-
概述
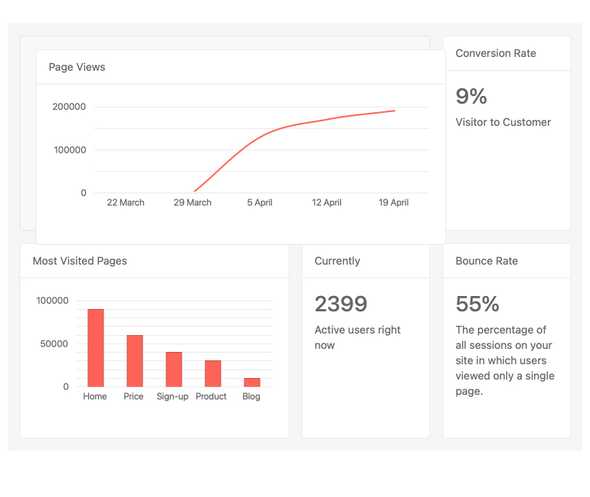
React TileLayout组件非常适合使用单个UI组件和一组灵活的配置选项创建交互式仪表板。它具有可拖动和可调整大小的瓷砖,静态瓷砖,当用户重新排列项目时自动洗牌瓷砖等等。丰富的配置选项确保每个磁贴都是完全可定制的。使用这个React组件来构建令人惊叹的交互式自定义布局。
-
瓷砖的交互
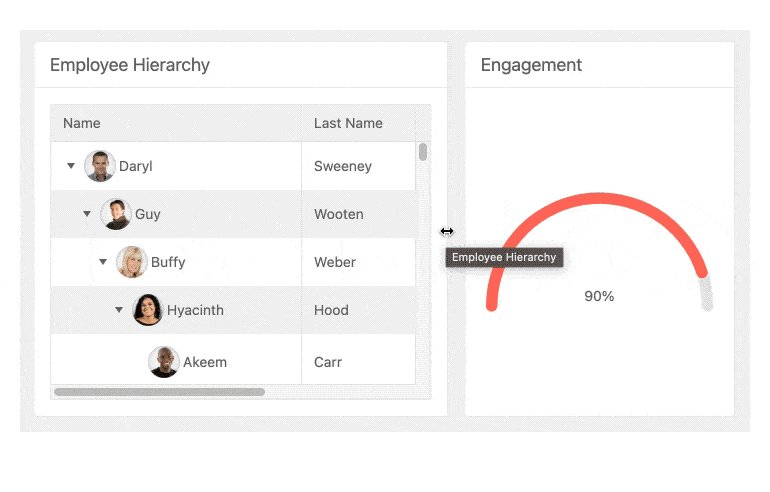
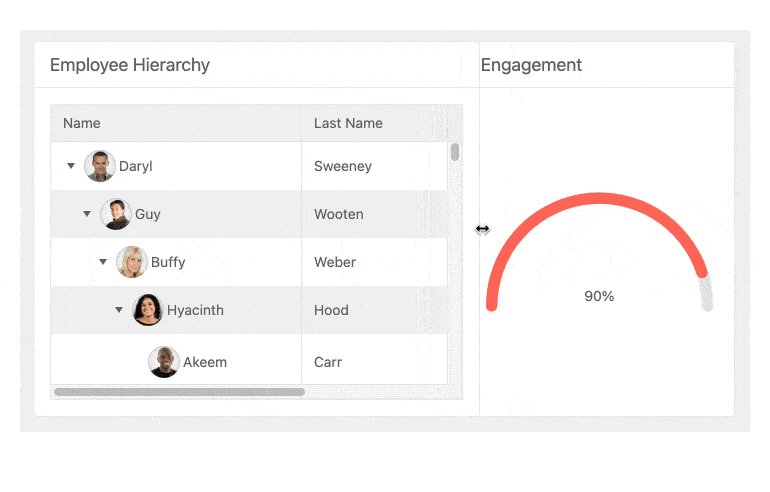
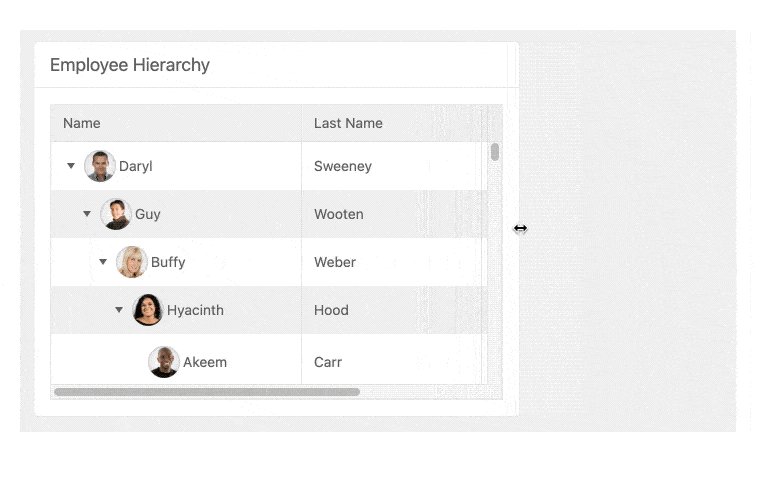
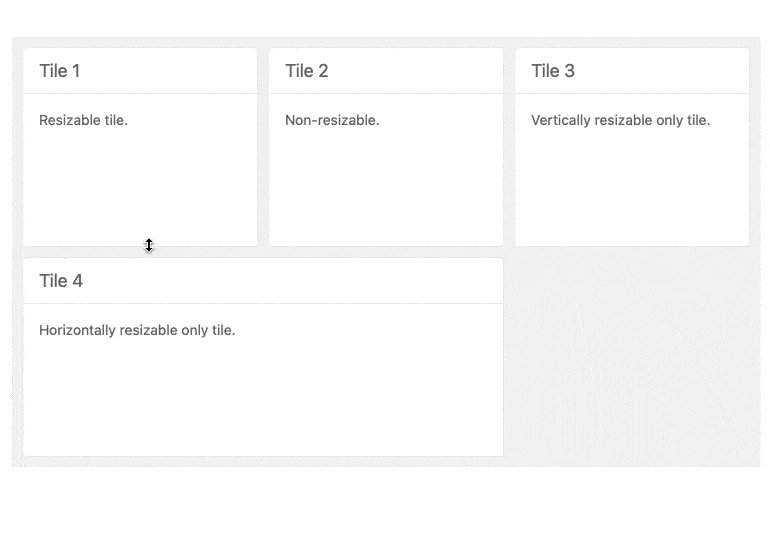
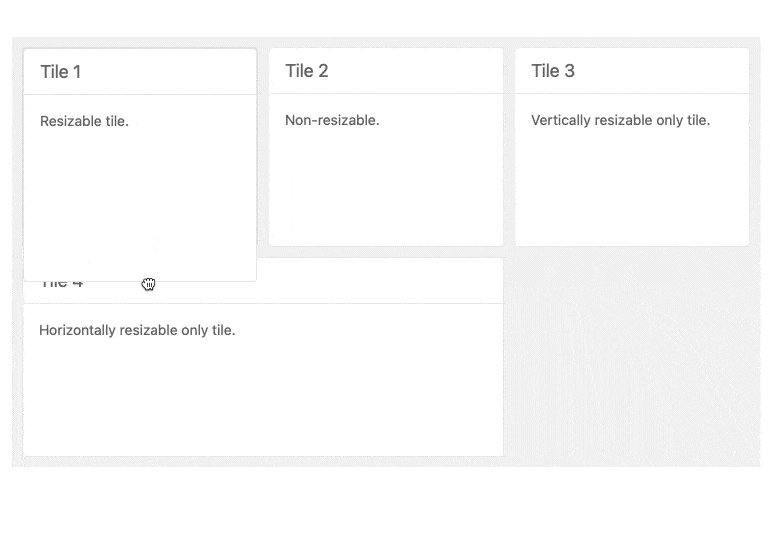
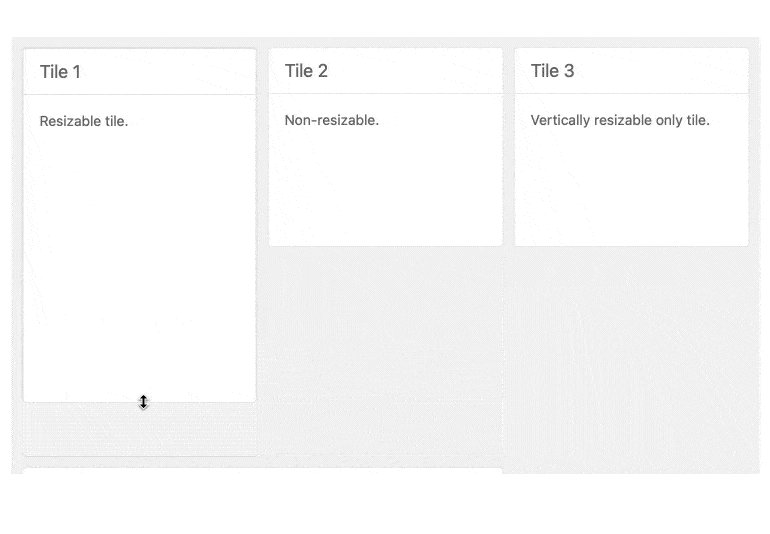
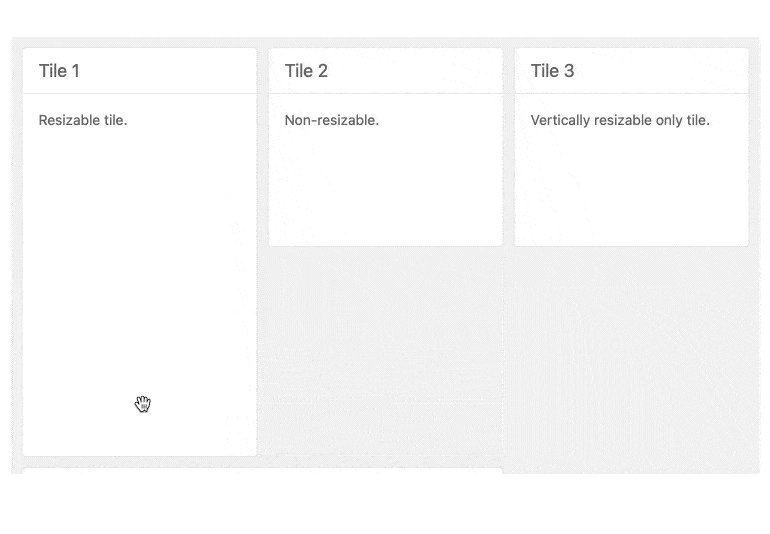
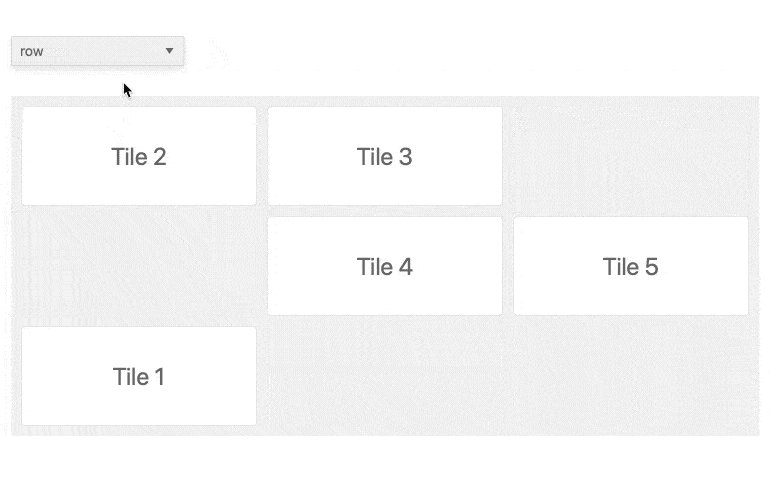
由于最终用户的交互性是组件的主要驱动因素,KendoReact TileLayout组件为用户提供了重新排列和调整可用磁贴大小的灵活性。这让用户可以增加更重要的磁贴的大小,拖动磁贴来改变它们的位置等等——所有这些都是通过直观的交互实现的。

-
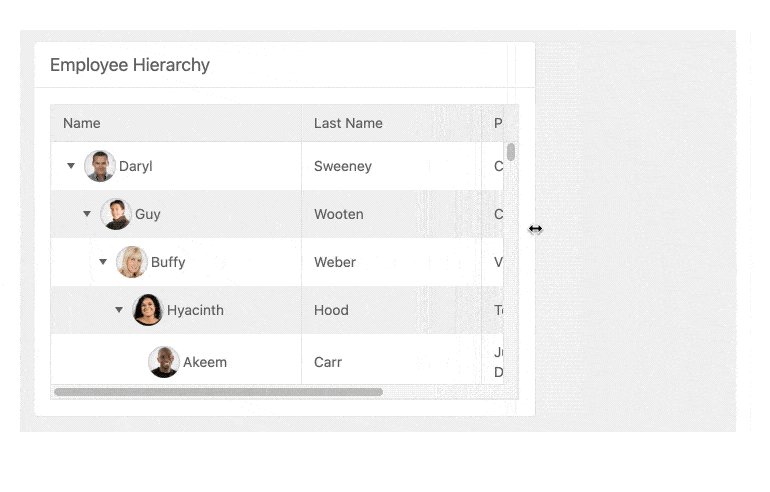
磁贴配置选项
tile是KendoReact tile布局的核心。它们可以是静态的,可以用resize处理程序调整大小,可以拖放来改变位置,也可以编辑。React TileLayout组件的布局是通过一组列定义的,然后可用的Tile集合将自动填充TileLayout组件中的可用列和行。此外,可以在整个组件中配置块之间的间隙等方面。

-
汽车流
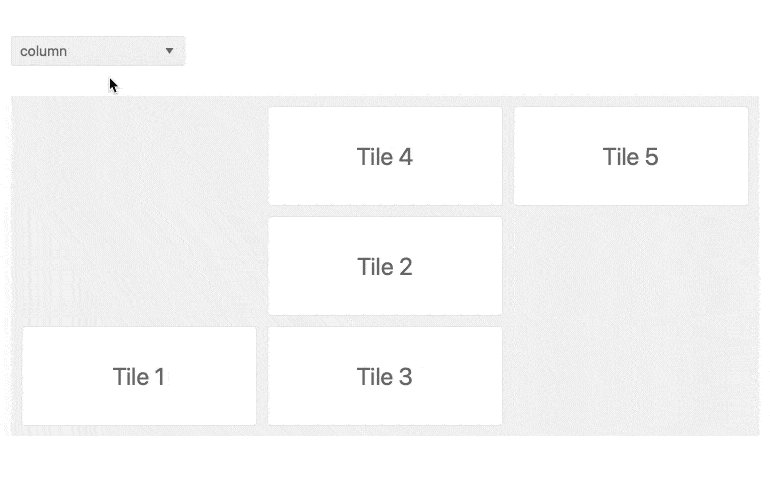
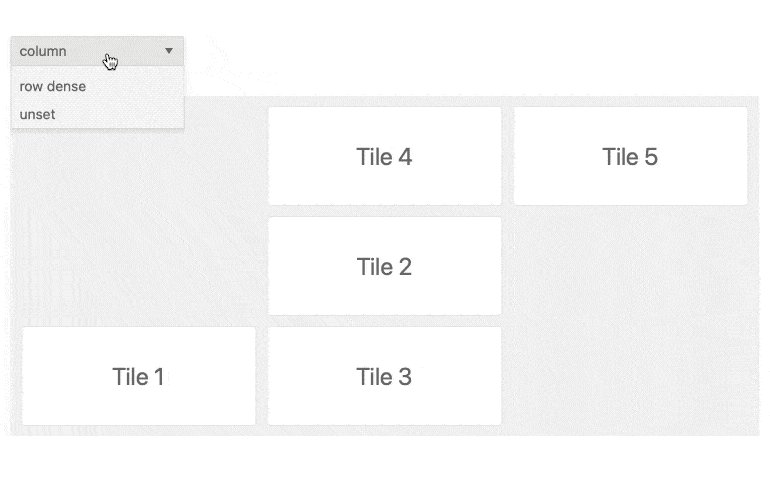
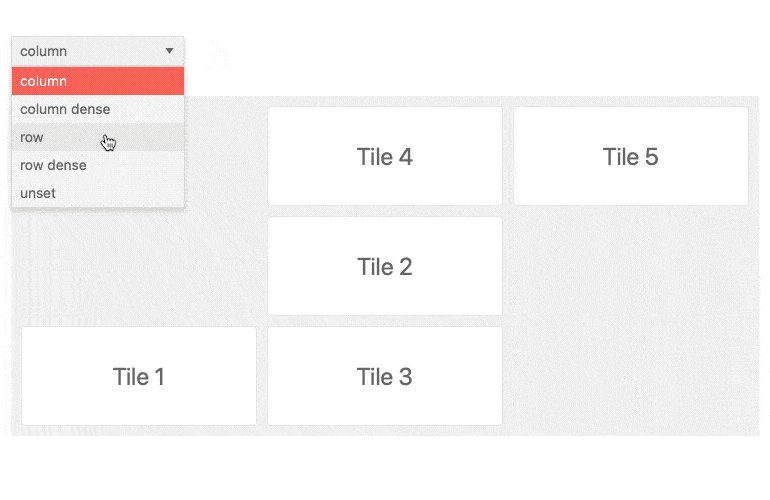
KendoReact TileLayout组件提供了在组件中放置tile时的默认行为。除了默认的AutoFlow, React开发者还可以根据行业标准的CSS grid-auto-flow属性来定制他们喜欢的流。这使得React开发人员可以依靠他们现有的知识来开发TileLayout组件,而不是学习一个定制的、复杂的实现。

-
自定义渲染
KendoReact TileLayout组件的每个方面都是可定制的。React TileLayout组件中的每个tile都可以定制以适应任何外观和感觉。由于能够传入一个自定义渲染器和组件来负责每个贴图的渲染,因此自定义的可能性是无限的。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout