-
概述
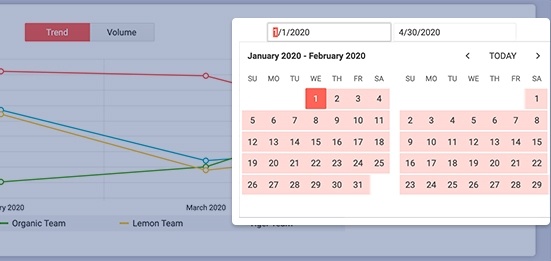
React MultiViewCalendar组件提供了一个带有多个并排日历的用户界面,使最终用户能够选择跨越多个月的日期范围。默认情况下,组件有一个结束日期和一个开始日期,可以在任何时间范围内选择日期。

-
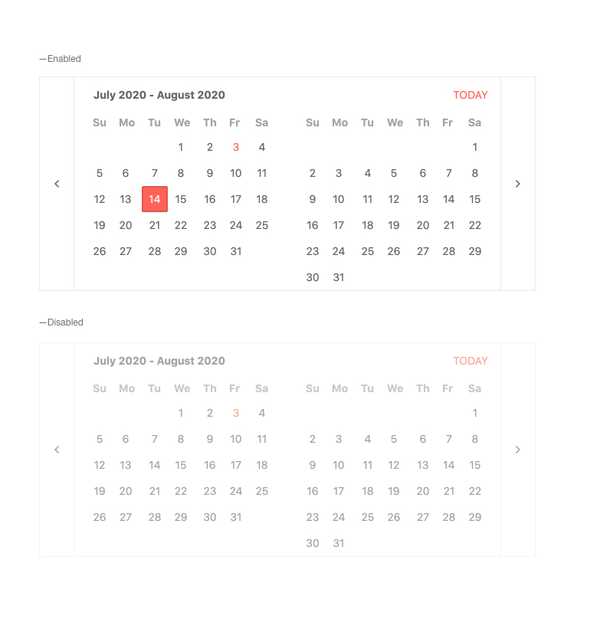
禁用MultiViewCalendar
对于要求在满足特定需求之前禁用UI元素的场景,可以使用KendoReactMultiViewCalendar可以通过单个属性禁用,并且可以切换打开或关闭。这确保了React MultiViewCalendar防止任何交互,并显示一个清晰的可视化指示,表明组件被禁用。

-
集中的日期
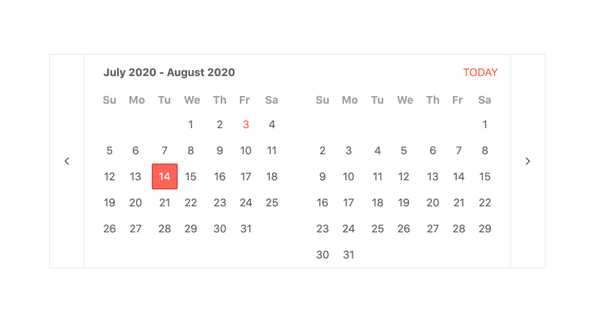
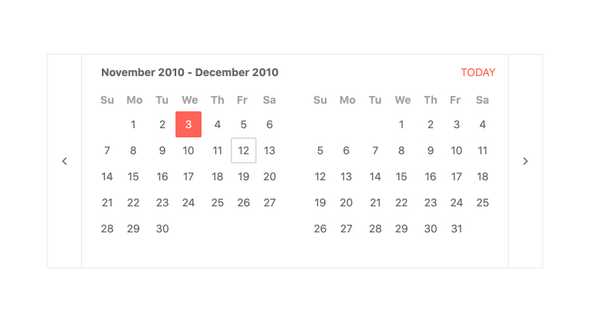
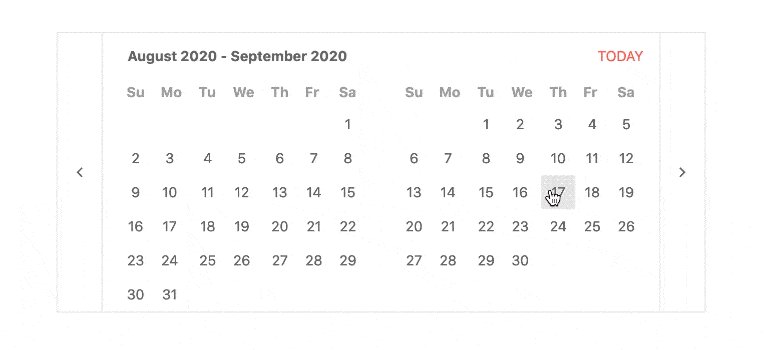
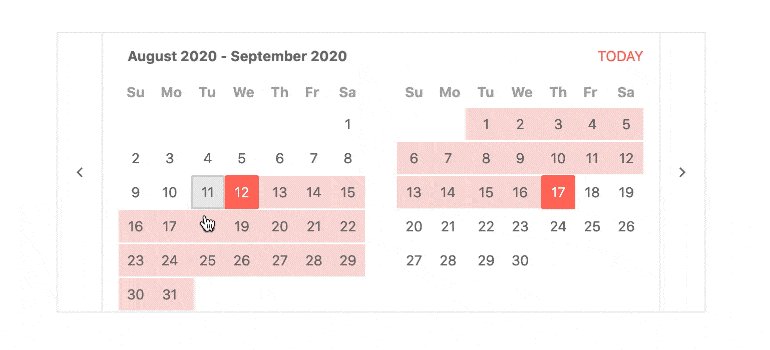
日历功能在KendoReact MultiViewCalendar总是有一个集中日期。默认使用todayâ的日期。这个专注的一天有一个稍微不同的视觉风格,使它突出于其他可用的日子。关注哪一天当然是完全可定制的,可以通过将新的一天传递到配置选项来更改。

-
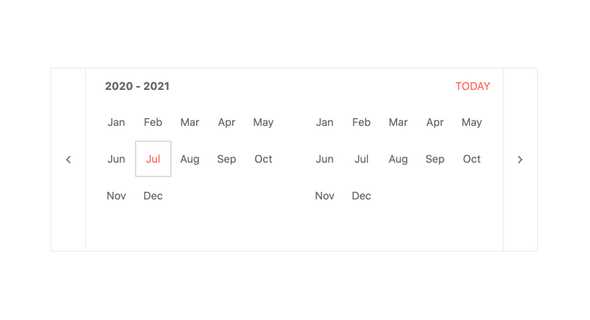
多个视图
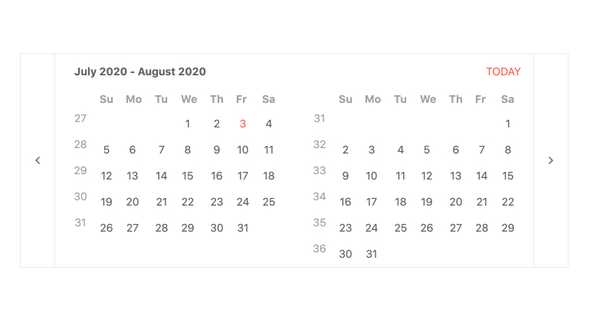
默认情况下,KendoReact MultiViewCalendar会并排显示两个日历。使用“多视图”功能,可以将任意数量的日历添加到显示的日历集合中。
-
视图选择
KendoReact MultiViewCalendar的视图选择功能允许内置日历呈现不同的初始视图,包括显示每月的天,一年的月,十年的年和世纪的几十年。

-
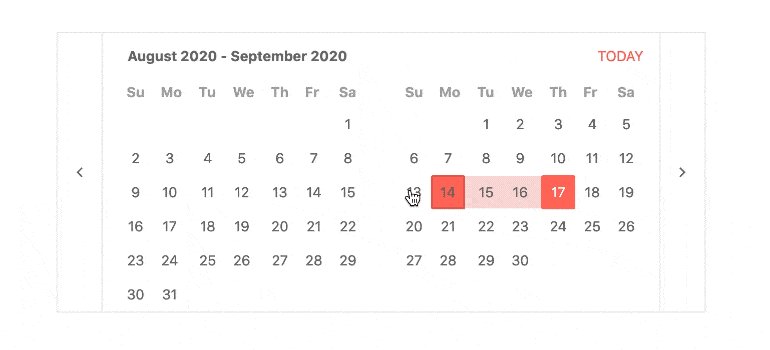
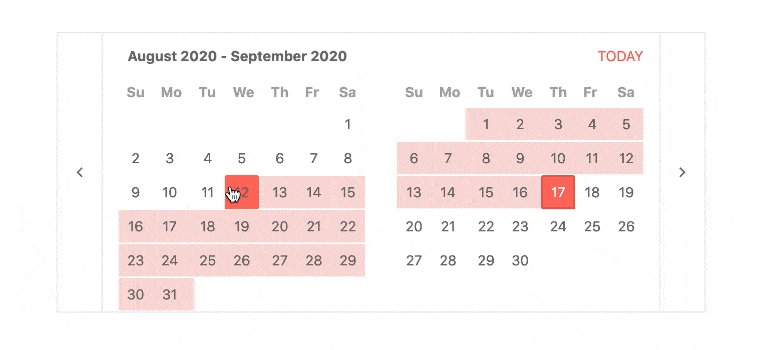
反向范围
KendoReact MultiViewCalendar中的选择可以从开始日期到结束日期,以及从结束日期到开始日期。多亏了React MultiViewCalendar的反向范围选择功能,无论选择哪个订单日期,组件都将始终跟踪开始日期和结束日期。

-
周数列
使用单个属性,KendoReact MultiViewCalendar组件可以显示或隐藏一个列,该列负责在呈现的日历中显示的每个星期旁边显示适当的周数。

-
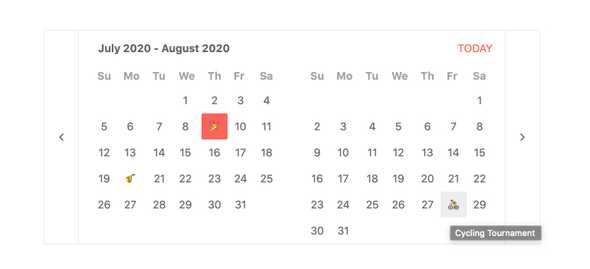
自定义渲染
KendoReact MultiViewCalendar允许开发人员渲染自定义组件,而不是组件的默认部分,包括日历的单元格,周列单元格,以及任何日历的标题元素。

-
受控和非受控模式
表单中使用的React组件可以是不受控组件,它可以让表单数据直接由DOM控制,也可以是受控组件,表单数据由React组件处理。默认情况下,KendoReact MultiViewCalendar处于不受控制的组件模式,但可以是一个不需要额外配置的受控组件。
-
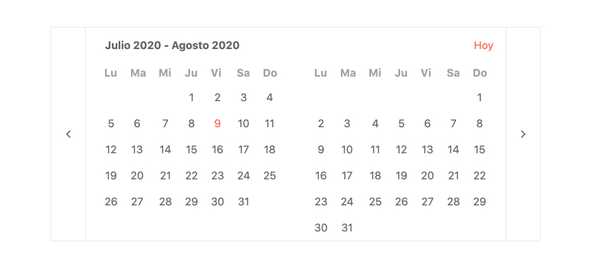
全球化
KendoReact DateInput组件支持开箱即用的全球化,这意味着日期占位符和日期的格式可以根据用户的语言环境而改变,而不需要手动重新配置React组件。

-
键盘导航
KendoReact MultiViewCalendar有内置的方法,可以使用键盘导航选择一个范围的日期。
-
可访问性
创建可访问的React UI组件是KendoReact的核心概念,React MultiViewCalendar也不例外!KendoReact MultiViewCalendar符合Section 508和WAI-ARIA标准,并被WCAG 2.0评为AAA级。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout