-
概述
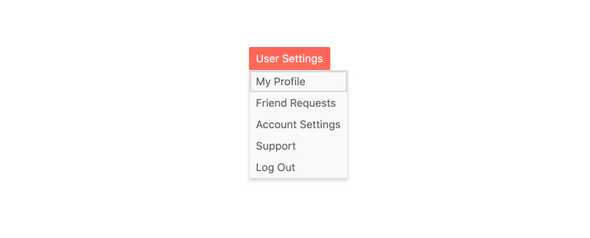
React DropDownButton显示一个带有操作项的弹出式列表,并提供了启用或禁用其内容、显示图标以及将其绑定到数据的选项。

-
禁用DropDownButton
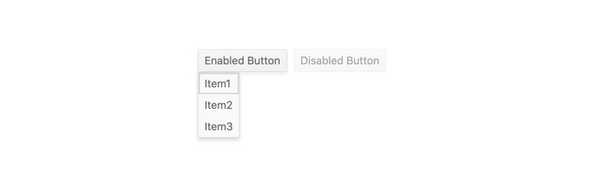
默认情况下,KendoReact启用DropDownButton。但是当需求要求在满足某些需求之前禁用组件时,可以通过单个配置选项禁用React DropDownButton。

-
图标DropDownButton
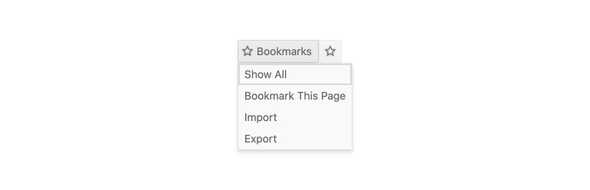
KendoReact下拉按钮可以显示为一个图标,或与文本和图标的混合作为其主要内容的一部分。这些图标可以从第三方字体图标库如fontaweesome导入,作为自定义图像,或从内部KendoReact图标拉。

-
数据绑定
除了声明式构建之外,KendoReact DropDownButton组件还可以将数据绑定到字符串数组或对象数组。
-
自定义渲染
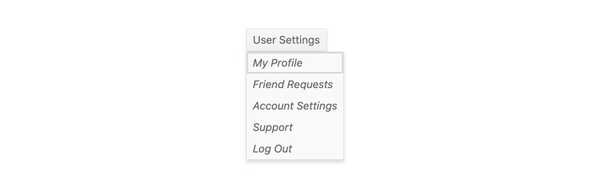
KendoReact DropDownButton可以通过为React DropDownButton弹出提供自定义渲染器来定制,或者通过覆盖下拉菜单中显示的每个项目的渲染来定制。

-
键盘导航
有了内置的键盘导航支持,KendoReact DropDownButton有几个键盘快捷键,以帮助与组件内的项目进行交互和选择。
-
可访问性
KendoReact下拉按钮是WCAG 2.0 AAA级,符合WAI-ARIA和Section 508辅助标准。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout

