-
概述
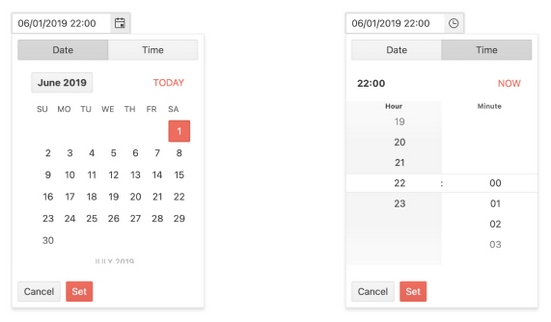
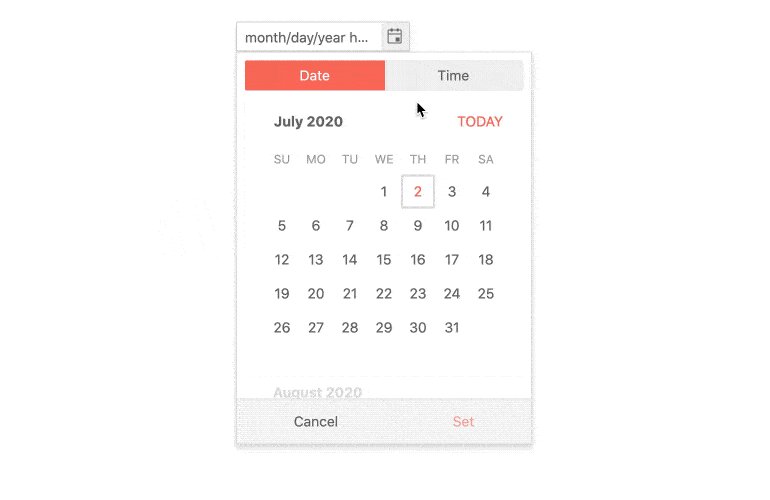
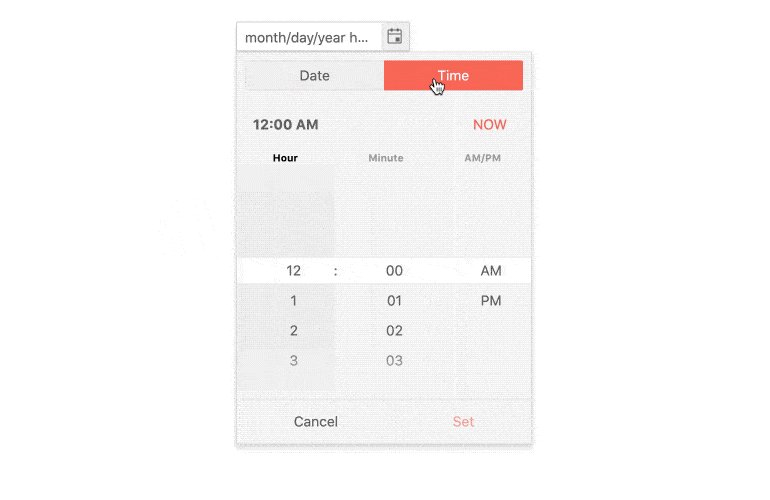
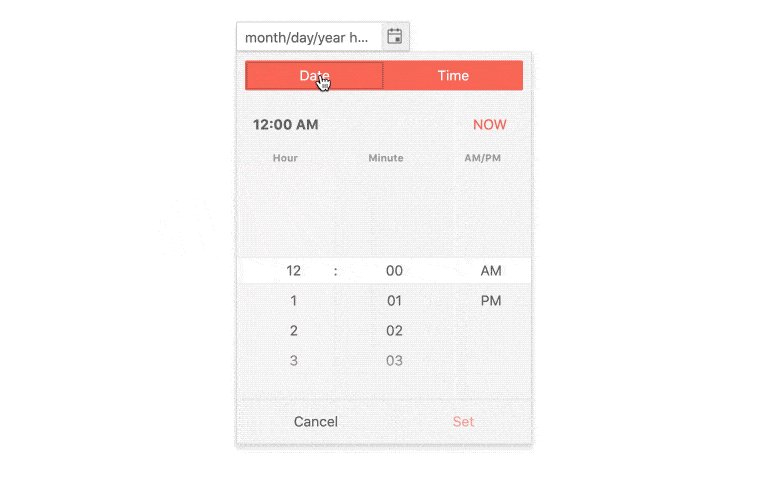
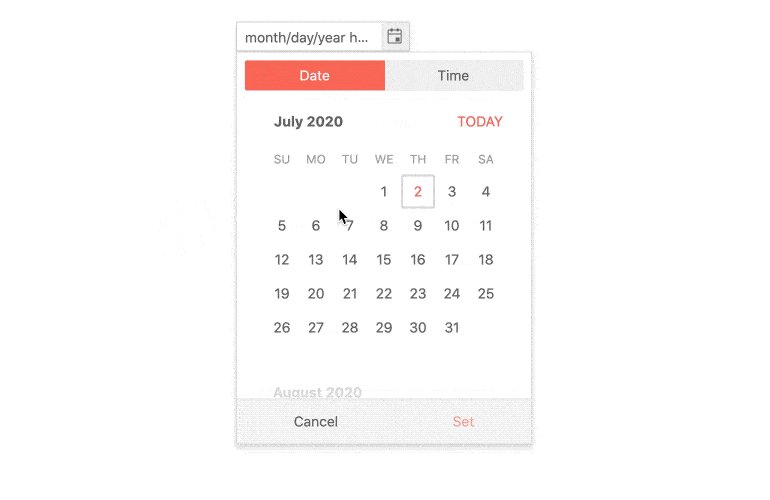
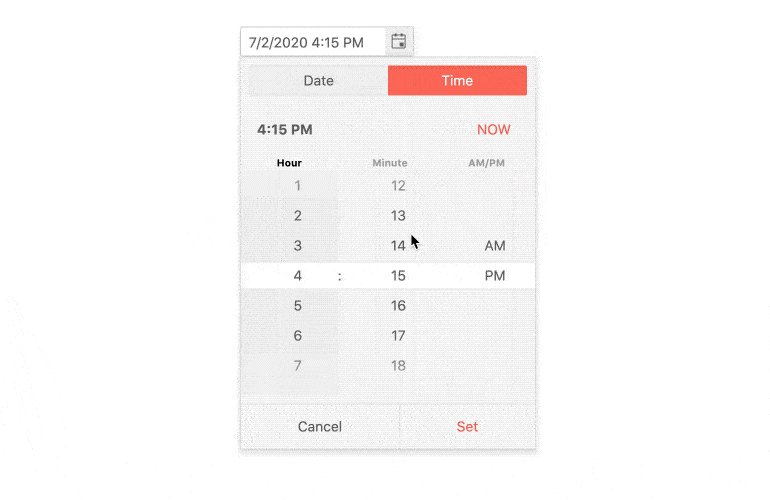
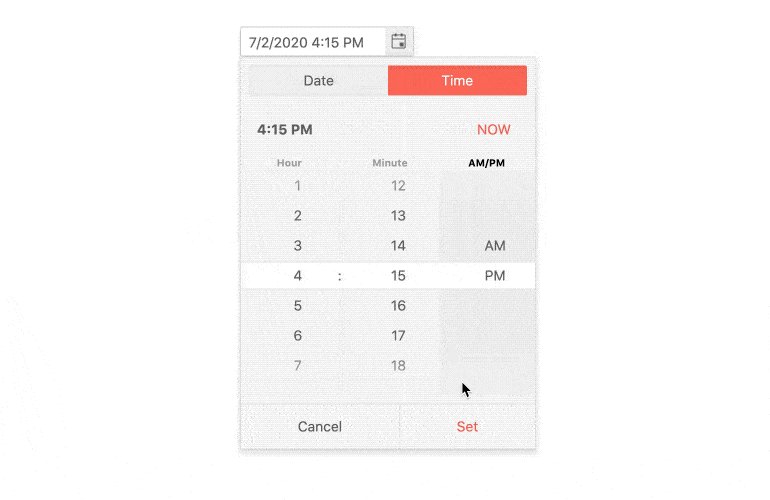
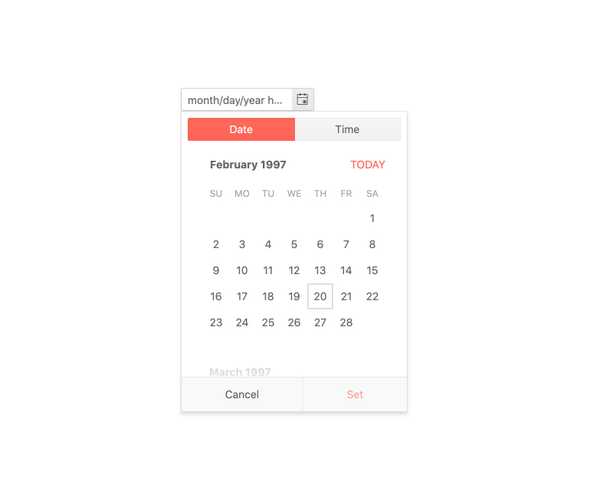
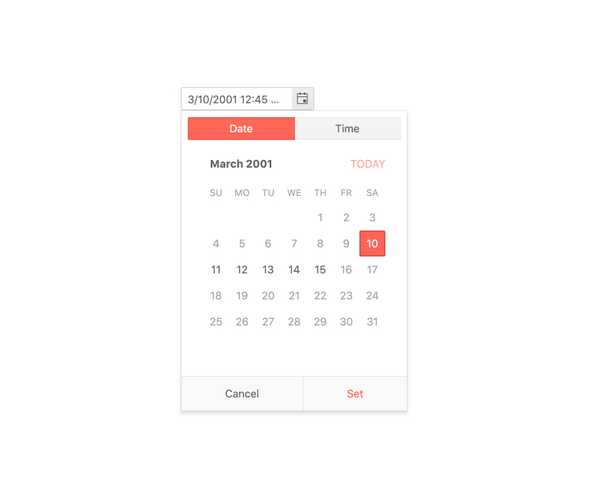
React DateTimePicker组件KendoReact,通过高度可定制的组件组合了选择日期和一天中的特定时间的能力。用户可以在组件的输入中快速输入日期和时间,或者使用弹出窗口中的日历和时间选择器,只需点击几下就可以轻松选择日期和时间。

-
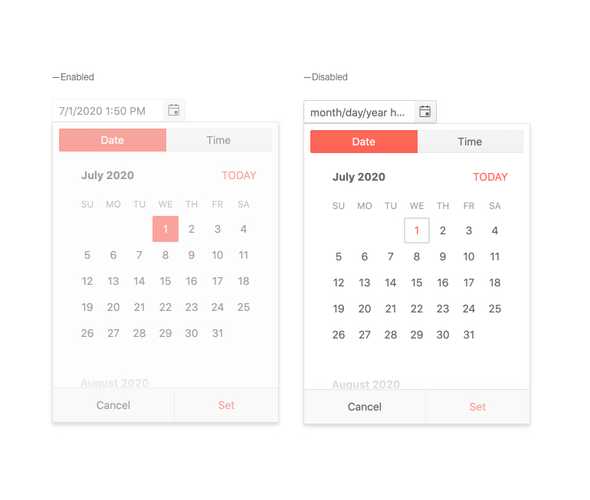
禁用DateTimePicker
某些需求会要求禁用KendoReact DateTimePicker,并提供一个不能与组件交互的可视化指示。通过可以动态更新的单个属性,DateTimePicker可以在启用和禁用状态之间切换。

-
默认值
默认情况下,KendoReact DateTimePicker的值为空,只有在与组件交互时才会弹出包含日历和时间选择器的弹出框。通过两个配置选项,React DateTimePicker可以在弹出窗口已经打开的情况下初始呈现,并且已经可以定义日期和时间的默认值。

-
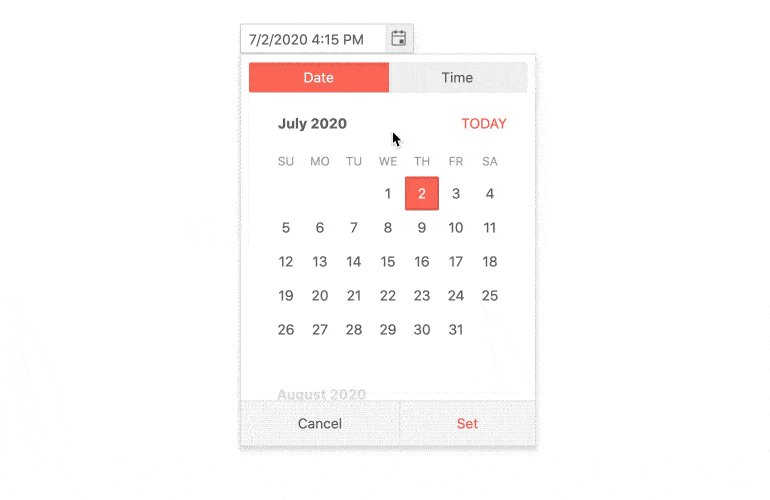
集中的日期
KendoReact DateTimePicker中的日历总是有一个聚焦日期,这个日期被高亮显示,呈现方式与日历上的其他日期不同。默认情况下,这是todayâ ' '的日期,但是focus可以通过单个属性应用到任何其他日期。

-
日期及时间限制
KendoReact DateTimePicker可以处理完整的24小时时钟,并可以从过去或未来的任何一天进行选择,这可能对您的应用程序来说范围太大了。使用Date和Time Limit功能,React DateTimePicker可以限制用户可以选择的可用日期和时间段,还可以防止用户输入超出这些范围的值。

-
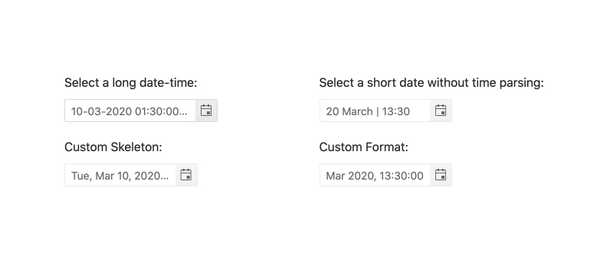
格式
日期和时间可以用各种格式表示,由于支持有效的标准日期和时间格式字符串,KendoReact DateTimePicker已经准备好处理所有这些格式。

-
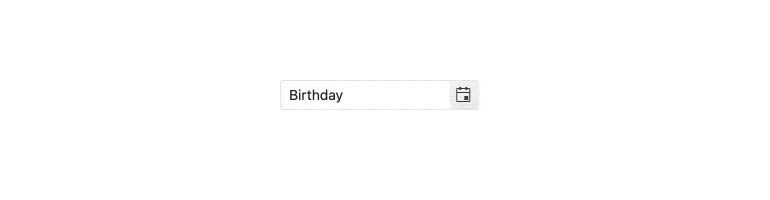
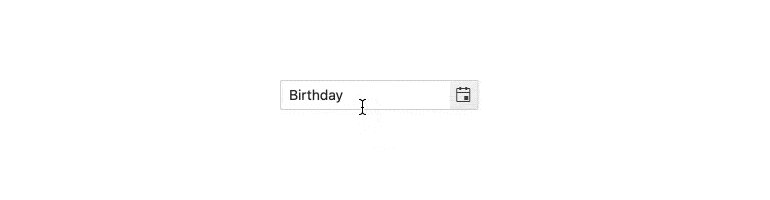
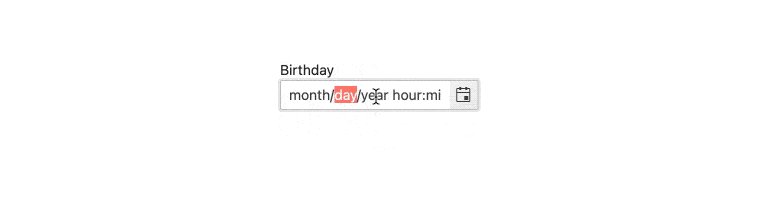
浮动标签
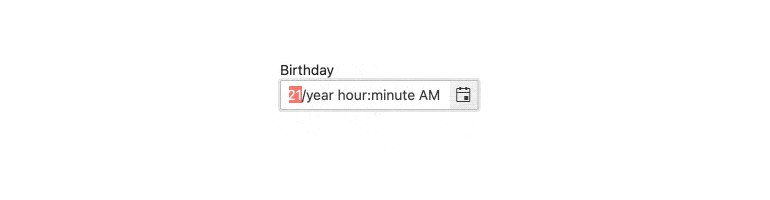
React DateTimePicker支持添加浮动标签作为其输入的一部分。该特性在组件内显示一条初始消息,然后当用户输入时,该消息在组件外浮动。然后将浮动标签替换为组件的掩码,以确保用户知道他们应该遵守的内容格式。

-
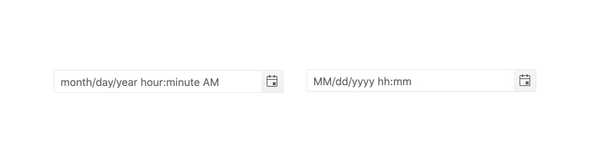
占位符
在处理日期和时间时,使用占位符确切地向用户指示组件期望的格式日期是非常有用的。KendoReact DateTimePicker可以使用任何有效的格式字符串来定义显示的日期和时间值的格式。

-
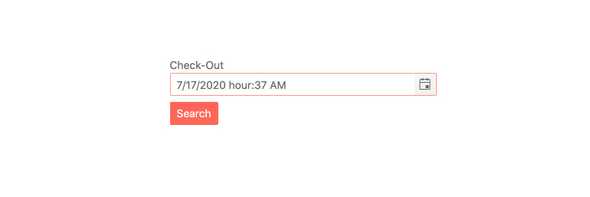
形式支持
当需要选择日期和时间时,KendoReact DateTimePicker是一个与表单元素一起使用的完美组件,而不必让两个不同的组件负责每个部分。作为该功能的一部分,DateTimePicker可以集成到任何表单中,无论是HTML表单、KendoReact表单还是由任何React表单库构建的表单。

-
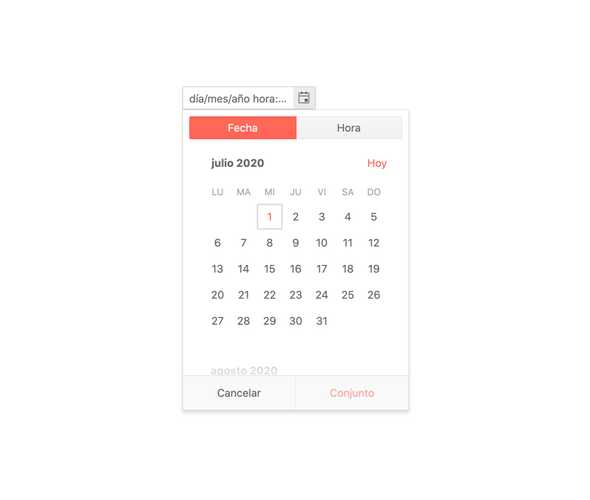
全球化
KendoReact DateInput组件支持开箱即用的全球化,这意味着日期占位符和日期的格式可以根据用户的语言环境更改,而不需要手动重新配置React组件。

-
受控和非受控模式
表单中的React组件有两种形式:控制的和非控制的。非受控组件使表单数据可以由DOM直接控制。受控组件允许React组件处理表单数据。默认情况下,KendoReact DateTimePicker是一个非受控组件,但是可以通过使用一些配置选项轻松地转换到受控组件。
-
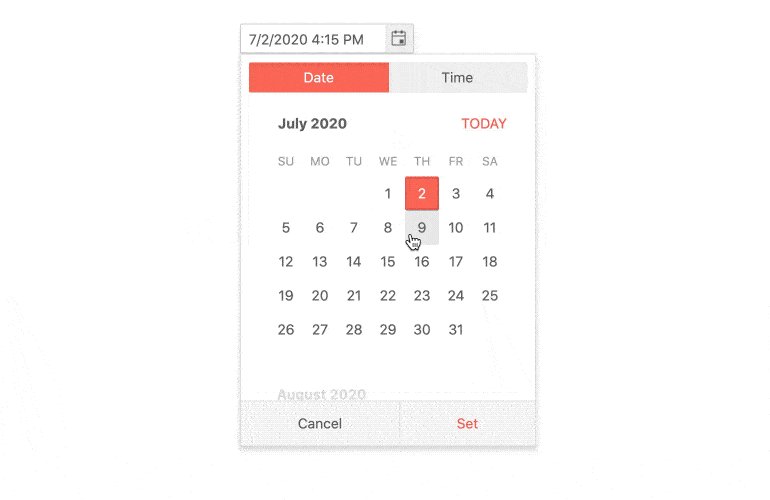
键盘导航
KendoReact DateTimePicker包括几种使用键盘导航选择日期和时间的不同方法。这包括输入日期和时间槽,用方向键增加每个值的值,或者打开日历和时间选择器,以便遍历显示的界面以选择日期和时间。
-
可访问性
KendoReact DateTimePicker延续了将可访问性放在构建React UI组件的前沿的传统,是WCAG 2.0的AAA级,并符合WAI-ARIA和Section 508标准。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout