-
概述
React RadialGauge是KendoReact,表示圆弧上的值,其集中指针指示当前值。测量器可以使指针指向不同的值,提供对多个指针的支持,并允许使用开箱即用的配置选项进行深度定制。

-
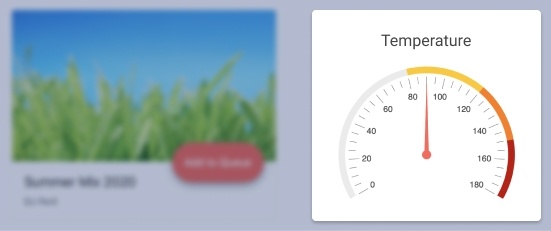
规模范围
KendoReact RadialGauge的缩放范围功能使开发人员能够通过颜色编码突出显示特定的值范围,为测量组件中的特定范围提供额外的上下文。

-
多个指针
React RadialGauge非常灵活,可以使用指针集合在一个测量仪中显示多个指针。这些指针可以被分配给单独的值和颜色,以帮助区分不同的数据块。

-
规模的选择
有了大量可用的配置选项,KendoReact RadialGauge为指针、频率以及标签的外观和感觉、刻度的颜色以及整个测量仪的起始和结束角度提供了定制机会。

-
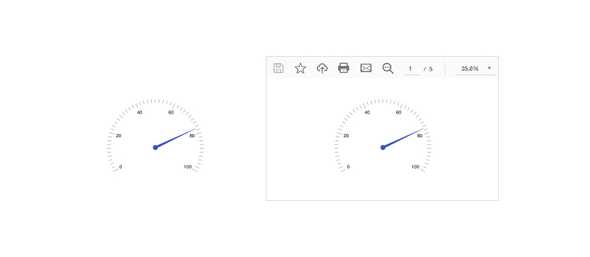
导出选项
通过与KendoReact绘图库的内置集成,KendoReact RadialGauge组件可以导出为各种图像格式,如SVG文件或PDF文件。

-
全球化
React RadialGauge支持从右向左呈现以及任何标签的语言定制。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout