-
概述
的KendoReactDropDownList组件是一个表单组件,它使最终用户能够从列表中选择一个预定义的值,而不支持键入值,它是select元素的更丰富的形式。与其他类似的下拉组件不同,React DropDownList不包含可用于键入值的输入元素,而是只能通过从可用的数据列表中选择一个选项来更新。

-
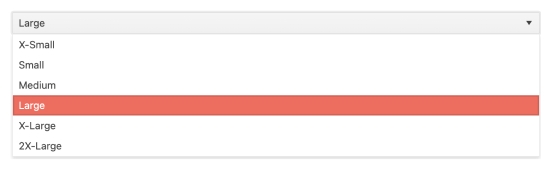
数据绑定
KendoReact DropDownList可以绑定到各种形式的数据,包括对象的数据集、原始值的数组或直接绑定到单个值属性。此外,React DropDownList可以将单独的字段绑定到显示的文本和底层值。
-
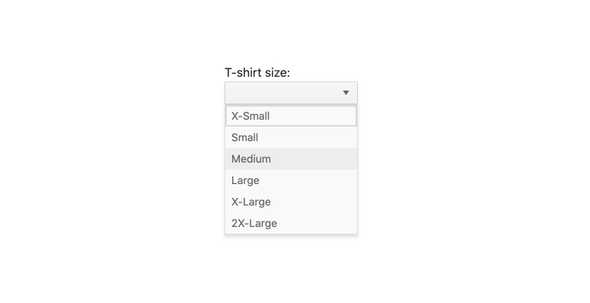
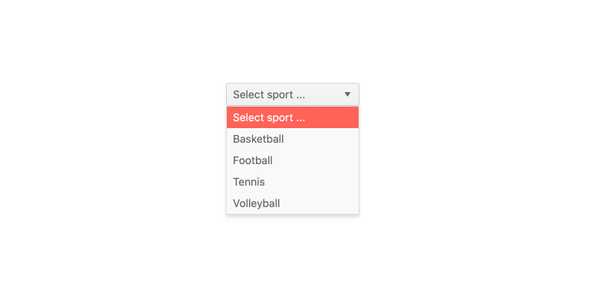
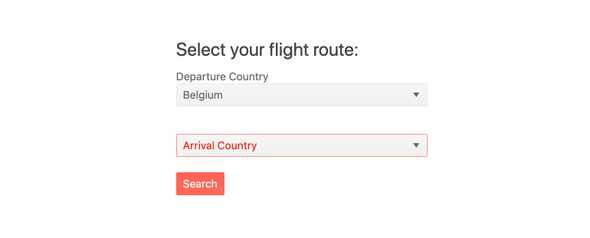
默认项
默认情况下,如果没有显示任何值,KendoReact下拉列表将呈现一个空区域。有些需求可能需要某种占位符字符串来指示DropDownList组件的用途,这就是默认项特性的来源。通过设置此属性,当没有选择任何项时,React下拉列表中将显示一个自定义字符串。

-
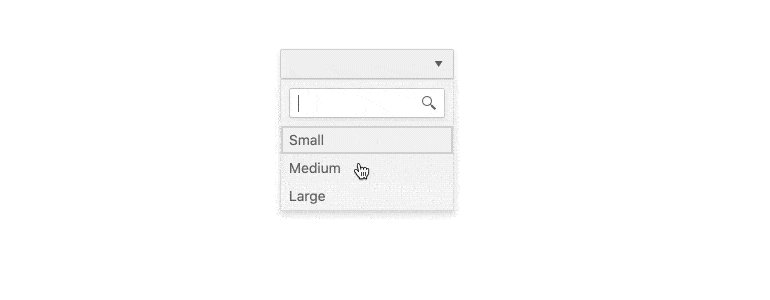
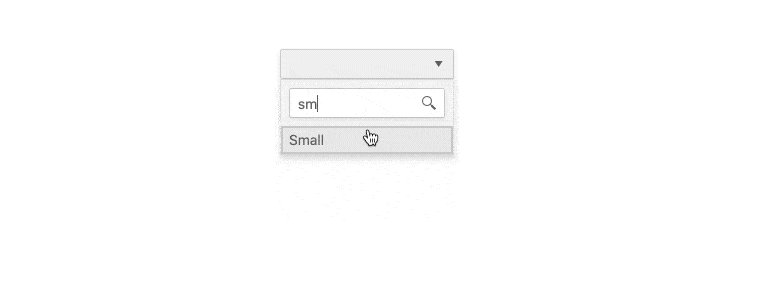
过滤
KendoReact DropDownList的内置过滤机制会自动减少DropDownList数据列表中可用选项的数量。过滤器不是显示在React组件的输入中,而是在下拉列表的顶部作为搜索框显示。过滤可以通过多种方式配置,包括“以…开始”或“包含”,以确保在任何场景下都有最直观的过滤行为。

-
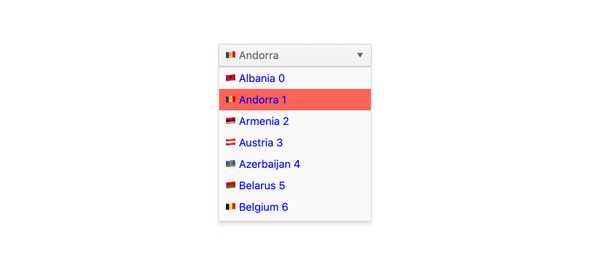
自定义渲染
开箱即用,KendoReact ComboBox将项目呈现为纯文本。对于需要更复杂项目的需求,React DropDownList可以利用自定义渲染器来自定义DropDownList的各个方面。列表项、列表值、页眉和页脚区域以及无数据消息区域等区域可以完全自定义。

-
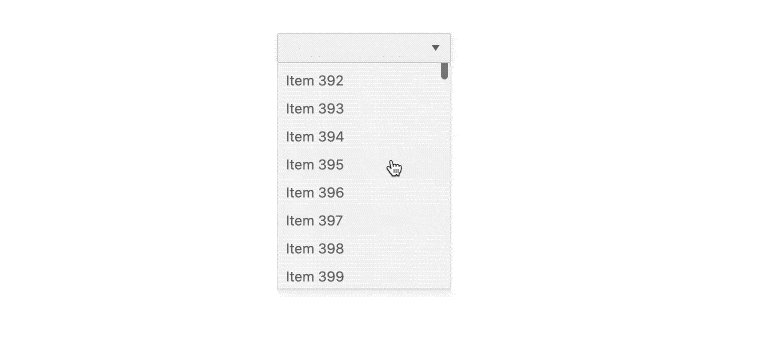
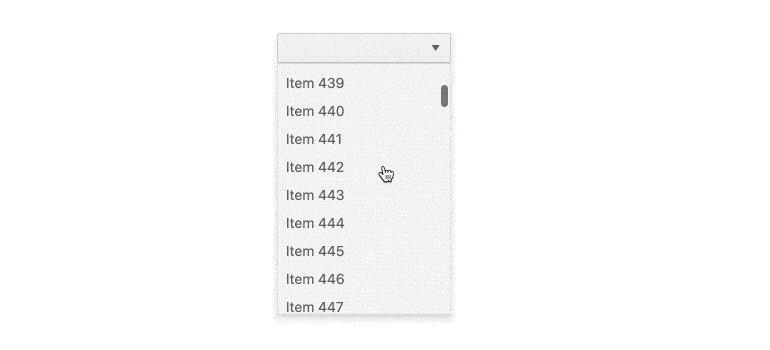
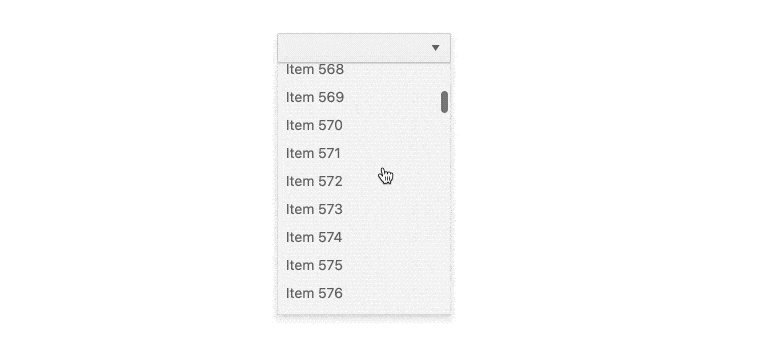
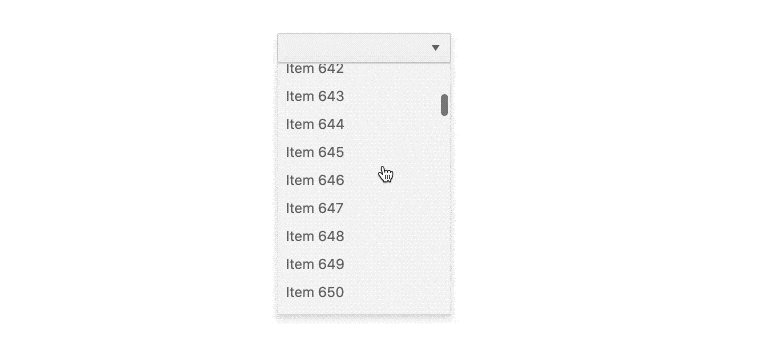
虚拟化
一个下拉列表有时可以绑定到成千上万的数据项,即使是最快的浏览器也会影响性能。使用KendoReact DropDownList的虚拟化特性,可以在不影响页面性能的情况下滚动大量数据。

-
形式支持
KendoReact下拉列表通常用作表单的一部分,以帮助从一长串可用选项中选择数据。考虑到这一点,React下拉列表支持添加到任何普通表单元素或集成到现有的React表单库中,包括KendoReact表单组件。

-
全球化
对于需要支持多种文化的应用程序,DropDownList内置支持将内部消息更新为不同的语言,还可以通过设置单个属性以从右向左的方式使用。

-
键盘导航
键盘导航已经成为网站导航的一个重要组成部分,原因有很多,从数据输入的速度到可访问性。理解了这一点,KendoReact DropDownList自带键盘导航支持,以帮助您仅使用键盘导航和选择项目。
-
可访问性
创建可访问的React UI组件是KendoReact的核心概念,下拉列表也不例外!KendoReact下拉列表是对Section 508标准的投诉,是WCAG 2.0的AA级,并遵循WAI-ARIA标准。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout