-
概述
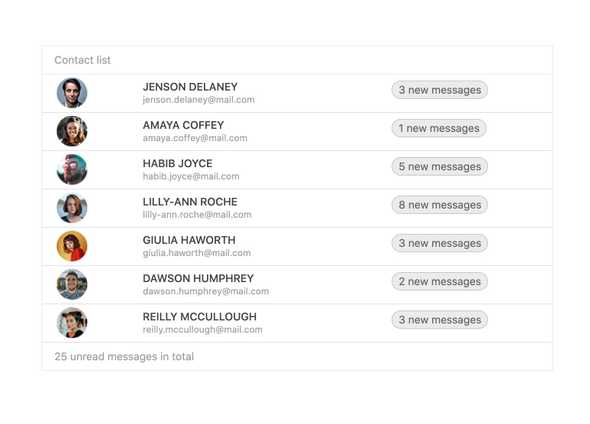
的KendoReactListView组件是一个灵活的React UI组件,它支持在列表中显示项目,并为每个项目的呈现方式提供完全自定义的布局选项。想想搜索引擎中的结果列表,Twitter上的推文和电子邮件客户端的收件箱项目,等等。所有这些布局类型都可以通过React ListView组件实现!

-
分页
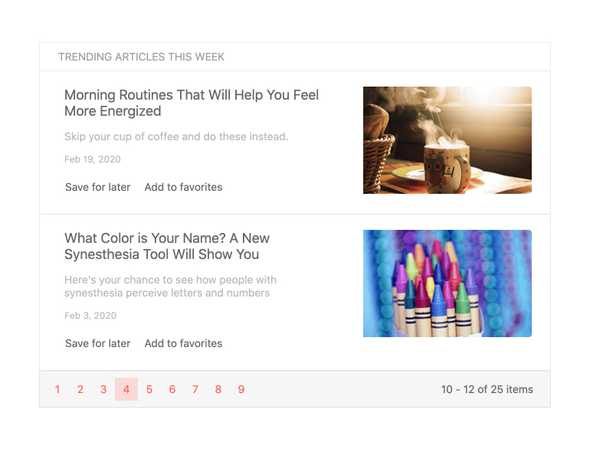
对于需要大型数据集的场景,将显示的信息分解成更容易理解的大小总是一个好主意——对于最终用户和浏览器都是如此。考虑到这一点,KendoReact ListView组件提供了一个内置的分页机制,为用户在数据页面之间导航提供了直观的用户体验。

-
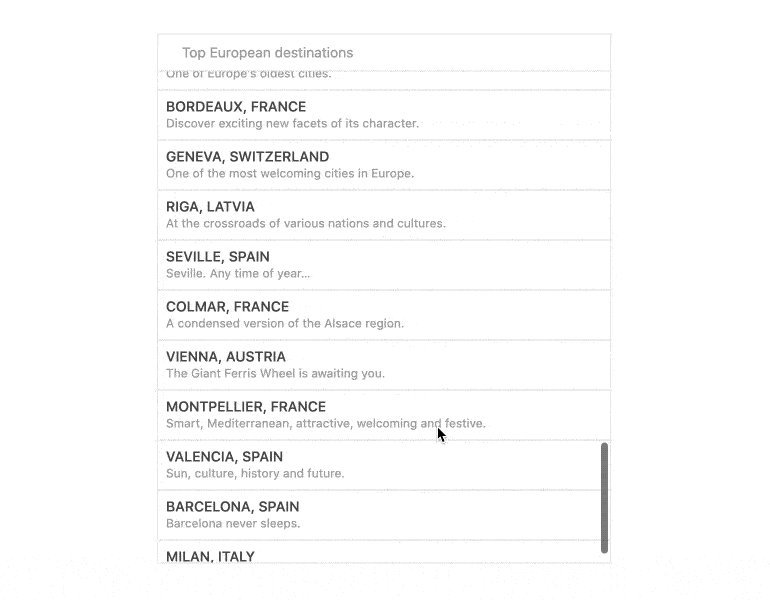
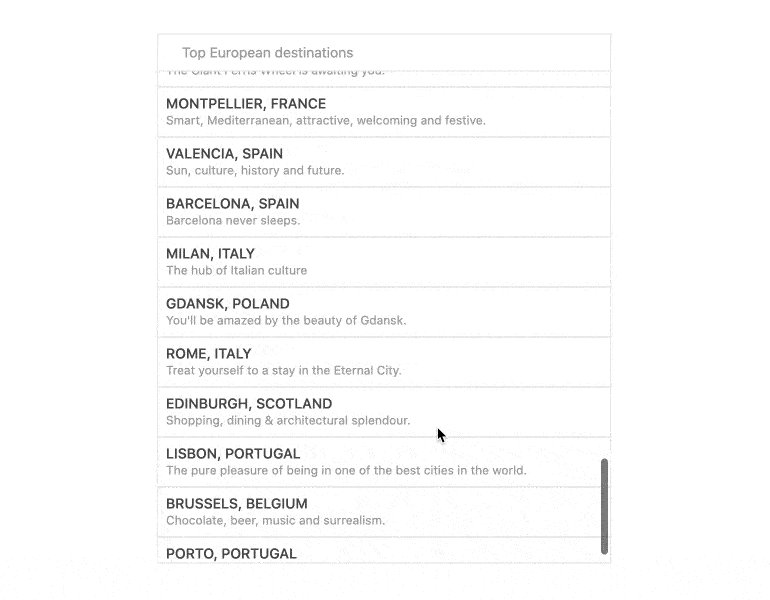
无尽的滚动
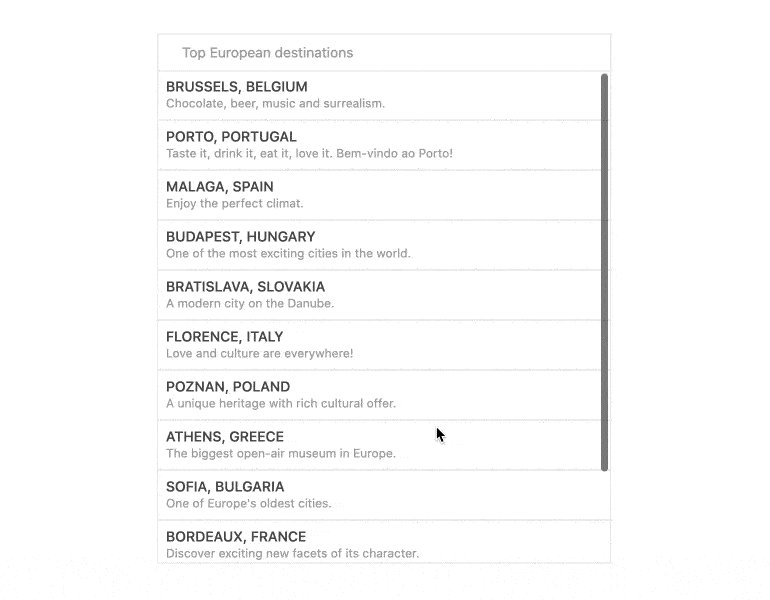
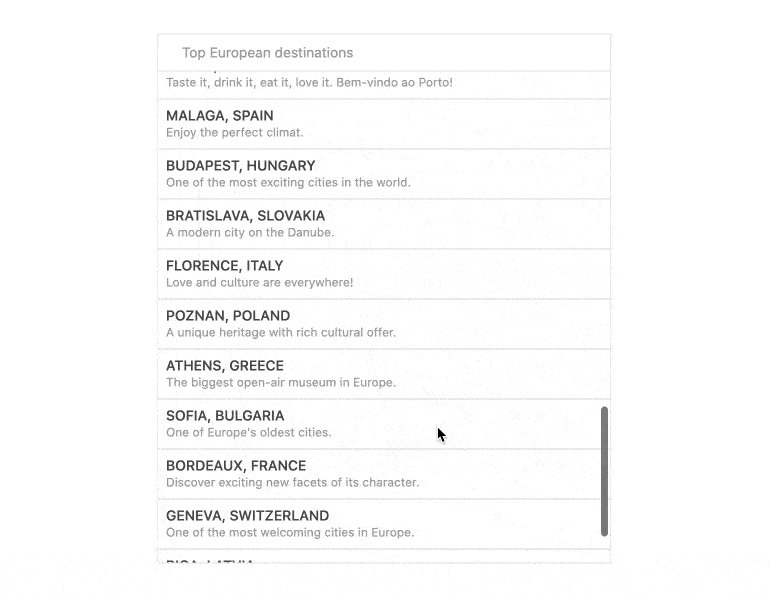
通过eBay和Etsy等网站普及,React ListView组件的无尽滚动功能允许大型数据集在没有寻呼机的情况下滚动!滚动到当前显示数据的末尾将启动一个加载其他数据的请求,让用户滚动到他们的核心内容,而无需加载并在初始页面加载时呈现所有数据。

-
编辑
KendoReact ListView完全支持在其界面内创建,编辑和删除项目的能力!编辑功能可以在逐项的基础上完成,也可以在整个数据项列表中完成。
-
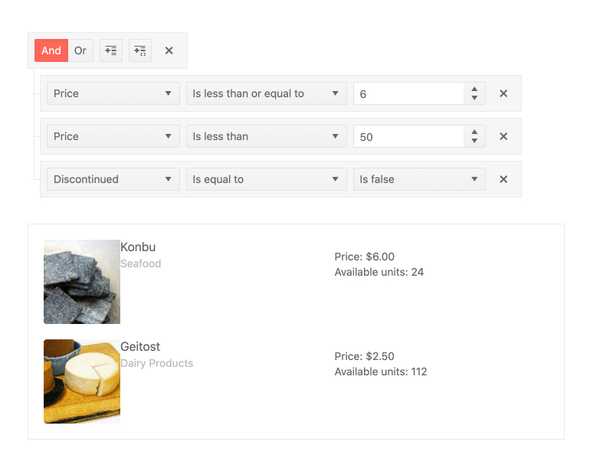
过滤
通过将KendoReact ListView组件与KendoReact Filter组件相结合,为最终用户提供了强大的过滤机制,以帮助减少ListView中显示的数据量,并快速找到他们正在寻找的数据项。

-
可访问性
React ListView符合Section 508和WAI-ARIA标准,并被WCAG 2.0评为AAA级。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout

