-
概述
React滑块提供了一个时尚和直观的UI界面,可以通过沿着轨道拖动手柄来增加、减少和选择预定义的值,或者通过使用提供的侧箭头按钮来选择值。

-
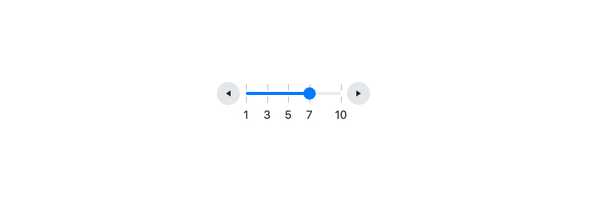
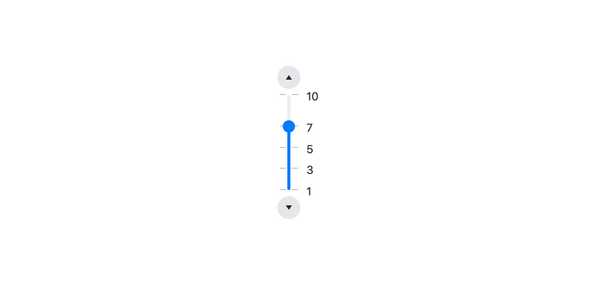
取向
从盒子里拿出来KendoReact滑块可以在水平或垂直模式下呈现。在两者之间切换就像更新单个配置选项一样简单。

-
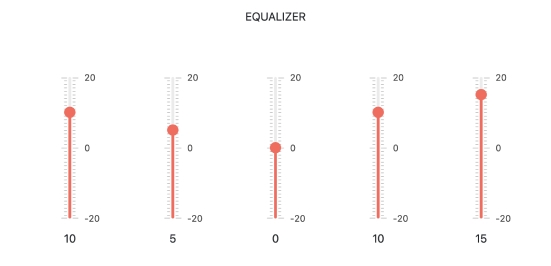
标签
使用KendoReact Slider,可以为其轨迹上的任何值提供一个标签,以向用户指示特定的刻度代表什么。

-
受控和非受控模式
KendoReact Slider可以在受控和非受控模式下工作,允许React开发人员选择KendoReact Slider是应该保持其状态(受控模式)还是应该在组件外部处理状态(非受控模式)。
-
键盘导航
由于对键盘导航的内置支持,与React滑块的交互可以完全通过使用键盘来完成。
-
可访问性
KendoReact滑块符合现代可访问性指南,符合Section 508和WAI-ARIA模式。它也被评为AAA级,WCAG 2.0。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout