-
概述
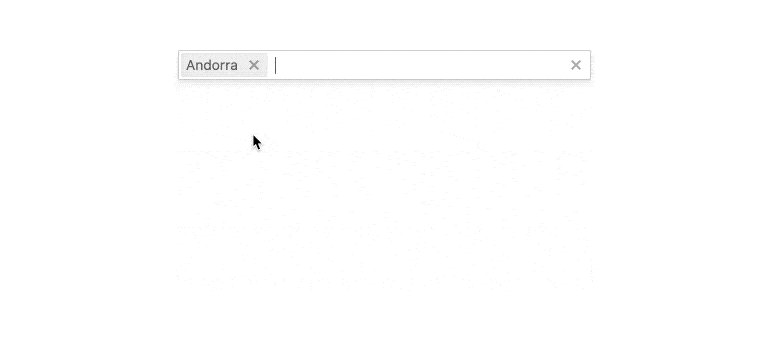
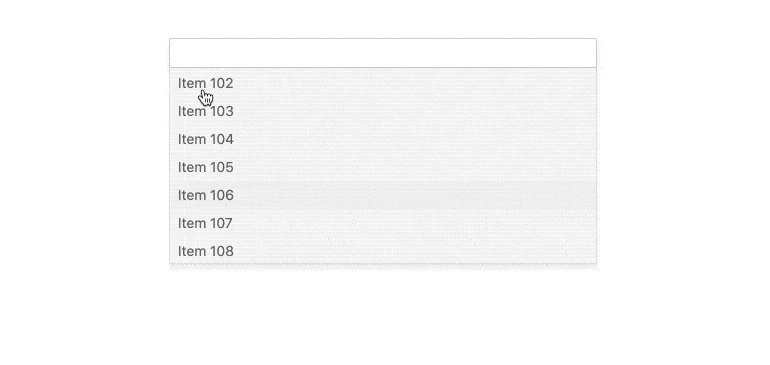
的KendoReactMultiSelect是一个表单组件,它在弹出窗口中显示选项列表,并允许从该列表中选择多个项目。每个选定的项目都呈现为输入元素中的标记。React MultiSelect组件在数据列表中包含页眉和页脚元素,支持虚拟化,并能够使用自定义渲染器来自定义组件的外观。

-
数据绑定
KendoReact MultiSelect可以绑定到各种形式的数据,包括对象的数据集,原始值数组或直接绑定到单个值属性。此外,React MultiSelect可以将单独的字段绑定到显示的文本和底层值。
-
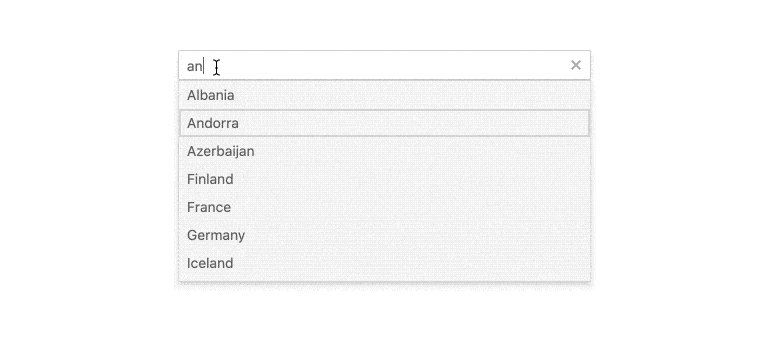
过滤
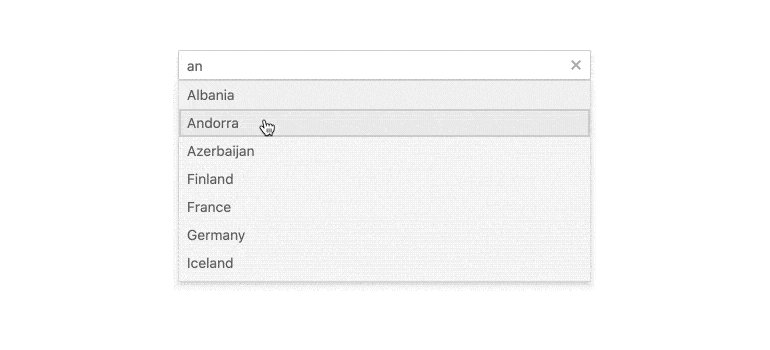
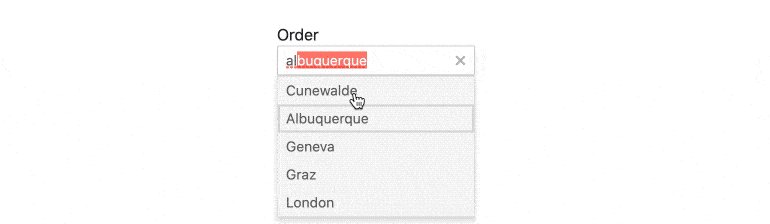
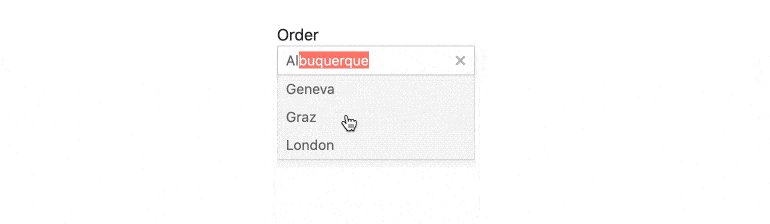
KendoReact MultiSelect的内置过滤机制会自动减少MultiSelect下拉菜单中的可用选项数量。可以以各种方式配置过滤,包括“以开头”或“包含”,以确保对任何场景使用最直观的过滤行为。

-
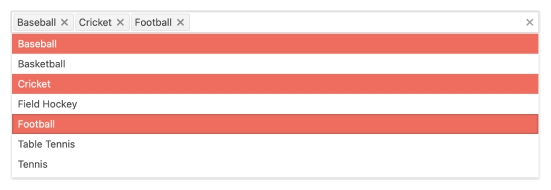
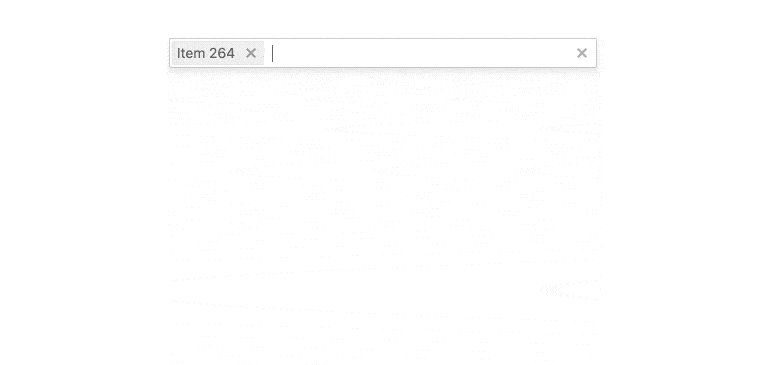
自定义标记
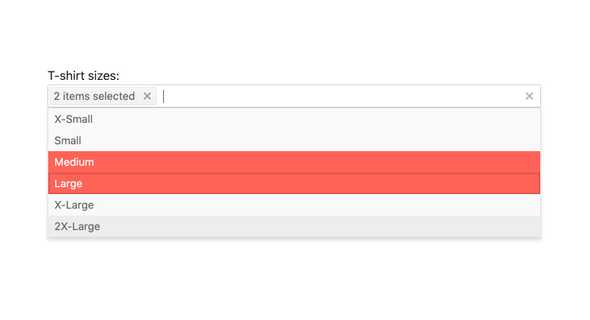
KendoReact MultiSelect中的每个选定值都呈现为一个标记。使用自定义标记功能,MultiSelect可以自定义选择项目时显示的内容,包括使用一个标记表示所有选定的项目。

-
自定义渲染
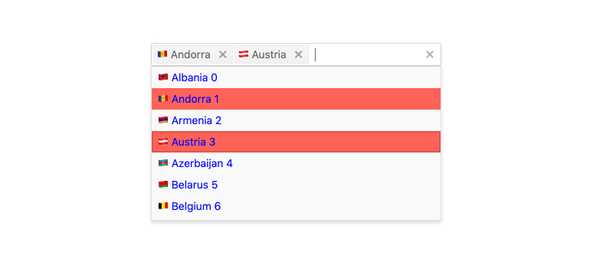
KendoReact MultiSelect组件提供了自定义组件呈现元素的方式的选项。这包括允许为选项列表中的每个项、输入中显示的标记、页眉和页脚元素以及没有数据绑定到组件时的消息定制渲染器。

-
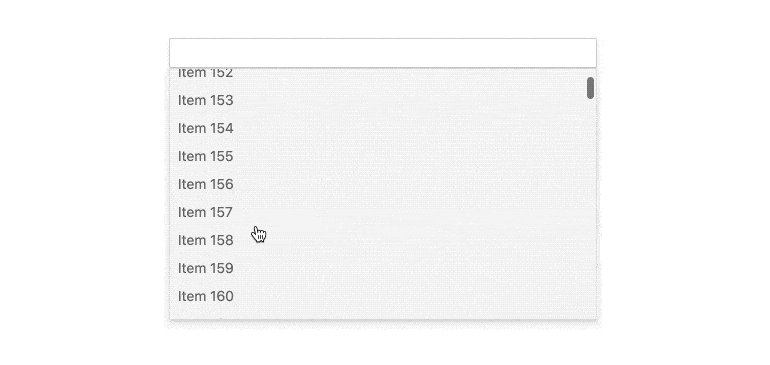
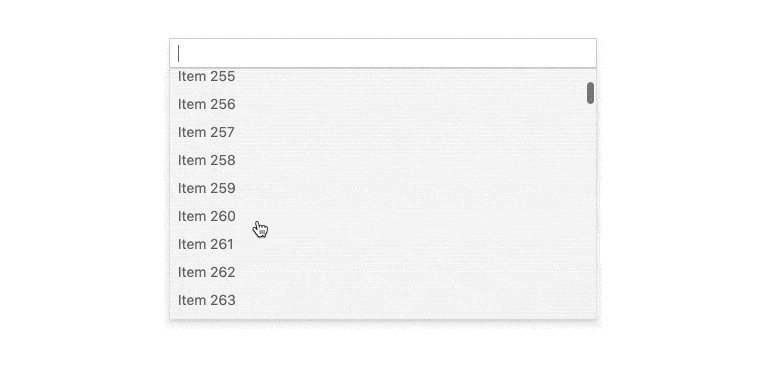
虚拟化
启用虚拟化后,KendoReact MultiSelect组件可以滚动数千或数十万个数据项,同时保持平滑的滚动。

-
浮动标签
浮动标签由Material Design推广开来,它最初是输入元素中的占位符,后来才动画化,浮动在输入元素上方,充当标签。KendoReact自动完成组件内置支持浮动标签,无论您选择将其与何种设计语言结合。

-
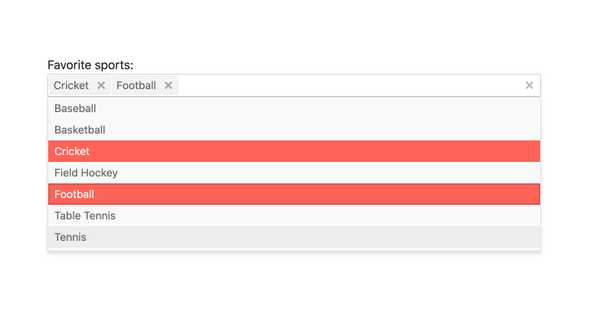
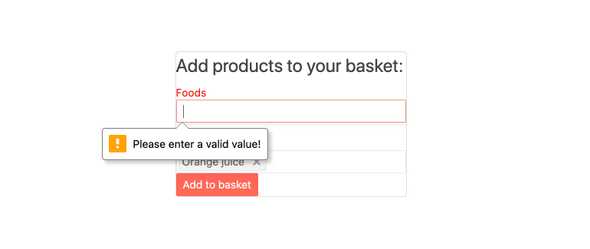
形式支持
KendoReact MultiSelect组件可以添加到任何HTML表单,成为KendoReact表单的一部分或与任何其他第三方React表单库集成。多重选择功能具有显示无效状态的样式和设置,并且可以使用自定义验证消息。

-
全球化
对于需要支持多种区域性的应用程序,DropDownList具有内置支持,可以将内部消息更新为不同的语言,也可以通过设置单个属性在从右向左的设置中使用。

-
键盘导航
KendoReact MultiSelect组件内置了键盘导航,允许用户只需使用键盘就可以轻松地在React MultiSelect中遍历和选择项目。
-
可访问性
可访问性是KendoReact库的核心支柱,KendoReact MultiSelect也不例外。这意味着MultiSelect具有WCAG 2.0的AAA级评级,并支持WAI-ARIA和Section 508标准。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout