-
概述
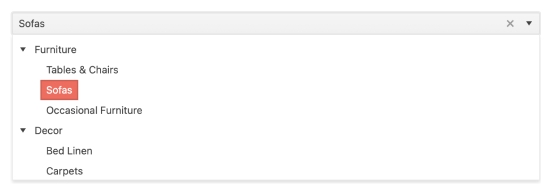
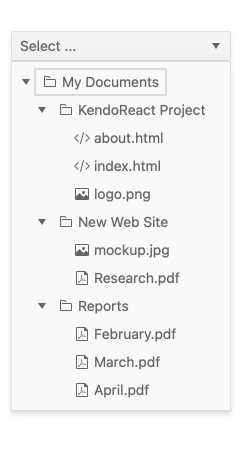
KendoReact DropDownTree是TreeView和DropDown组件的组合,非常适合需要简洁地显示复杂数据的表单。当用户与这个简单的输入元素交互时,下拉菜单将打开,显示具有层次结构的内置TreeView。然后,用户可以选择一个节点,所选值将出现在组件的输入中。

-
数据绑定
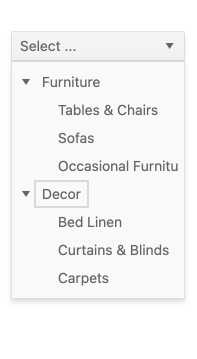
React下拉列表树可以数据绑定到各种形式的数据,使得用户可以轻松地填充组件中的选项。无论数据来自客户端生成的集合还是来自服务器端的某个数据库,React下拉列表树都可以轻松绑定到任何数据集合。
-
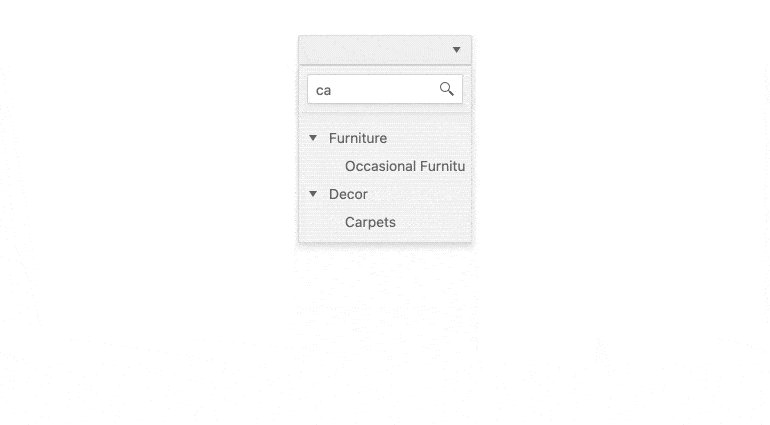
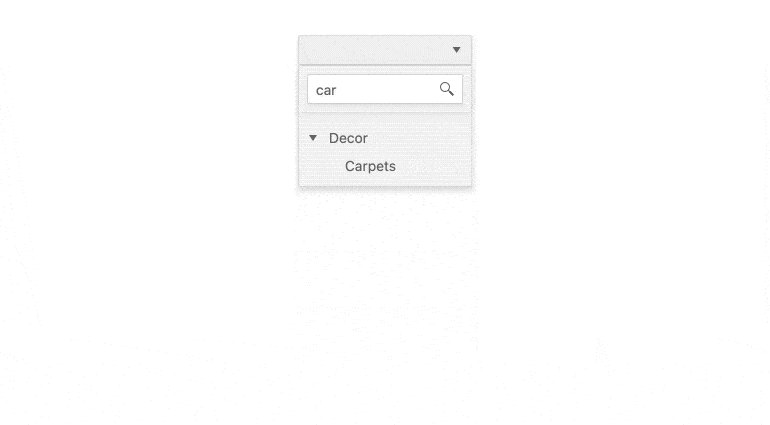
过滤
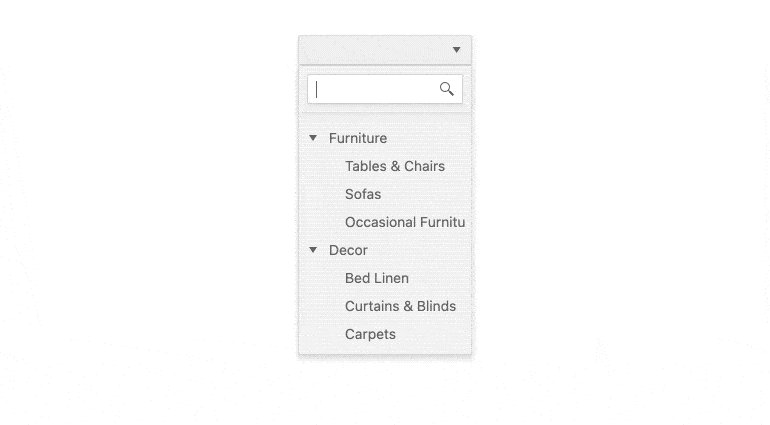
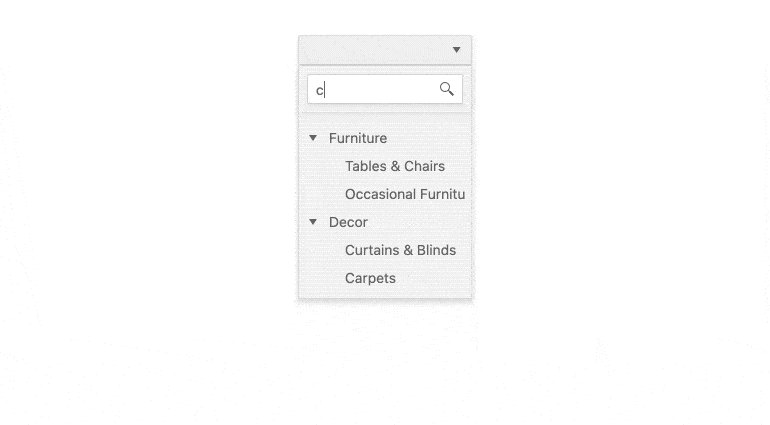
当过滤被启用时,React下拉列表树将在项目集合的顶部显示一个额外的搜索框。这种过滤机制允许最终用户减少组件中显示的信息量,并帮助他们快速有效地找到他们正在搜索的特定项。

-
自定义渲染
KendoReact下拉列表树为React开发人员提供了几种自定义React组件外观的方法。内置TreeView中的每个节点的呈现方式可以由其自己的自定义呈现器控制,在输入元素中显示所选项的方式也可以自定义。结合起来,这些方法为你提供了足够的灵活性,使React下拉列表树适用于任何应用程序设计。

-
形式支持
由于React下拉列表树是select HTML元素的高级版本,因此该组件通常用作更大的表单组件集合的一部分。值得庆幸的是,KendoReact下拉列表树提供了HTML表单验证的原生KendoReact实现,以确保在任何表单中都能自然匹配。
-
键盘导航
KendoReact下拉菜单树有内置的键盘支持,帮助React组件仅使用键盘进行交互。这使得用户可以打开和关闭下拉菜单,在项目之间切换,选择项目等-所有这些都通过键盘交互。
-
可访问性
KendoReact的核心元素之一就是易用性。KendoReact团队了解可访问性对网络的重要性,这推动团队让所有观众都能访问每个组件。KendoReact下拉菜单树支持Section 508指南,键盘导航和WCAG 2.0符合AAA评级。
所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout