-
概述
的KendoReact调度器组件为任何React应用程序提供了类似Outlook或谷歌calendar的日历体验,只需最少的设置。有了对时区转换、资源可视化、分组、编辑和重复事件的支持,React Scheduler组件只需几行代码就可以满足调度方面的复杂需求。

-
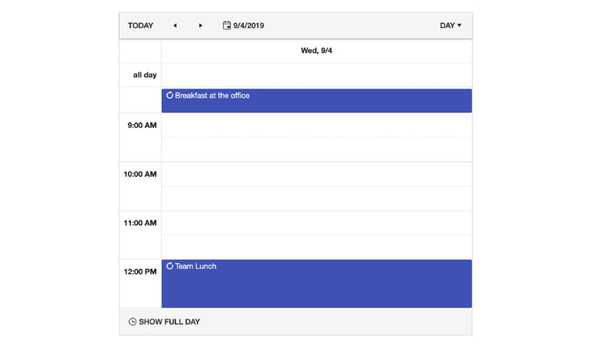
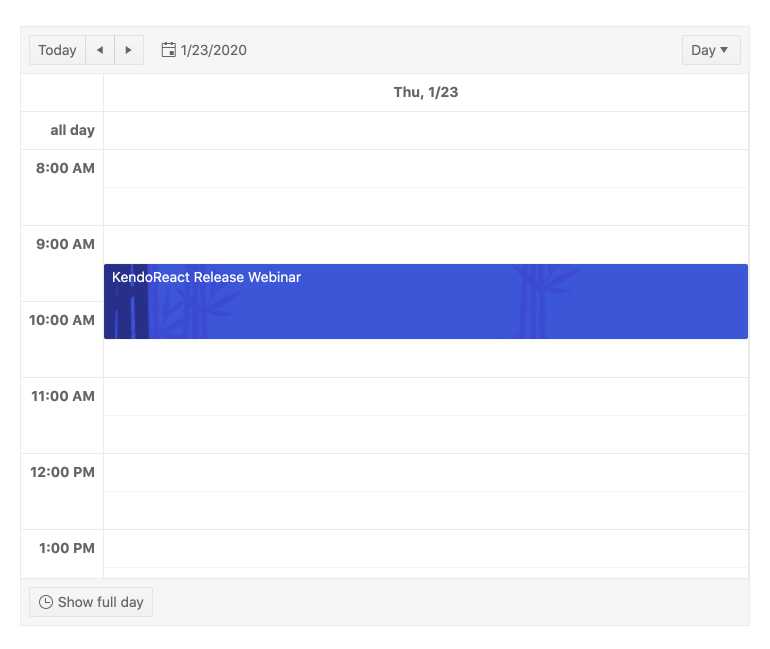
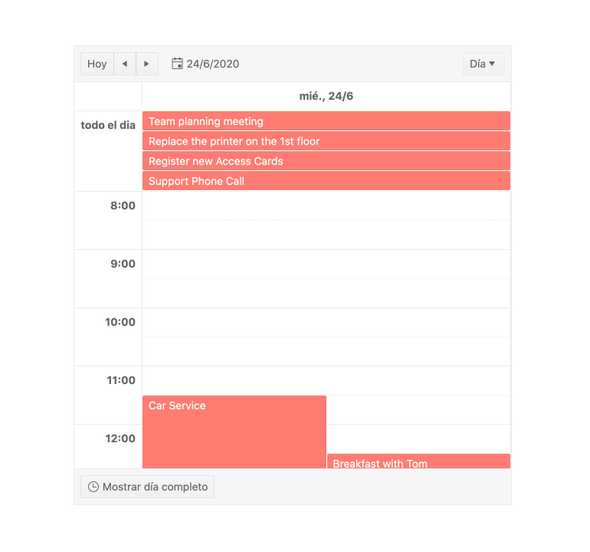
天的观点
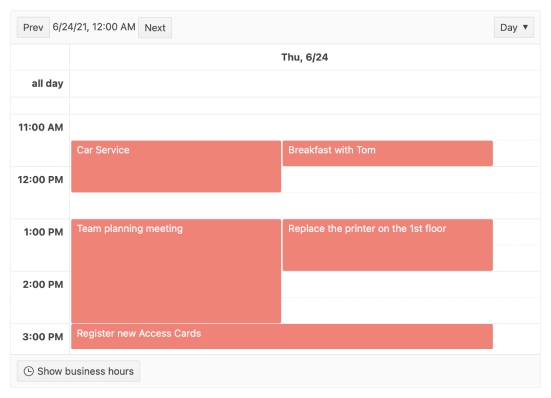
KendoReact调度程序的日视图显示了一天内所有可用的事件。开发人员可以完全控制每天的开始和结束时间,因此可以将时间限制在工作日,并在一天的顶部显示一个“全天”插槽,以显示阻塞了一整天的事件。

-
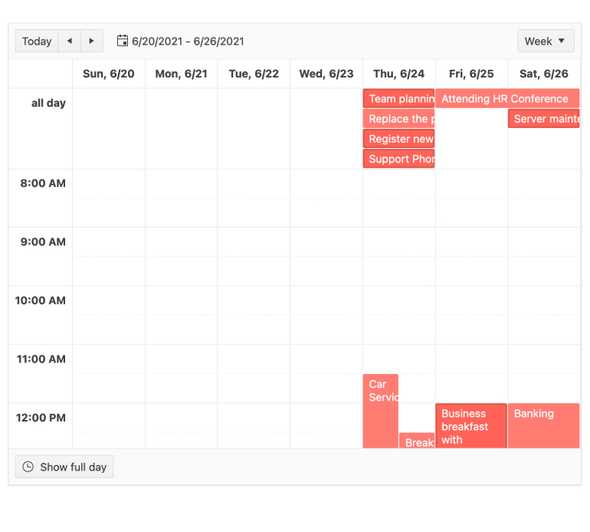
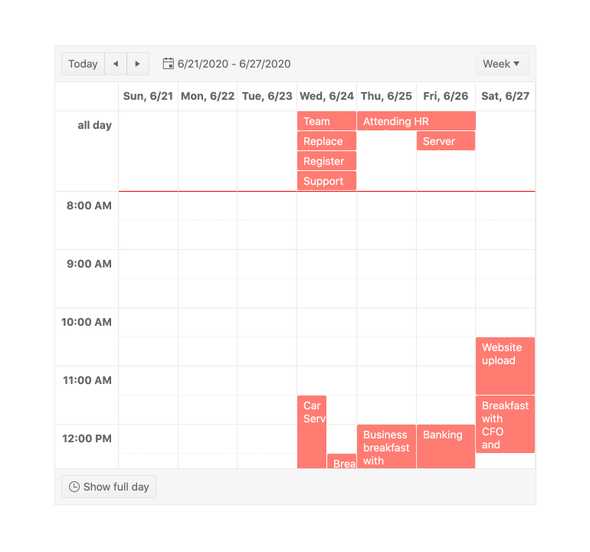
周视图和工作周视图
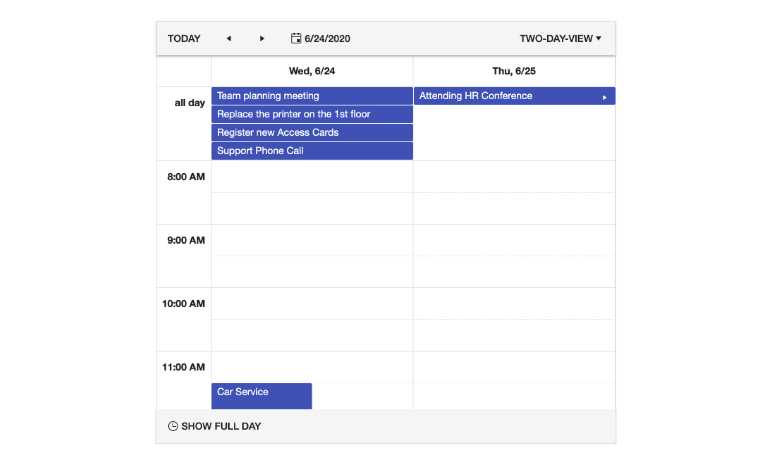
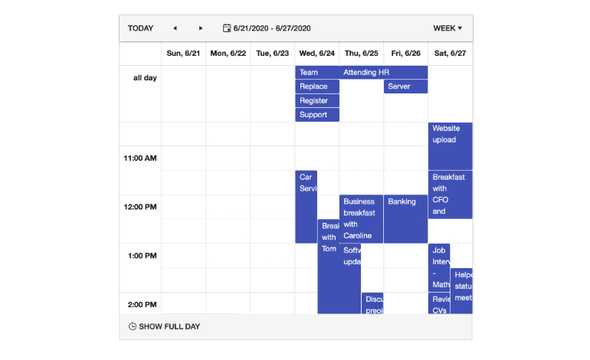
通过KendoReact调度程序的周视图,用户可以看到他们一周内可用的所有事件。使用预定义的Workweek视图,只会显示有限的天数。每周哪一天开始和哪一天结束可以定制,以适应任何日程安排的需要。

-
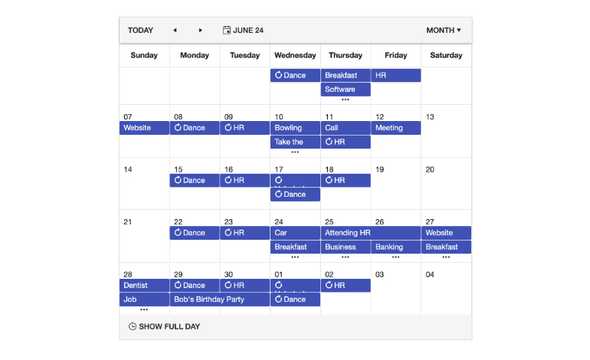
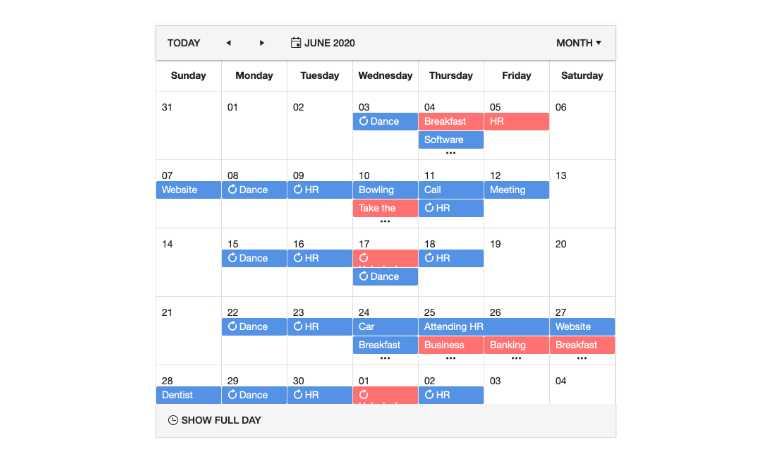
月视图
React Scheduler的月视图显示了整个月的事件值,突出显示了每天的几个事件,并明确指示了某一天的事件比当前显示的多。

-
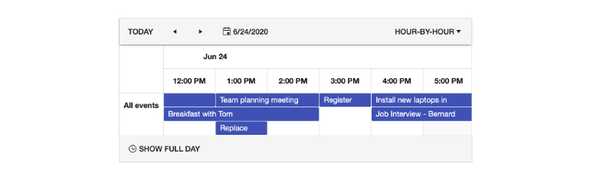
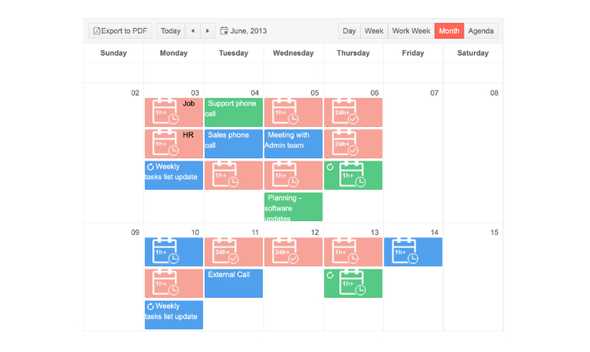
时间轴视图
KendoReact调度器的时间轴视图将调度器从以垂直方式显示时间转换为以水平方式显示事件。

-
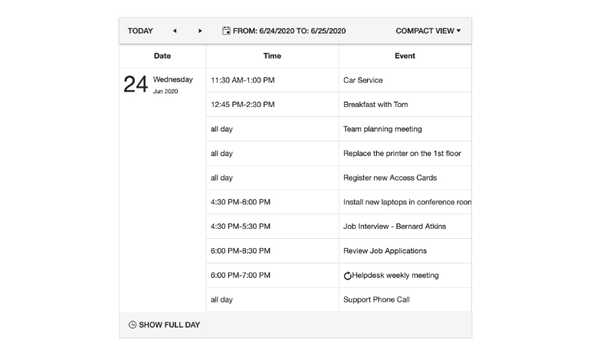
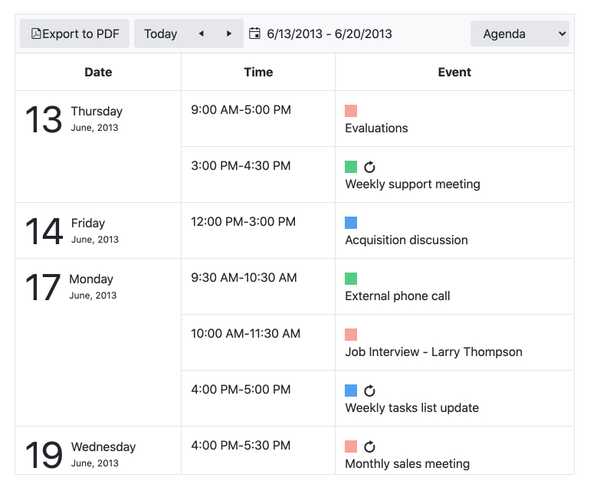
日程视图
有了议程视图,KendoReact Scheduler可以在更紧凑的视图中显示所有即将到来的事件,在水平滚动时将每个事件作为议程项显示。由于移动设备上的日历应用程序而流行起来,议程视图可以用来快速掌握所有即将到来的事件,而不需要查看一天中所有可用的时间段。

-
多事件选择
KendoReact Scheduler支持选择多个事件的能力。选择事件后,可以通过可用的API方法将它们作为一个组重新排列、删除或编辑。

-
数据绑定
KendoReact Scheduler包含用于处理所有可用功能的内置逻辑,这需要底层数据模型上的某些字段可用。React Scheduler并不强制执行严格的数据模型,它足够灵活,可以让开发人员连接到任何对象,并简单地指出应该使用哪些字段来表示所需的信息。
-
事件
事件是KendoReact Scheduler的核心,因为它们负责显示添加到日历中的内容。事件可以是静态的,可以用resize处理程序调整大小,可以拖动以更改其位置,也可以编辑。

-
递归式
KendoReact调度程序有一个内建的递归编辑器,允许任何事件发生在每天,每周,每月和每年的基础上。它还允许这些递归规则的例外,确保递归的任何要求都可以满足。

-
资源
React Scheduler中的资源允许对事件进行分类,使它们具有与日历上其他事件不同的独特外观。这些资源可以是拥有共同外观和感觉的个人、房间或任何类型的团体。

-
任务
KendoReact Scheduler中的任务负责在议程视图中显示信息。当当前活动视图为议程视图时,Scheduler组件将自动将提供的数据集合转换为任务组件。

-
槽
KendoReact Scheduler中的Slots组件负责在整个调度程序中显示每个小时、日或月的槽位,让开发人员可以细粒度地控制如何在日历中显示项。

-
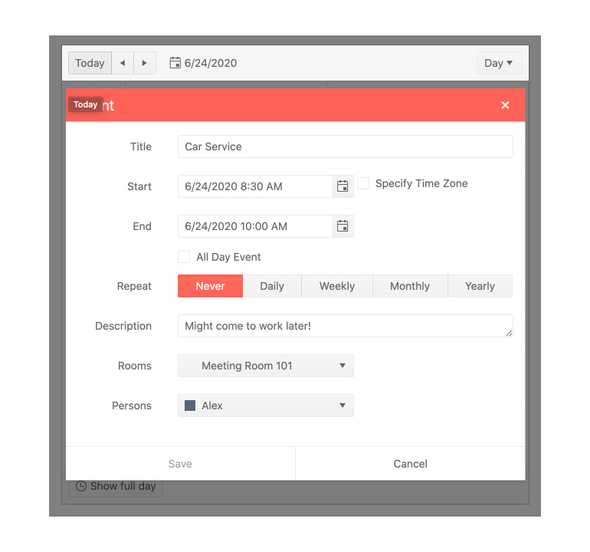
编辑
KendoReact Scheduler允许用户通过双击鼠标或通过键盘导航与事件交互,从而编辑单个事件或重复事件。内置编辑器为绑定到所选事件的任何字段提供了适用的表单组件。

-
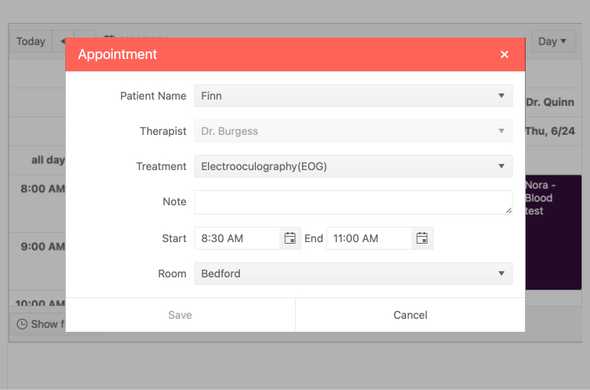
自定义编辑器表单
KendoReact Scheduler提供了一个预先构建的编辑器表单,用于编辑日历事件。使用自定义编辑器表单(Custom Editor Form)功能添加更多用于定制的字段和选项,比如在线加入事件的提醒和链接。这允许React开发人员利用自定义呈现器来表示编辑事件时出现的表单,使您可以完全控制事件编辑表单的呈现。

-
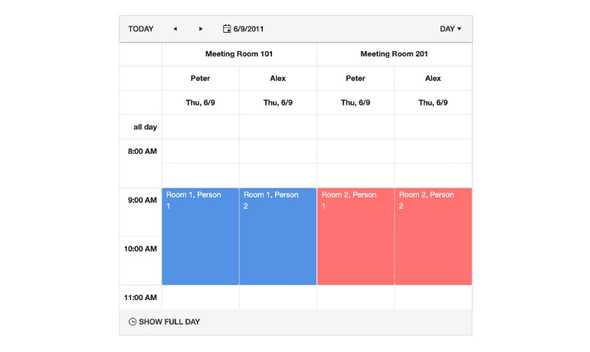
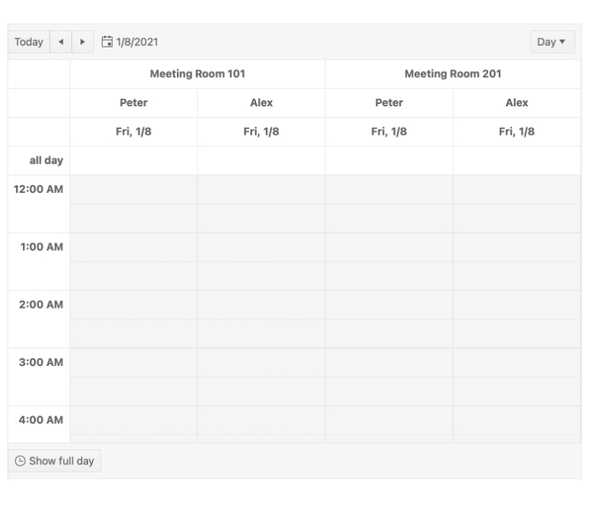
分组
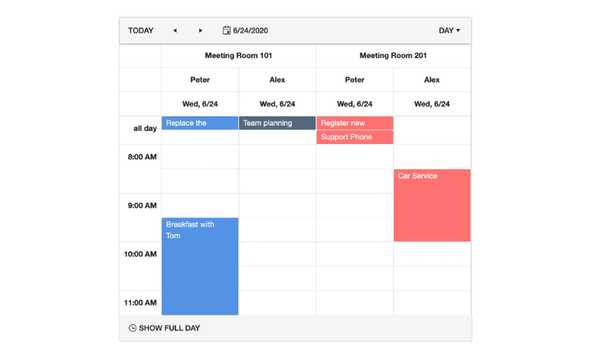
KendoReact Scheduler的分组特性允许将视图中的任何资源分组在一起。这提供了两个不同资源之间的快速比较,以及它们各自的日程安排是什么样子的。

-
时区
KendoReact Scheduler提供了在不同时区显示事件的内置支持。默认情况下,Scheduler组件将利用浏览器的本地时区来显示userâ时区内正在发生的事件,但也可以设置跨所有用户的固定时区。
-
自定义渲染
KendoReact Scheduler的许多构建块是由组件构建的,其中许多组件接受自定义呈现器。这确保了开发人员可以对React Scheduler的外观和感觉进行细粒度控制。自定义可以从简单地更新外观到插入自定义组件(如果适用的话)。

-
自适应槽高
默认情况下,KendoReact Scheduler组件会进行调整,以适应视图槽中的所有项目。然而,有时您的用户可能有比他们当前视图所能容纳的更多的计划项目,或者根本没有计划项目。这就是React Scheduler的自适应槽高度特性发挥作用的地方,它使您能够设置调度器槽的最小高度,以防止在没有计划事件时槽消失——如果需要,还可以扩展其高度以容纳当天的所有计划项目。
-
自动物品高度
当事件水平显示时,自动项目高度功能处理自动调整或定义事件高度的能力。这包括TimelineView和MonthView,以及Day、Week和WorkWeek视图的allDay部分。
-
当前时间标记
当启用时,KendoReact调度器的当前时间标记功能显示一条横过调度器界面的线,显示userâ ' '的机器当前时间。当用户浏览当前计划的事件时,这为他们提供了一个参考点。

-
全球化
负责处理依赖于时间的数据,以及包含几个内置字符串,用于在KendoReact Scheduler中显示信息、本地化和全球化,这些都非常重要。考虑到这一点,Scheduler中的任何消息都可以本地化为任何语言,组件也可以以从右向左的模式呈现。

-
键盘导航
KendoReact Scheduler组件提供了开箱即用的键盘导航。这可以帮助用户通过简单地使用键盘遍历React Scheduler的任何元素并与之交互。
-
可访问性
可访问性是KendoReact UI库的一个核心方面。考虑到这一点,KendoReact调度器符合Section 508和WAI-ARIA标准,并符合WCAG 2.0的AA评级。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout