-
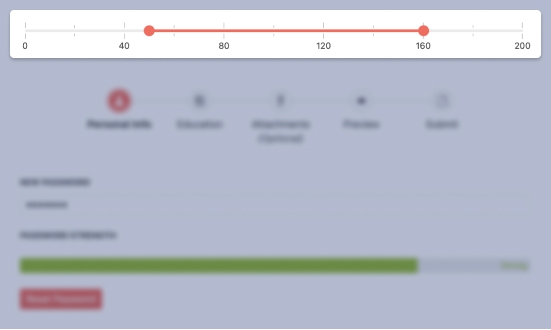
概述
React RangeSlider允许终端用户通过沿着轨道拖动左右句柄来增加、减少和选择预定义的值范围。React UI组件是任何需要用户选择值范围的用户体验的完美伴侣。

-
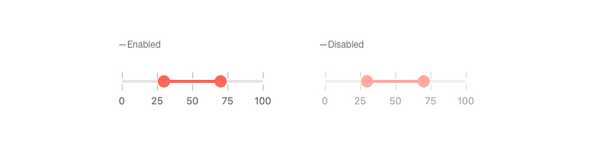
禁用RangeSlider
默认情况下,KendoReact当RangeSlider被放置在页面上时,它可以与之交互。对于要求用户在满足某些要求之前无法与组件交互的场景,可以通过设置单个配置选项禁用React RangeSlider。

-
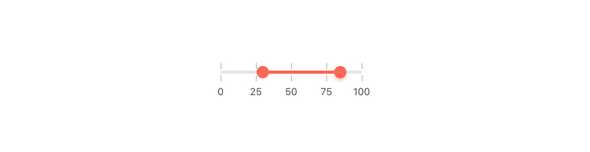
标签
为了帮助指示KendoReact RangeSlider上的每个tick代表什么,React开发人员可以完全访问设置每个tick的标签,以帮助用户选择值。

-
受控和非受控模式
React组件通常工作在受控模式下(组件自身维护其状态)或非受控模式下(开发人员负责处理状态)。KendoReact RangeSlider支持受控和不受控模式。
-
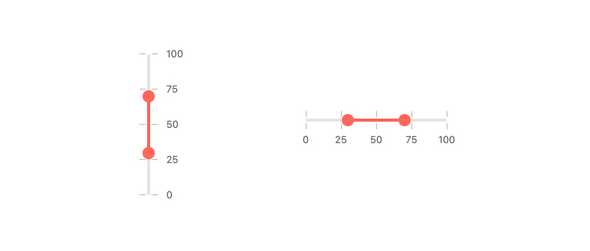
取向
React RangeSlider组件有一个单独的配置选项来帮助设置方向为垂直或水平方向。

-
键盘导航
凭借其内置的键盘导航,KendoReact RangeSlider可以很容易地与使用键盘进行交互,允许用户使用键盘作为输入选择一个范围的值。
-
可访问性
可访问性是KendoReact UI库的首要任务,RangeSlider当然是这一努力的一部分!考虑到这一点,React RangeSlider符合WAI-ARIA和Section 508标准,以及WCAG 2.0的AA评级。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout