-
概述
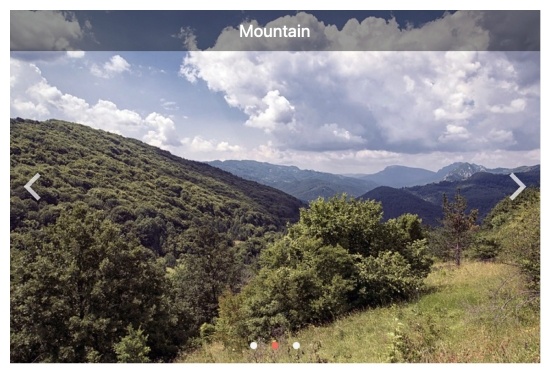
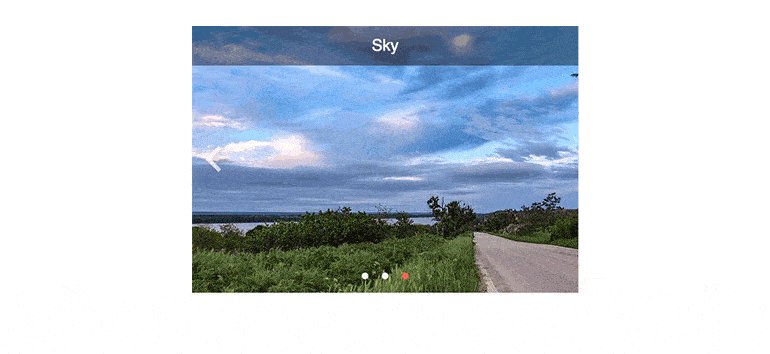
滚动视图的反应,也称为一个旋转木马,显示水平滚动的图片或内容收集内置导航工具。项目滚动视图内显示为点在导航覆盖和滚动内容可以自动完成,通过设定的时间间隔,由最终用户或手动。

-
箭和分页
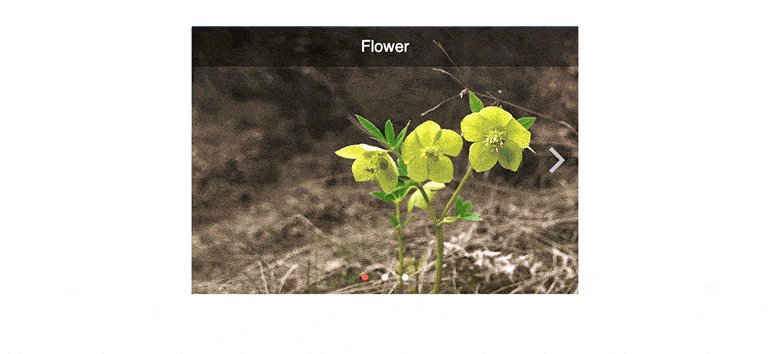
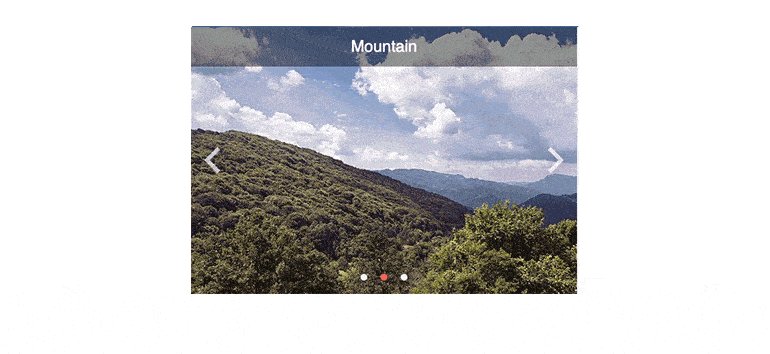
和页面导航箭头指示的KendoReact滚动视图很容易定制。您可以启用或禁用使用配置选项为每个特性。您还可以添加一个寻呼机叠加使它坚决反对内容百度显示。
-
自动和无休止的滚动
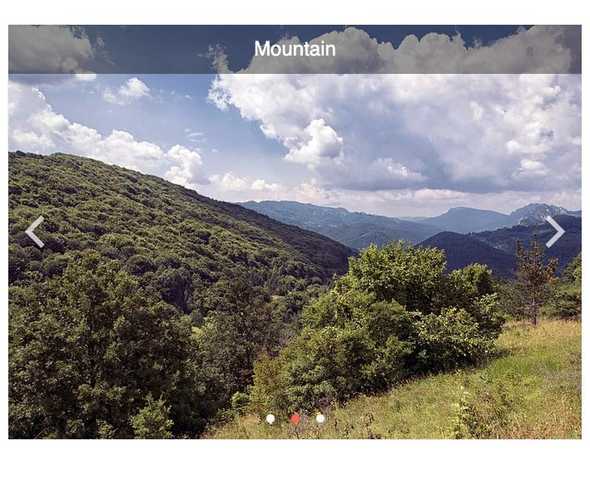
滚动视图的默认行为反应就是让用户从左向右滚动内容,直到他们到达集合中的最后一项。一旦用户到达最后,他们不能继续进行,需要返回手动在相反的方向。这是好几个项目,但在某些情况下,它可能成为一个用户体验问题。当你可以启用无休止的滚动特性,使滑回最后一项的第一项KendoReact滚动视图。你也可以启用自动滚动,无需用户与组件交互,所以滚动内容。相反,活动项目自动在一个时间段内变化,您还可以配置。

-
活动视图
活动视图是你选择的哪一部分的内容反应旋转木马(滚动视图)默认是可见的。例如,如果您有三个图片,你可以选择第二个“积极项”和显示在第一次加载的页面。
-
可访问性
像所有其他KendoReact组件,反应滚动视图组件符合第508节和wai - aria WCAG 2.0标准和信用评级都是AAA级。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout