-
概述
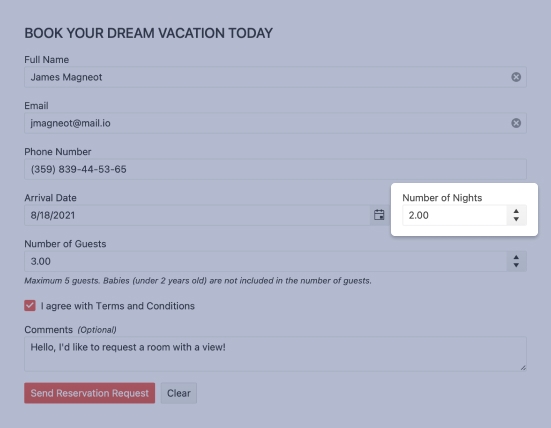
React NumericTextBox组件允许用户通过在componentâ ' '的输入区域中输入或使用提供的旋转按钮更改值来编辑和提交数值。

-
预定义的步骤
默认情况下,KendoReactNumericTextBox按一步递增或递减其数值。通过设置单个配置选项,可以很容易地将其更改为任何数字。

-
旋转按钮
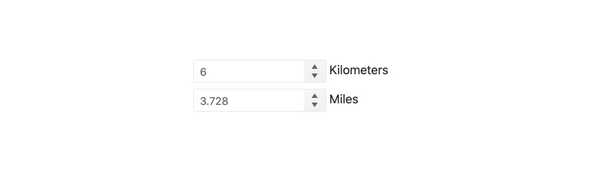
KendoReact NumericTextBox具有一组旋转按钮,允许用户通过单击提供的向上或向下箭头来增加或减少数值。它们在默认情况下是启用的,但可以很容易地禁用。

-
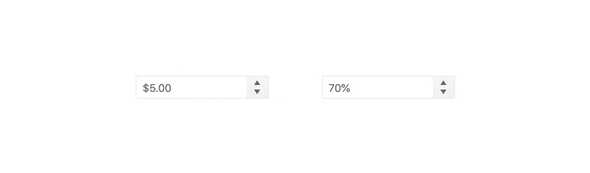
格式
KendoReact NumericTextBox负责数值,可以显示小数,百分比,货币或这些的任何混合。得益于format属性,React NumericTextBox可以根据所提供的格式立即遵循任何限制。

-
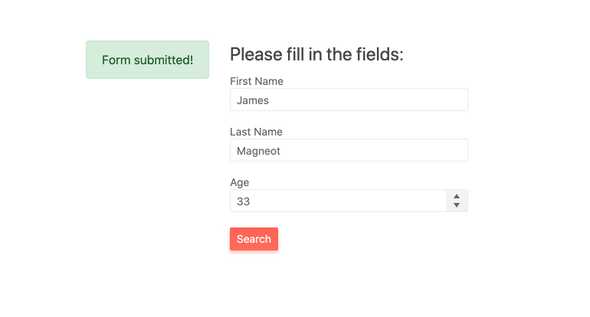
形式支持
KendoReact NumericTextBox组件可以添加到任何HTML表单,成为KendoReact表单的一部分,或与任何其他第三方React表单库集成。React NumericTextBox具有显示无效状态的样式和设置功能,并且可以使用自定义验证消息。

-
键盘导航
默认情况下,KendoReact NumericTextBox组件可以通过键盘导航进行交互,使用向上和向下箭头来增加或减少组件的值。
-
可访问性
KendoReact NumericTextBox是完全可访问的,符合Section 508和WAI-ARIA标准,并具有AAA WCAG 2.0评级。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout