-
概述
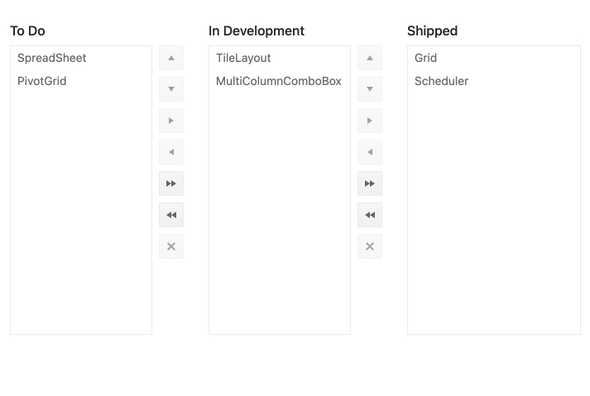
React ListBox提供了一个界面,用于在定义的区域中显示可以滚动的项目列表。该组件允许用户选择、重新排序、删除和拖放项目。您可以组合多个KendoReact列表框,使用户能够在两个或多个列表之间移动项目。在这个场景中,组件提供了一些选项,可以添加在盒子之间呈现的有用按钮,以帮助在各种ListBox实例之间来回移动单个或多个项目。

-
选择
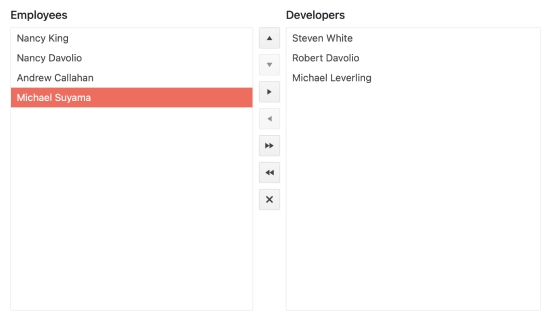
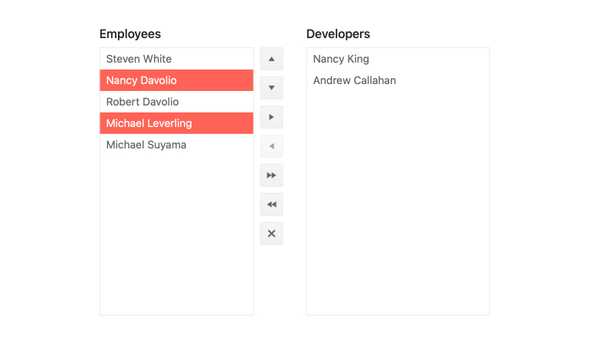
当选择被启用时,KendoReact ListBox组件允许用户选择单个或多个项目。

-
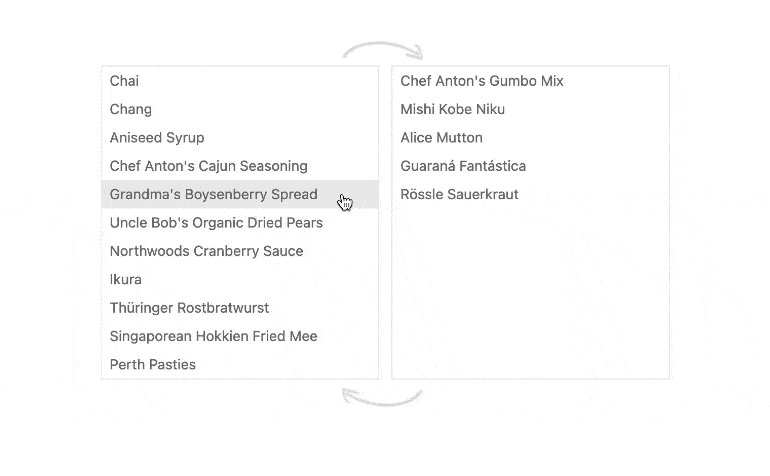
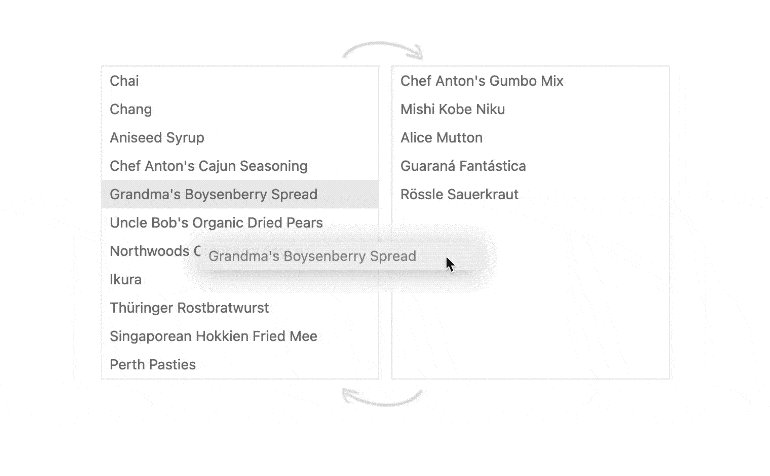
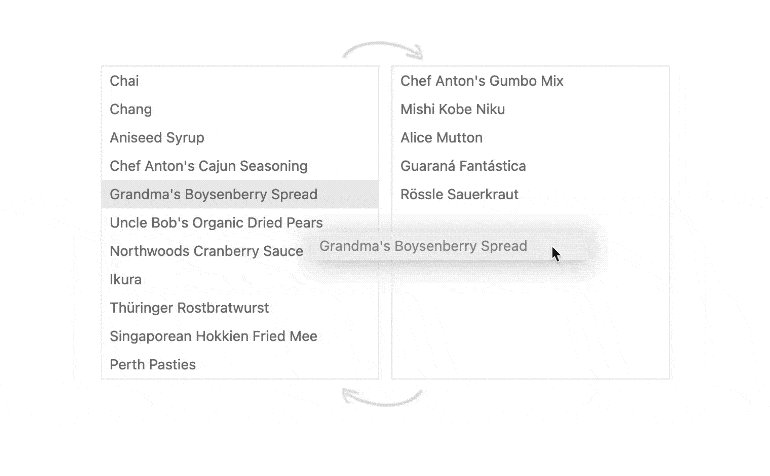
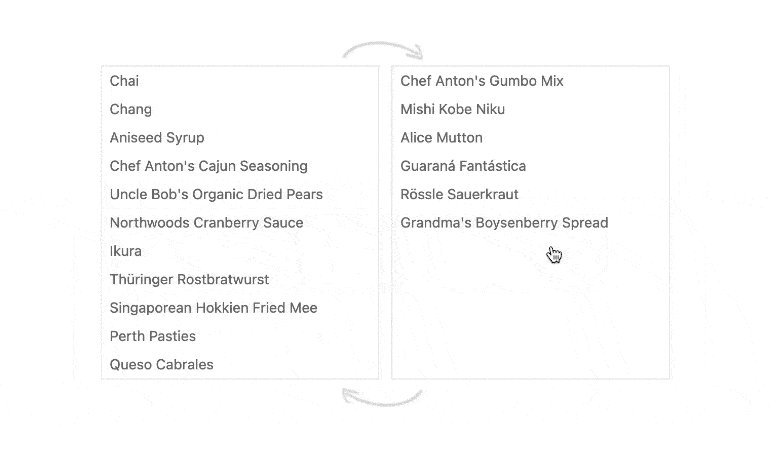
拖放
KendoReact ListBox组件自带拖放功能。这允许用户在单个React ListBox中重新排序项目,或者在多个ListBox实例之间拖放项目。

-
定制
通过可用的自定义选项,不缺乏方法使React ListBox适合任何和所有场景。ListBox中的每个项目都可以有自己的自定义模板来控制其布局,确保内容只受developerâ想象力的限制。

-
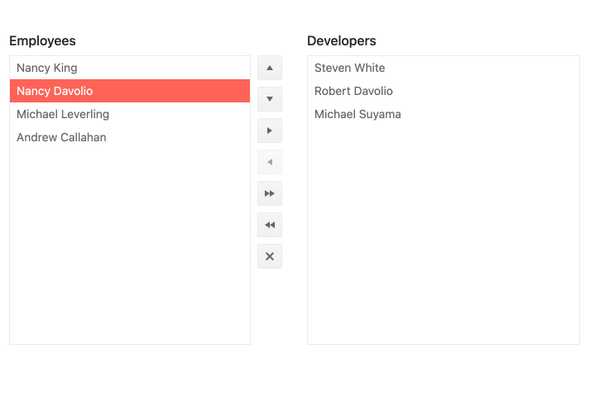
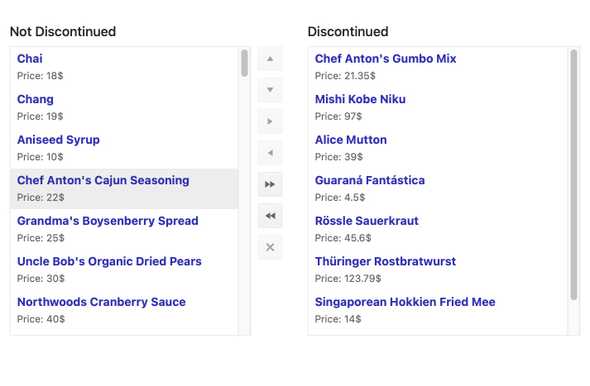
多个列表
KendoReact ListBox组件允许显示任意数量的React ListBox,并通过工具栏和拖放交互相互关联。

-
全球化
全球化和国际化确保应用程序可以适当地本地化和定制,以适应不同的用户地区。考虑到这一点,React ListBox组件集成了KendoReact国际化包来转换任何内置字符串,并呈现从右到左(RTL)脚本。
所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout