-
概述
React Rating UI组件允许用户以一种易于理解的、可视化的方式留下评分。它使React应用程序能够显示用户可以通过组件界面选择和更新的评级值。由于其内置的部分步骤支持,KendoReact评级可以容纳圆,一半或部分评级值,如4.9星评级。React Rating组件可以独立工作,也可以集成到其他React UI组件中,比如KendoReact Data Grid。

-
配置选项
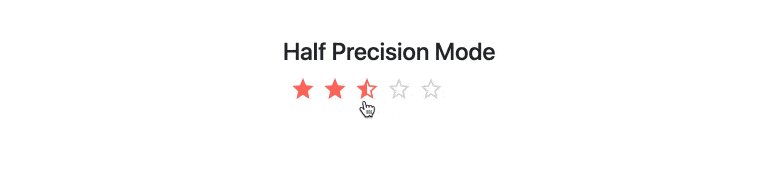
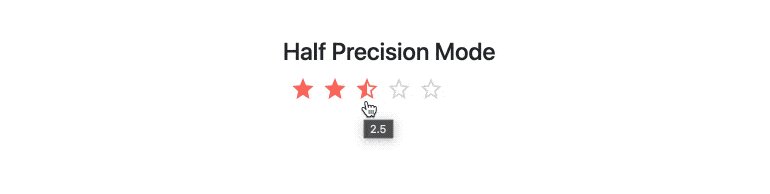
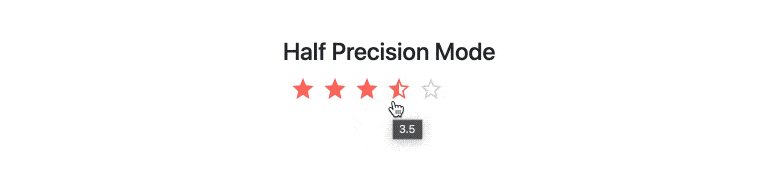
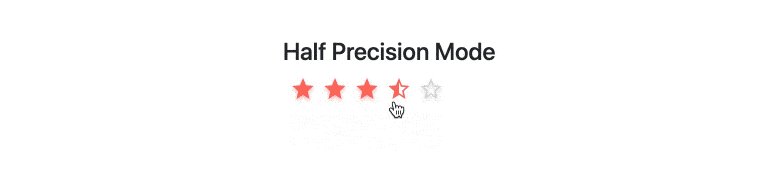
由于有大量的配置选项,KendoReact Rating组件可以满足应用程序中评级功能的任何设计需求。可以定义精度(允许显示部分值)、标签(出现在代表当前评级的图标旁边)和交互性(控制React rating组件是启用还是禁用)等方面。

-
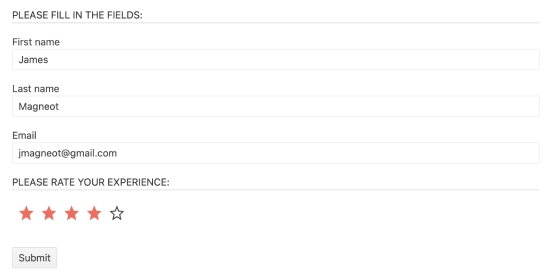
形式支持
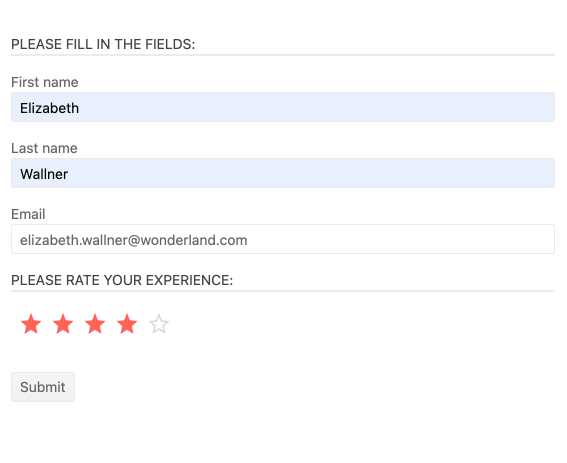
KendoReact Rating组件可以与任何HTML表单集成,添加到KendoReact表单组件,并与任何以React构建表单为目标的第三方库一起工作。

-
定制
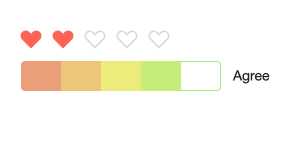
KendoReact Rating组件的每一项都可以定制和样式,以适合您的应用程序设计。这使得React开发人员可以自定义一些方面,比如用来显示当前和最大评分值的图标。您可以完全覆盖每个项目的呈现,以支持一些场景,如颜色渐变显示红色的低评级和绿色的高评级。

-
控制模式
KendoReact Rating组件支持非受控模式(默认)和受控模式。您可以将React Rating组件添加到任何React应用程序中,并为该应用程序遵循适当的模式,而不必进行大量的定制。
-
键盘导航
通过内置的键盘导航,用户可以使用键盘与KendoReact Rating组件进行交互。
-
可访问性
KendoReact的一个核心方面是遵从可访问性标准。KendoReact团队了解可访问性对网页的重要性,这促使团队将可访问性融入到每个组件中。KendoReact评级支持章节508,键盘导航和WCAG 2.0符合AAA评级。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout