-
概述
的KendoReact菜单组件很好地为web应用程序提供了导航。组件可以有许多子菜单选项,这使得在具有多层页面的应用程序中导航非常容易。React Menu还提供了创建上下文菜单的选项,以允许用户从预定义列表执行快速命令。

-
菜单项
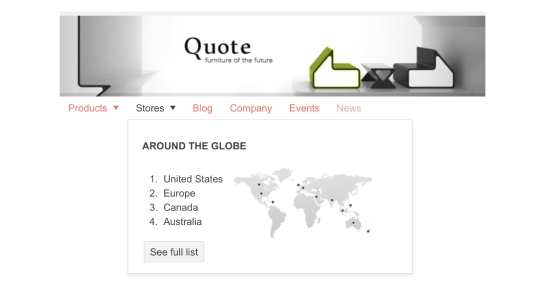
KendoReact菜单项提供了许多自定义选项,使它很容易添加其他元素,如图标,图像和更多。每个Item都可以独立地动态地设置样式,让开发人员可以完全控制它。

-
垂直菜单
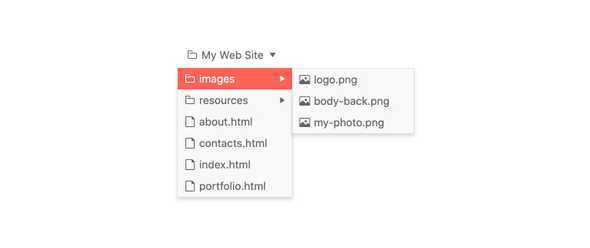
KendoReact菜单默认情况下是水平呈现的,但它可以通过设置单个属性来垂直呈现。这允许菜单组件在具有顶部或侧导航的不同应用程序设计中使用。

-
路由
KendoReact Menu组件与react-router库很好地集成在一起,在web应用程序内部提供导航。从菜单中单击一个项目将把用户路由到相应的页面。
-
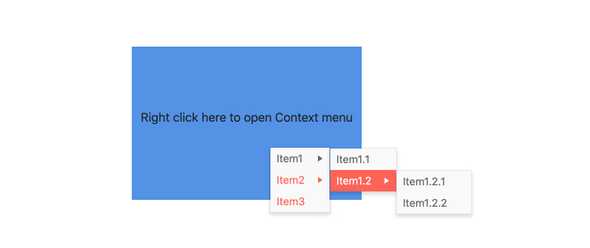
上下文菜单
ContextMenu为用户提供了一个漂亮的导航选项列表或执行命令,如复制,粘贴,下载等。它可以与许多KendoReact组件(如Grid)结合使用,为用户提供易于访问的快速操作。

-
自定义渲染器
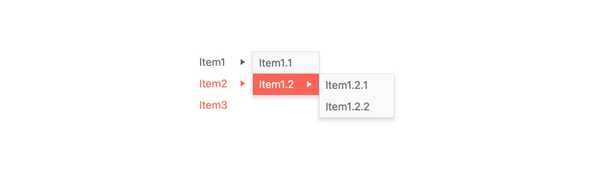
KendoReact菜单支持使用自定义组件控制每个菜单项的外观和感觉。这使得KendoReact菜单组件在实现特定的设计和UX需求时非常通用。
-
键盘导航
该组件可以使用键盘进行交互,并且有多种键可以在React Menu中的所有项和子项之间导航。
-
可访问性
继键盘导航功能之后,该组件还具有所有所需的WIA-ARIA属性,以使其符合WCAG 2.0并完全可访问。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout