-
概述
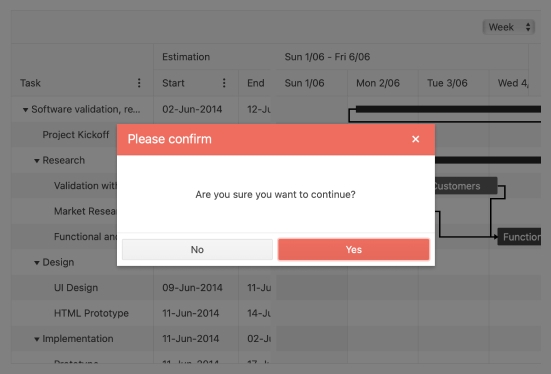
React Dialog组件的一部分KendoReact,提供了一个包含内容的模态窗口,并通过与内置按钮的不同操作进行交互,提示用户采取特定的操作。这个React UI组件在任何需要最终用户集中注意力并将组件放在userâ屏幕前的决定中都能发挥作用。

-
标题
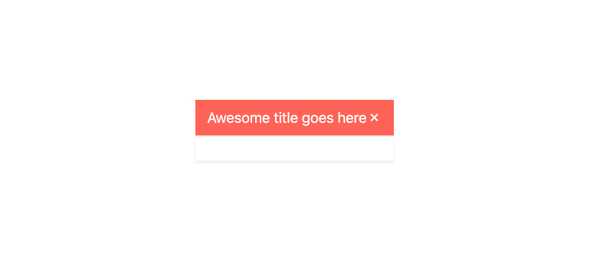
每个KendoReact Dialog组件都有一个标题区域,可以是空白的,也可以包含自定义文本,以围绕对话框提示的内容为用户提供上下文。

-
操作按钮
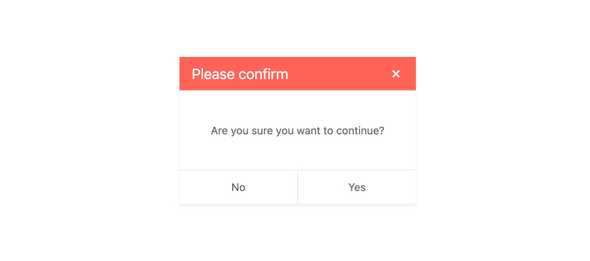
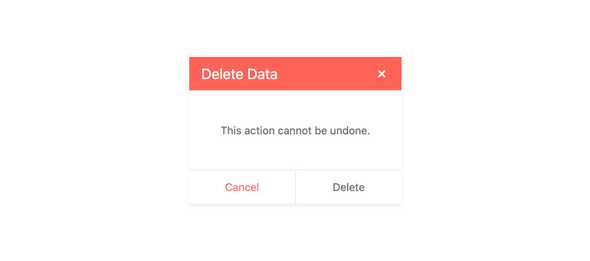
KendoReact对话框具有在组件底部定义自定义操作和按钮的灵活性,称为对话框操作按钮。这个区域中的每个选项都有一个按钮,开发人员可以根据userâ的选择执行操作。

-
可见性
从头开始创建居中的模态窗口可能很难,但KendoReact Dialog组件将始终将自己显示为屏幕居中的模态对话框。React Dialog组件的可见性可以通过单个属性切换为可见或隐藏。
-
维
默认情况下,KendoReact对话框有一些内部计算的高度和宽度,但这些可以很容易地通过使用对话框组件的宽度和高度绑定来覆盖。

-
键盘导航
为了帮助用户使用键盘导航遍历KendoReact Dialog组件,该组件有几个内置的键盘快捷键,不仅可以用于与Dialog组件本身交互,还可以用于与其中包含的元素交互。
-
全球化
许多使用KendoReact编写的应用程序需要在组件中支持从右到左(RTL)。使用KendoReact对话框,可以通过单个属性设置实现从右到左的支持。

-
可访问性
KendoReact对话框延续了将可访问性放在构建React UI组件前沿的传统,为WCAG 2.0提供了AAA级评级,并符合WAI-ARIA和Section 508标准。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout