-
概述

-
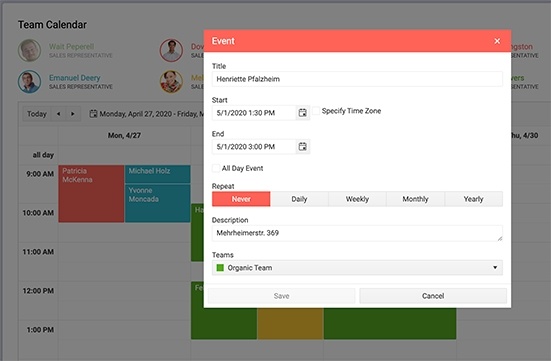
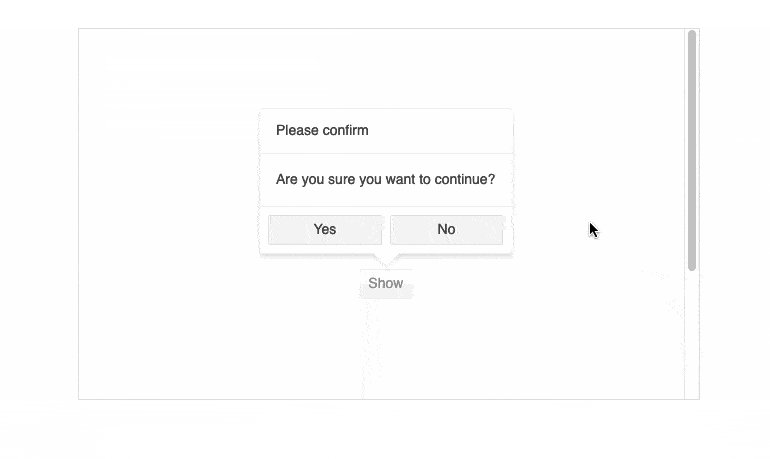
可配置标题,标注和操作栏
为了方便开发人员,React弹窗的每个元素都是可配置的,包括标题和操作栏(类似于“页脚”)。例如,操作栏可用于添加按钮或文本框。此外,您可以启用或禁用callout元素(将弹窗链接到它所链接的组件的箭头)。

-
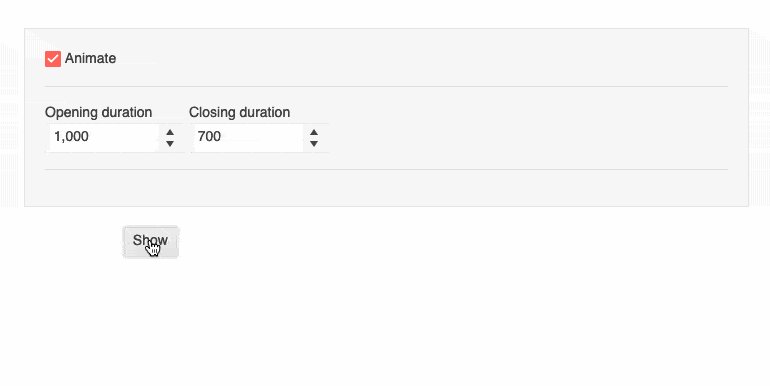
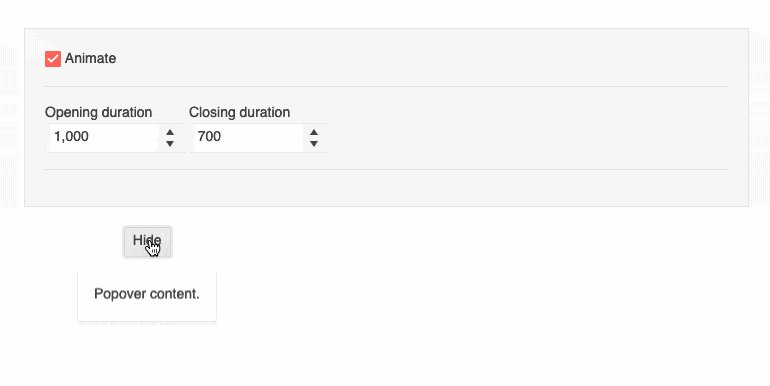
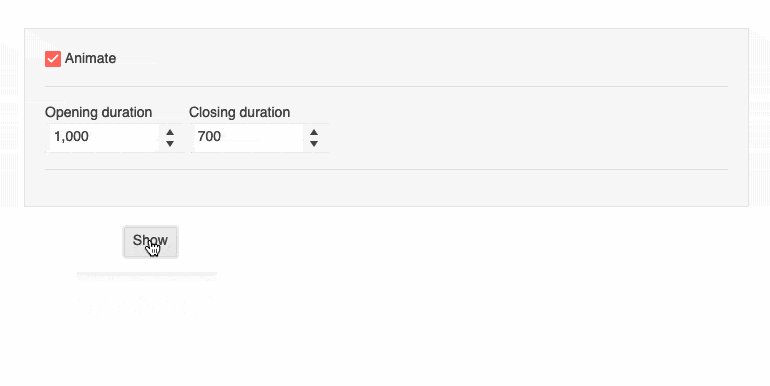
动画
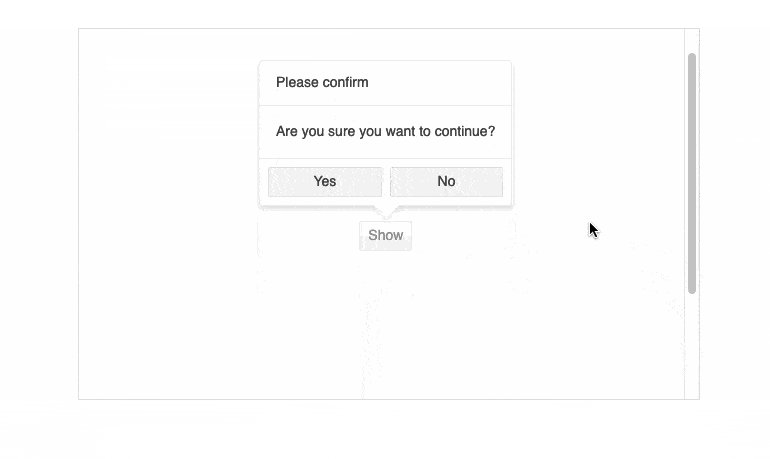
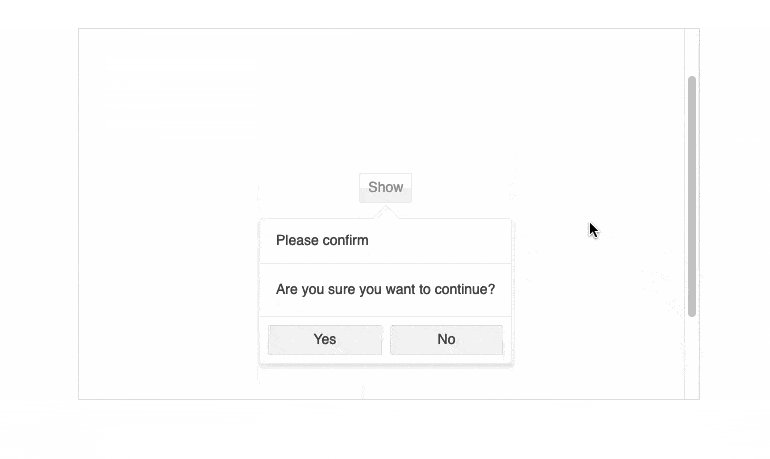
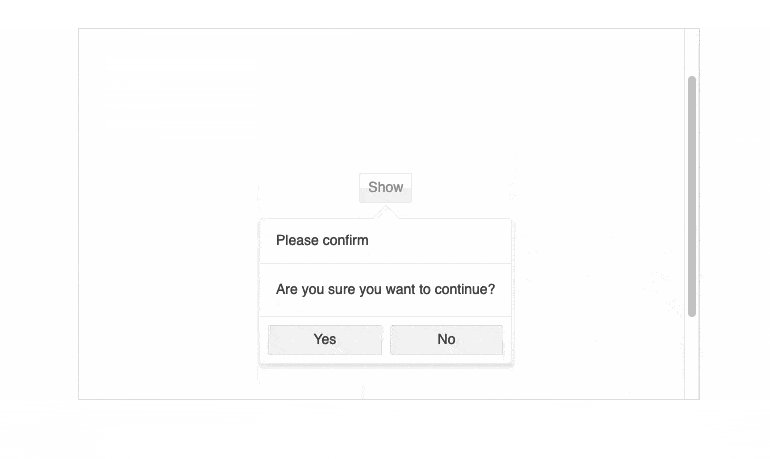
React弹窗允许你启用或禁用它的打开和关闭动画。

-
碰撞的支持
为了防止与视口边缘发生碰撞,你可以在React弹窗中启用Collision支持,以控制组件在它应该显示的区域不完全可见时的行为。你可以在几个选项中选择:水平移动弹窗直到它完全显示,翻转它的位置或在原始位置渲染它-当弹窗聚焦在打开和用户滚动到它时,这个选项很有帮助。

-
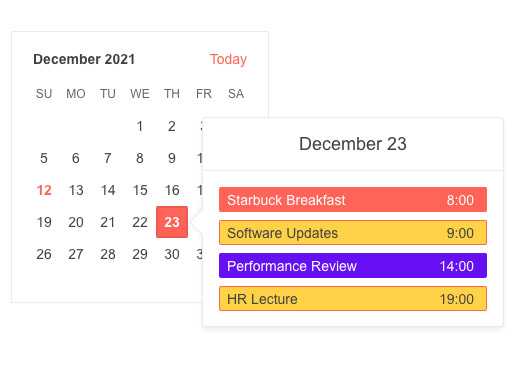
定位
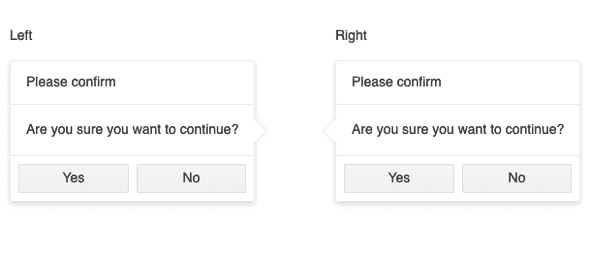
React弹窗可以配置为相对于当前锚点或偏移量在四个不同的方向打开:在顶部、底部和向右或向左对齐。

-
支持文档规模
缩放可能是棘手的处理,经常破坏用户体验时,使用常规弹出窗口,但KendoReact弹窗完全支持这一操作。如果你希望用户在大分辨率的移动设备上浏览你的应用,这将非常方便,但在其他情况下这也很有用。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout