-
概述
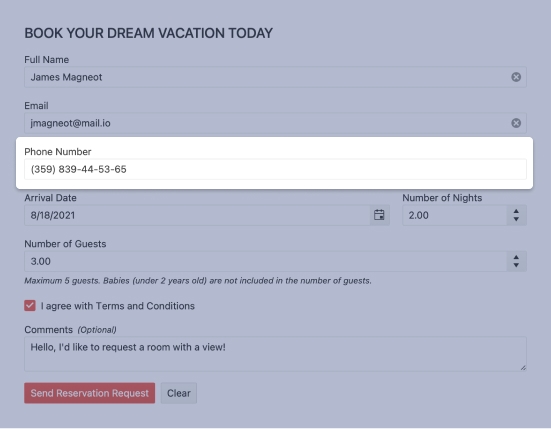
HTML输入可以负责相当广泛的数据。除了文本之外,可能还需要输入某些数据类型,如邮政编码、电话号码等,每种数据类型都可以根据不同的地区进行更改。组件,如KendoReactMaskedTextBox提供了内置掩码,不仅可以向用户指示期望的格式,还可以在用户插入数据时强制执行该掩码,然后在提交表单时验证数据。React的MaskedTextBox提供了内置的掩码,但也可以应用自定义规则。

-
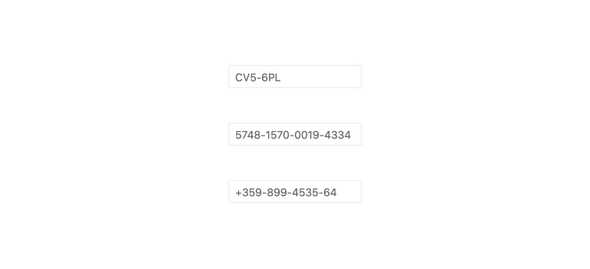
面具
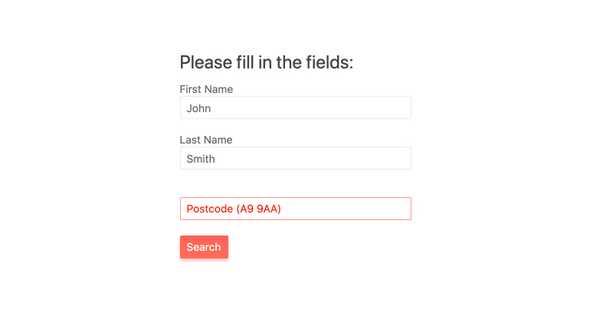
KendoReact MaskedTextBox支持一组内置掩码,比如需要数字、字母或特殊符号和字符。这些可以组合起来创建任何自定义掩码,以遵守任何数据格式要求。

-
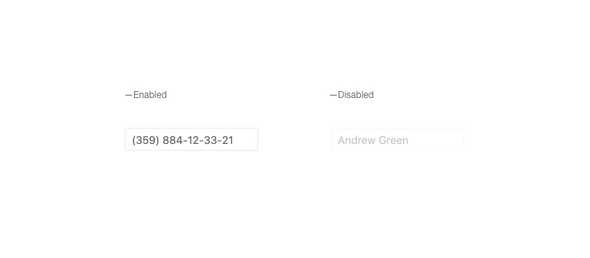
禁用MaskedTextBox
默认情况下,KendoReact MaskedTextBox将被启用并可以与之交互,但某些需求可能会要求限制用户输入数据。通过单个属性切换,可以禁用MaskedTextBox,防止用户输入,并直观地指示组件处于禁用状态。

-
只读MaskedTextBox
KendoReact MaskedTextBox具有进入只读模式的功能,防止用户输入额外的数据,同时仍然显示当前信息,并允许在React MaskedTextBox输入中选择可用的文本。

-
形式支持
KendoReact MaskedTextBox可以添加到任何HTML表单元素、KendoReact表单组件或集成到任何第三方React表单库中。这要归功于内置的样式和围绕验证的消息传递,以及遵守任何形式规则的能力。

-
可访问性
KendoReact的一个核心方面是遵守各种可访问性标准。KendoReact MaskedTextBox也不例外,它遵循Section 508和WAI-ARIA标准,并被WCAG 2.0评为AAA级。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout