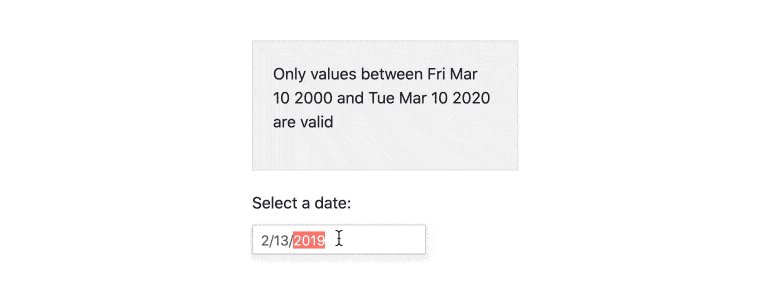
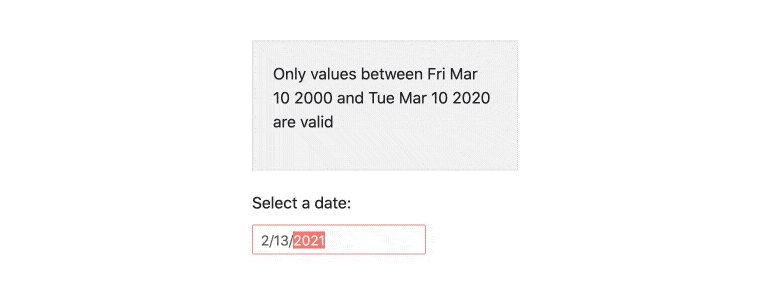
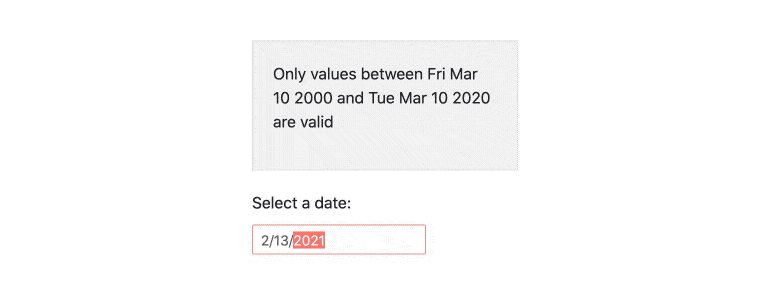
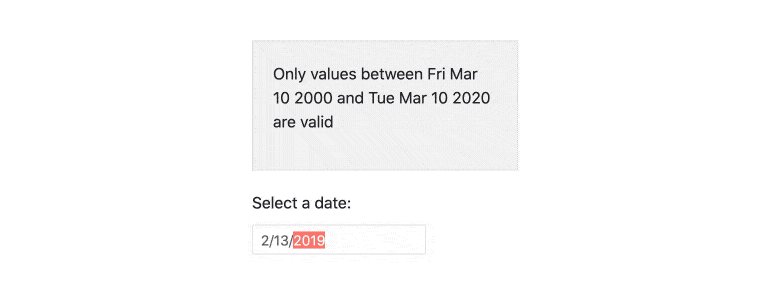
日期限制
KendoReact DateInput可以接受任何有效的日期,无论该日期是过去的多远还是将来的多远。使用Date Limits特性,React DateInput可以定义最小值和最大值,并防止用户键入超出此范围的日期。

-
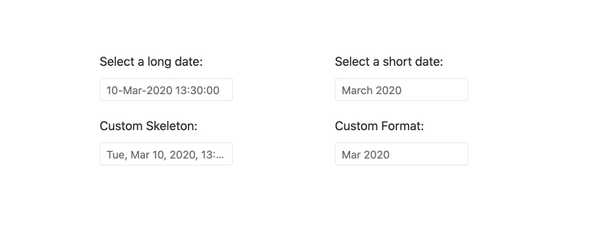
格式
日期格式千变万化,幸运的是有可以遵循的标准日期和时间格式字符串。考虑到这一点,KendoReact DateInput支持任何有效的字符串格式,所有格式都由单个属性控制。

-
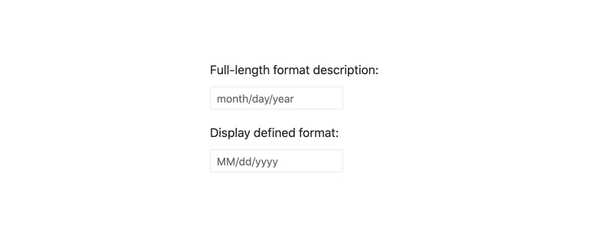
占位符
占位符用于向最终用户指示React DateInput期望他们的日期是哪种格式。这就是为什么KendoReact DateInput组件为占位符提供了一些预定义的格式,以及开发人员能够完全自定义用户看到的占位符的每个部分的原因。

-
浮动标签
React DateInput支持添加浮动标签作为其输入的一部分。该特性在组件内显示一个初始消息,当用户输入输入时,该消息将在组件外浮动。浮动标签然后被组件的掩码取代,确保用户知道他们应该遵循的内容格式。
-
形式支持
由于内置的配置选项,如min, max, required,以及无效状态和验证消息的整体样式,KendoReact DateInput可以很容易地集成到任何现有的表单中,无论是KendoReact form组件,还是任何其他React表单库。

-
全球化
KendoReact DateInput组件支持开箱即用的全球化,这意味着日期占位符和日期的格式可以根据用户的语言环境而更改,而无需手动重新配置React组件。

-
键盘导航
键盘导航是现代web应用程序的关键部分,KendoReact DateInput组件包含的功能可以帮助您轻松输入日期,而无需使用鼠标。
-
可访问性
KendoReact DateInput延续了在构建React UI组件时将可访问性放在首位的传统,在WCAG 2.0中被评为AAA级,并符合WAI-ARIA和Section 508标准。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout