-
概述
作为KendoReact表单组件的一部分,React TextArea组件适用于任何需要在表单字段中输入多行文本或值的场景。由于各种KendoReact主题,TextArea(也称为多行文本框)组件自然适合任何设计语言,您可以根据自定义UX需求调整其外观和感觉。

-
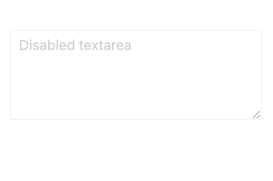
禁用文本区域
对于需要React TextArea阻止用户交互的场景,直到满足某些条件,KendoReact TextArea组件可以通过单个配置选项在启用(完全运行)或禁用(阻止用户交互)之间切换。禁用状态还会自动更新React TextArea组件的外观,以确保有一个清晰的UI元素被禁用的视觉提示。

-
控制模式
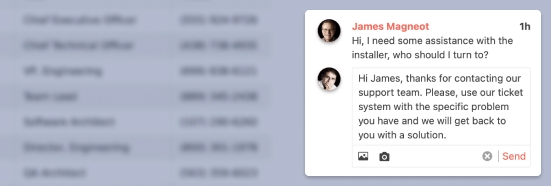
KendoReact TextArea组件可以在不受控和受控模式下操作。这让React开发者可以灵活地使用任何他们喜欢的方法来处理React TextArea组件的状态。
-
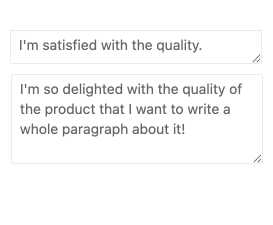
分级
React TextArea组件的尺寸可以用多种方式定义。这包括设置TextArea组件的初始高度,以及控制组件是否应该根据用户输入的内容自动调整大小。

-
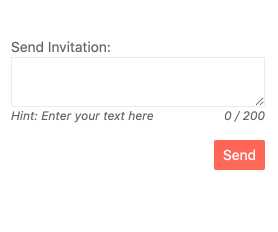
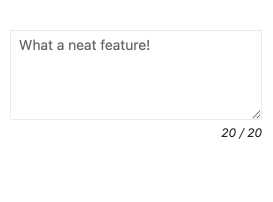
字符计数器
KendoReact TextArea组件带有一个内置的字符计数器,它为终端用户提供了当前输入到React TextArea组件中的字符数量和字符限制的实时指示。

-
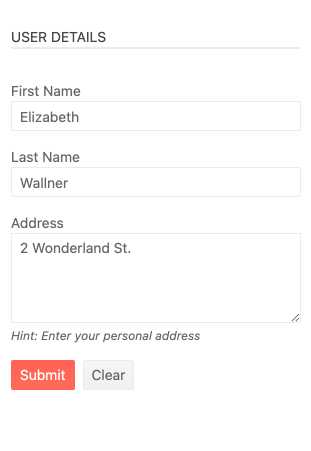
形式支持
React TextArea组件可以很容易地集成到HTML表单、KendoReact form组件或任何其他用于在React中构建表单的第三方解决方案。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout