-
概述
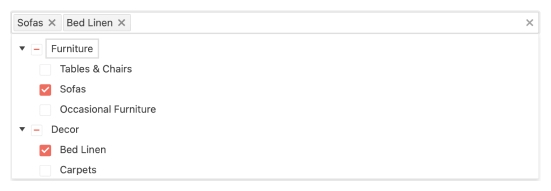
React MultiSelect Tree是一个表单组件,允许用户从分层列表中选择多个预定义值。该组件将下拉菜单节省的空间与从树视图中选择多个值的丰富功能结合在一起。KendoReact多选择树支持过滤,自定义渲染,键盘导航和扩展和折叠分层数据项的能力。这个React组件可以在受控和非受控模式下使用。

-
过滤
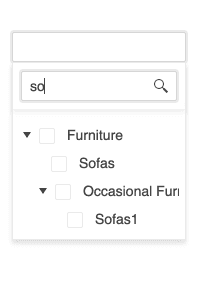
如果在你的多选择树中显示的选项列表很长,用户会很感激有一个过滤选项-你可以很容易地提供KendoReact多选择树。只需启用过滤特性,组件就会在下拉列表中呈现一个输入字段,根据用户的每次击键过滤其内容。为了使过滤更加用户友好,还可以切换加载指示器,以提供过滤过程的可视化指示。

-
自定义渲染
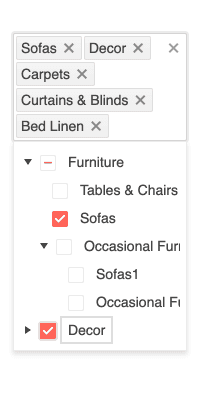
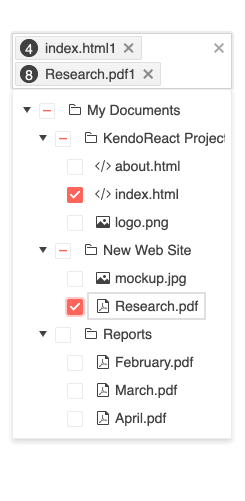
通过使用内置的自定义选项,很容易让这个React多选择树成为你自己的。例如,您可以通过添加自定义图标来自定义列表项。您还可以通过为呈现的芯片提供模板来定制所选值的显示方式。创建好的用户体验的一个关键部分是为空状态场景做规划。此外,您还可以自定义在尚未绑定数据时应该显示的内容。

-
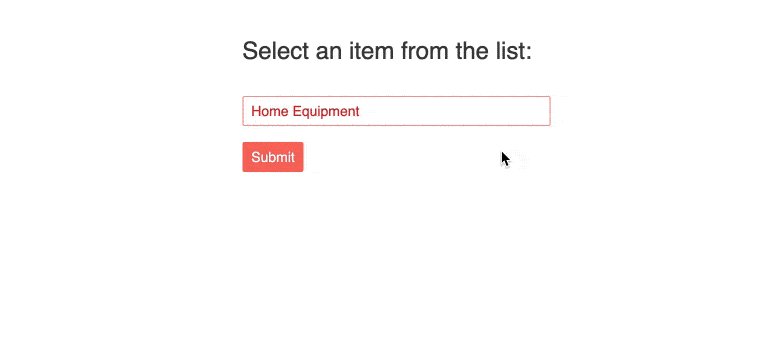
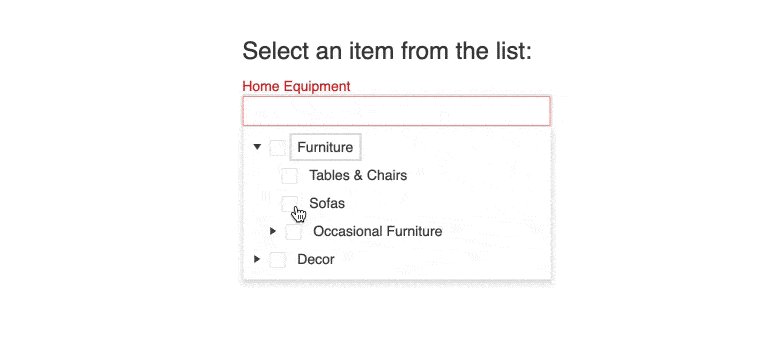
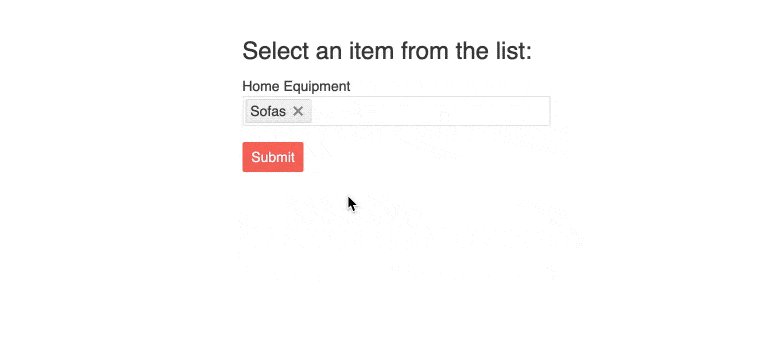
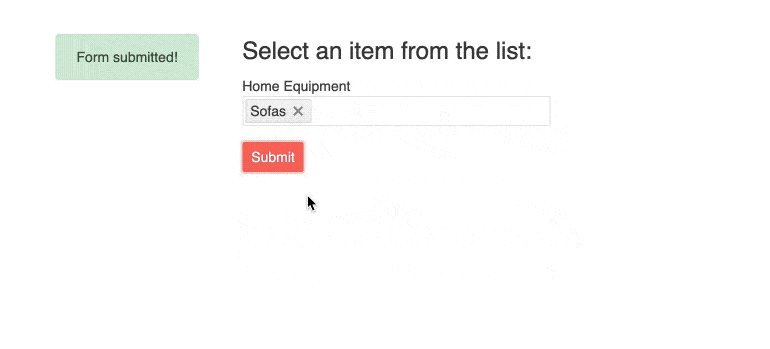
形式支持
React MultiSelect Tree支持HTML5表单验证的原生实现。这种类型的表单支持使您能够验证输入值并防止无效数据的提交。要集成到任何表单元素中,您可以使用一些简单的属性来设置验证需求、自定义验证消息和实现复杂的验证场景。

-
键盘导航
KendoReact多选择树提供了几种不同的方式,只需使用键盘就可以与组件交互。这包括打开和关闭弹出窗口,在方向键的帮助下在TreeView中导航,或者遍历值标签以选择特定的标签。
-
可访问性
提供可访问的React UI组件是KendoReact的核心概念,React MultiSelect Tree也不例外。开箱即用,该组件符合Section 508和WAI-ARIA标准,并被WCAG 2.0评为AAA级。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout