-
概述
的KendoReact当我们必须显示分层可扩展数据时,PanelBar是一个很好的选择。React组件可以作为一个很好的侧导航,因为它有许多定制选项,易于与React -路由器集成和漂亮的动画。

-
数据绑定
KendoReact PanelBar项可以声明式设置,也可以绑定到本地存储或从服务器请求的JSON项列表。这些选项提供了很大的灵活性,可以根据应用程序内部的其他更改动态设置项。
-
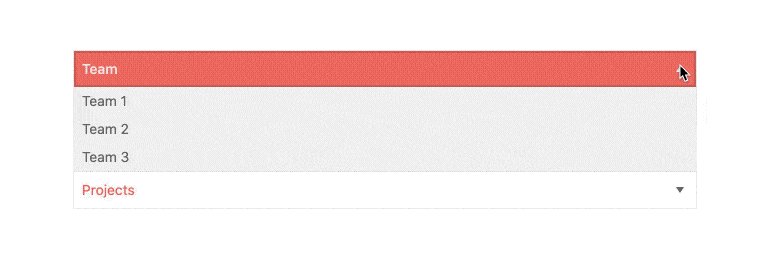
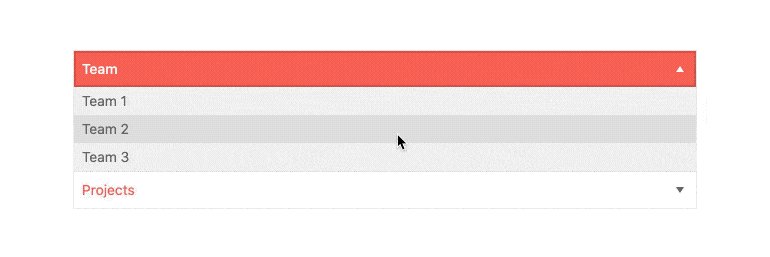
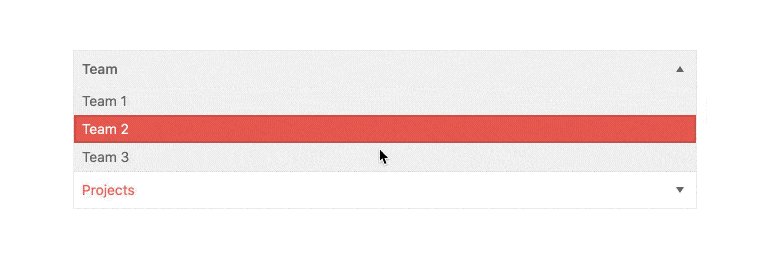
扩展模式
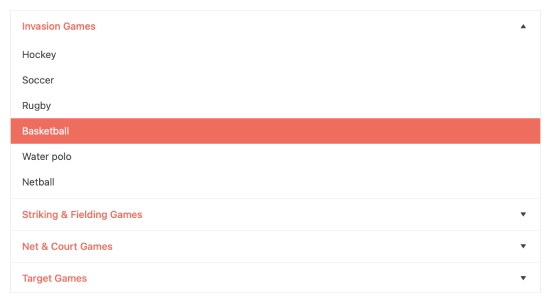
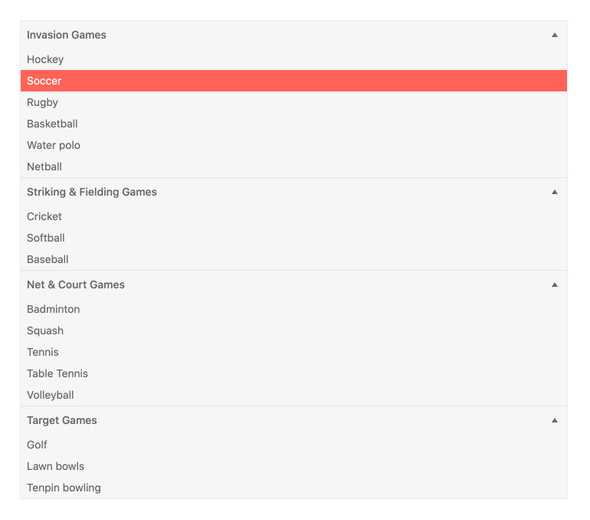
该组件提供两种内置展开模式,允许用户一次展开多个元素,或者只展开一个元素。“多”模式使用户能够一次看到项目结构的大部分,而“单”模式则将用户集中在当前部分,使部分更加紧凑。

-
动画
React PanelBar组件提供了各种各样的吸引眼球和流畅的动画。这使得段落之间的过渡更加流畅。

-
路由
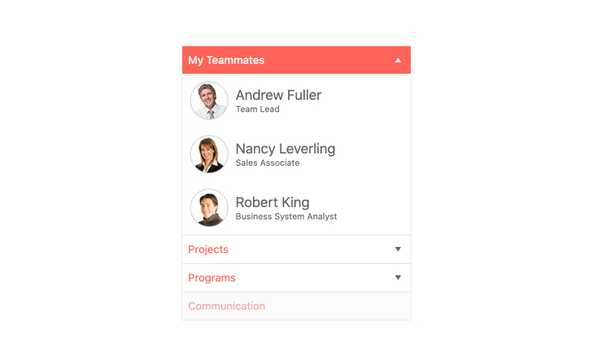
该组件带有反应路由器集成,可用于创建功能强大且美观的侧导航。该组件的分层性质使它能够完美地路由到应用程序中的任何嵌套页面。
-
受控和非受控模式
在â ' ' controlledâ ' ' '模式中,KendoReact PanelBar组件提供了控制项的选择和扩展状态的能力,以允许基于应用程序状态进行动态更改。组件的â ' ' uncontrolledâ ' ' '模式在内部处理所有用户交互并自动进行所有必要的更新。
-
键盘导航
React组件可以与键盘一起充分利用。这通过使用所有内置的关键命令,提供了与组件快速而直观的交互。
-
可访问性
当选择或展开一个项时,我们向组件添加所有必要的WAI-ARIA属性,以使React PanelBar完全可访问并符合WCAG 2.0。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout