-
概述
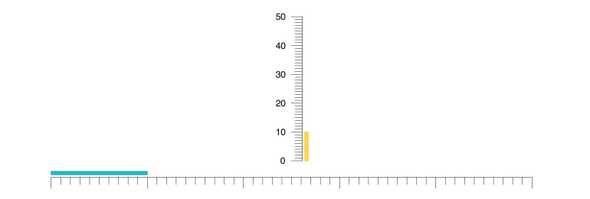
React LinearGauge的一部分KendoReact,以线性尺度表示值,不仅提供了一个条来展示当前值,还提供了刻度和标签的尺度来帮助展示值所代表的内容。React LinearGauge可以在水平和垂直模式下渲染。

-
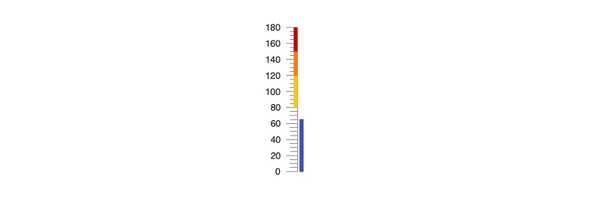
规模范围
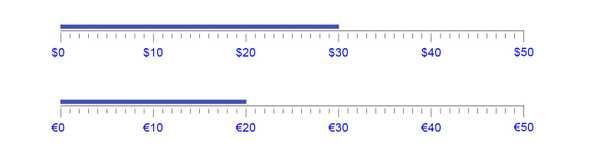
使用KendoReact LinearGauge的缩放范围功能,可以对LinearGauge范围内的预定义范围进行颜色编码,为LinearGauge的潜在值提供额外的上下文。

-
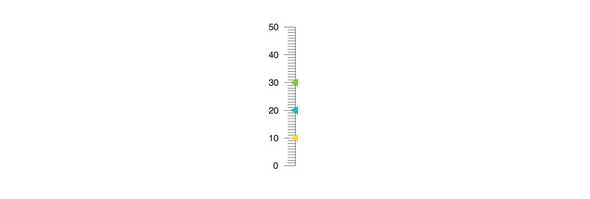
多个指针
KendoReact LinearGauge的值可以显示为条形,或作为传统指针沿所提供的比例显示。这些指针可以是集合的一部分,允许多个指针显示在单个React LinearGauge上。

-
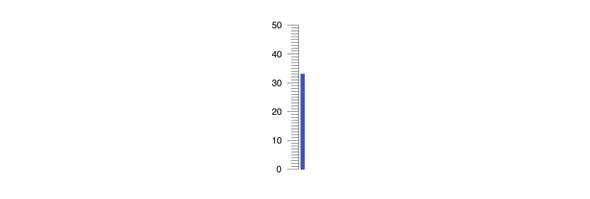
取向
KendoReact LinearGauge提供了一个属性来定义该gauge应该以水平方式还是垂直方式显示。

-
规模的选择
KendoReact线性测量仪的每个方面都可以通过与提供的各种配置选项进行交互来定制。这包括像范围颜色,刻度线颜色,标签和勾表示和颜色等项目!

-
导出选项
通过与KendoReact绘图库的内置集成,React LinearGauge组件可以导出为各种图像格式,作为SVG文件,或作为PDF文件的一部分。

-
全球化
KendoReact LinearGauge支持从右向左渲染以及任何标签的语言定制。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout