-
概述
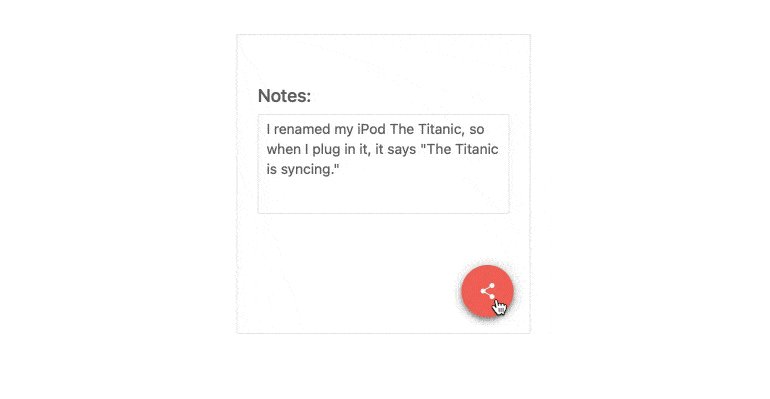
KendoReact浮动操作按钮是一个按钮,看起来“浮动”在任何React应用程序的内容之上,通常作为一个简单的,常见的操作的快捷方式,如添加一个项目或组成一个新的电子邮件。React浮动动作按钮组件可以自定义,以确保按钮适合任何应用程序设计。此外,该按钮还可以设置“快速拨号”按钮集,它会从主按钮中弹出动画,并提供多个选项供选择。

-
禁用状态
对于要求在满足某些需求之前阻止用户交互的场景,可以通过单个配置选项禁用React Floating Action Button组件。这为用户提供了一个清晰的可视化指示,表明React组件无法交互。

-
内容类型
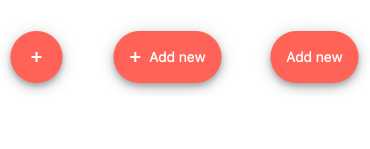
KendoReact浮动动作按钮内的内容可以通过可用的属性完全定制。访问icon、iconClass和text属性来定义React浮动操作按钮图标,应用自定义CSS类来控制按钮的样式,并设置组件中显示的文本。

-
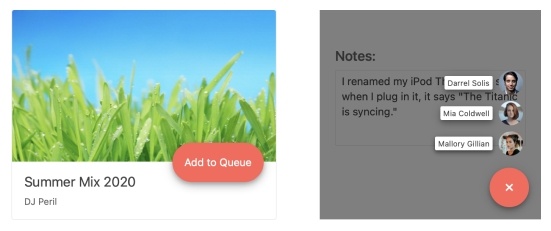
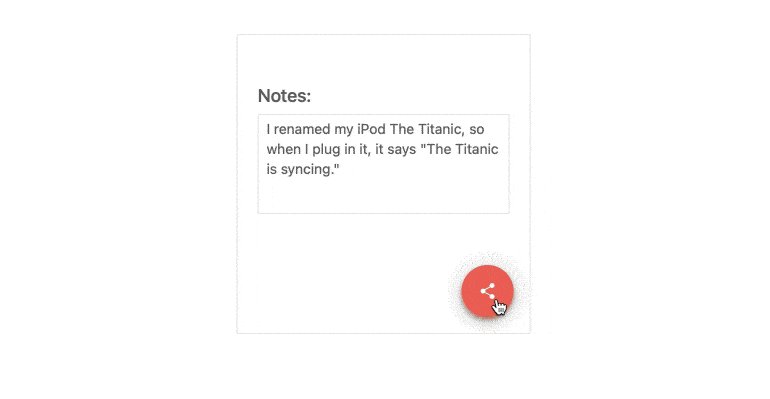
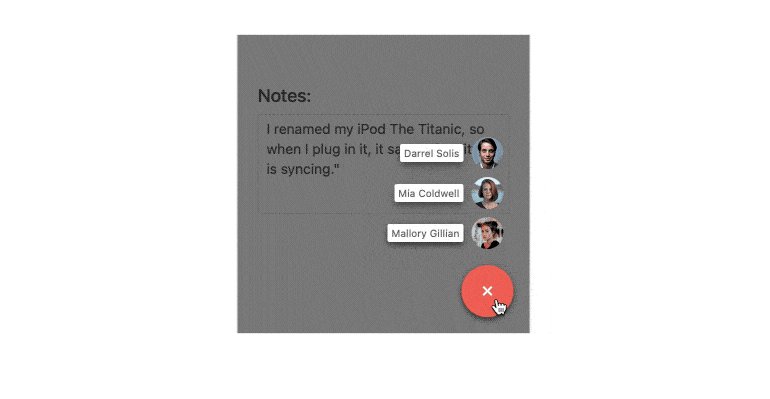
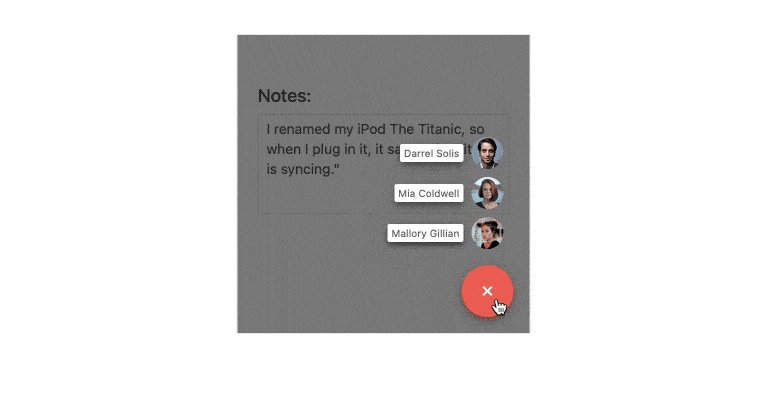
快速拨号
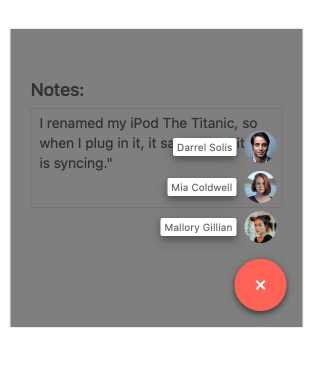
如果用户需要额外的操作项目,KendoReact浮动操作按钮的快速拨号功能是完美的解决方案。它表示在单击主按钮时出现在React浮动操作按钮上方的附加按钮列表。您可以自定义快速拨号按钮,使其具有自己独特的风格。

-
定位
KendoReact浮动操作按钮提供了几个配置选项,以帮助定义React组件在应用程序中的显示位置。可用的配置消除了手动计算的麻烦,相反,让开发人员通过设置水平和垂直值,通过容易记住的选项,如“开始”,“中心”,“结束”,“顶部”,“中间”和“底部”,来固定React浮动操作按钮的位置。

-
外观
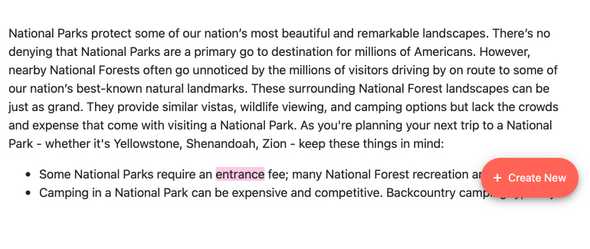
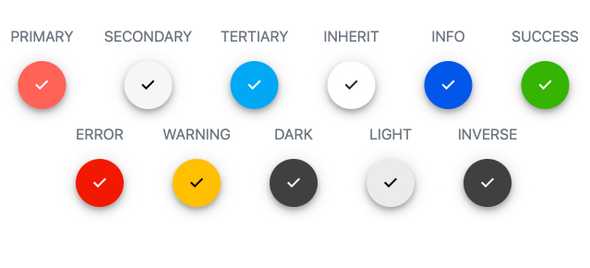
您可以设置组件的主题颜色、形状和大小属性,以创建一个独特风格的React浮动动作按钮。选择从现成的主题颜色,如成功,警告,错误和更多,并定义KendoReact浮动动作按钮的形状为矩形,圆形或去与默认药丸形状。

-
键盘导航
KendoReact浮动操作按钮支持键盘导航,使用户只使用键盘就可以执行目标操作。
-
可访问性
KendoReact团队了解可访问性对网页的重要性,这促使团队将可访问性作为每个组件的核心功能。KendoReact浮动动作按钮符合Section 508和WCAG 2.0标准,具有AAA评级。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout