-
概述
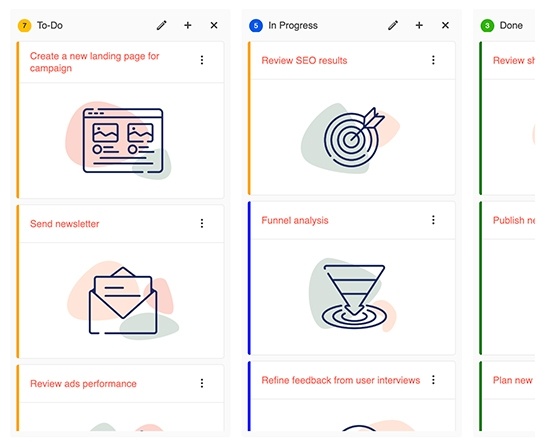
这个React TaskBoard组件让开发者能够用卡片创建一个基于列的界面,用户可以在列之间拖放。这种组件的一个常见用例是创建看板板,就像在GitHub问题板或Trello等服务中发现的那样。万博体育手机版网址使用KendoReact TaskBoard组件,开发人员只需几行代码就可以为他们的应用程序添加类似的用户体验。

-
编辑
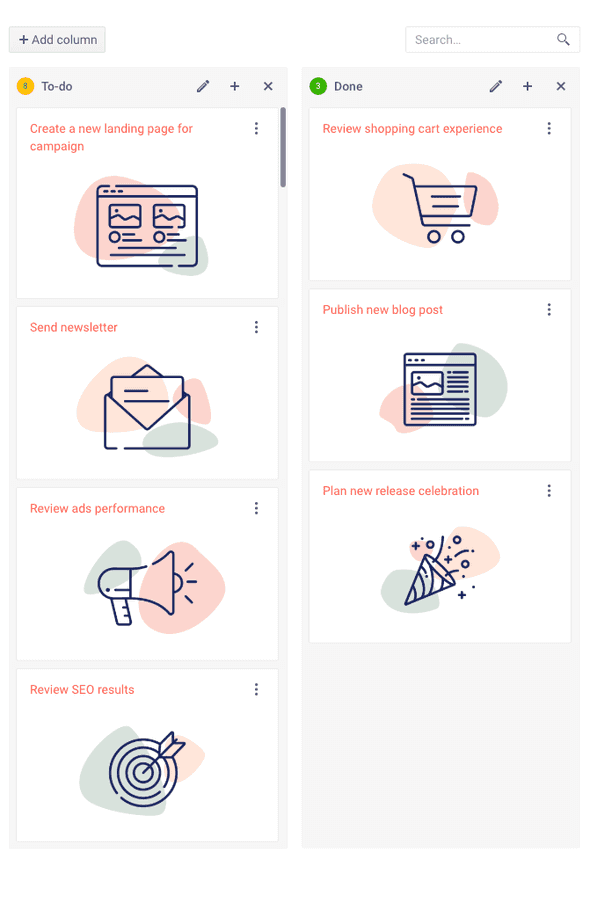
KendoReact TaskBoard支持对列和卡进行数据编辑操作。这包括创建新的列和卡片、编辑内容或完全删除卡片和列。如果您希望用户不能更改某些元素,可以将它们设置为只读。此外,用户可以使用拖放重新排序列。
-
卡片
放置在任务板上的项目在卡片中呈现。除了卡片模板之外,您还可以为卡片状态和卡片菜单提供各种配置选项,以控制它们的行为方式。卡状态包括启用、禁用和只读。卡片菜单命令包括选择、保存、删除、移动、编辑和添加。
-
列
任务板上的卡片被分组成列。各种设置可以帮助您自定义任务板的要求。这些包括宽度、模板和命令(按钮)。您可以创建自定义命令,但内置的命令添加,编辑,删除,保存和取消是可用的。
-
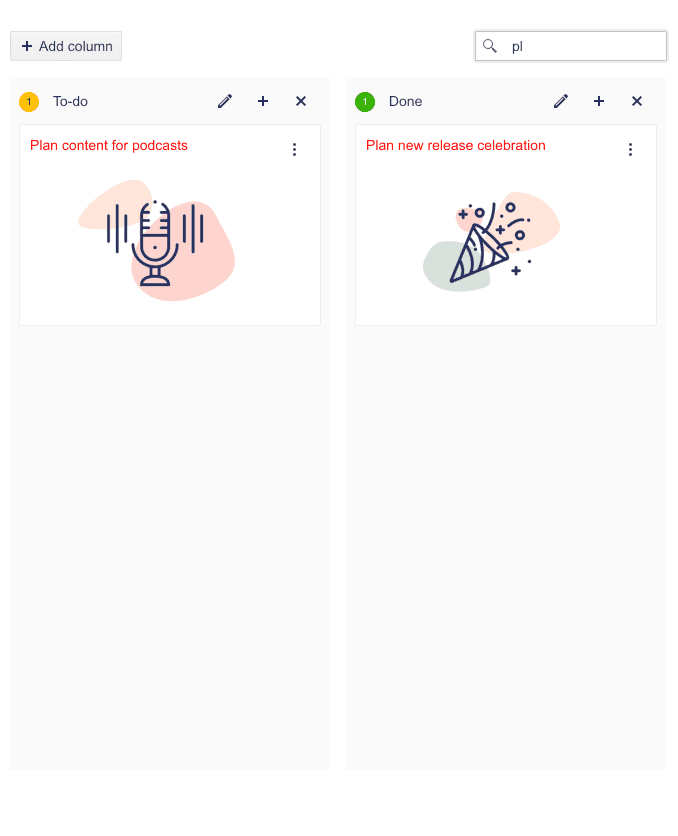
过滤
任务板包括一个搜索框,以帮助您的用户查找卡片中的内容。这是一个很好的用户体验元素,你可以从盒子里拿出来!

-
自定义渲染
利用React TaskBoard自定义渲染功能,根据你希望用户在TaskBoard中管理的数据类型,创建自定义的外观和感觉,从而取悦用户。
所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout