-
概述
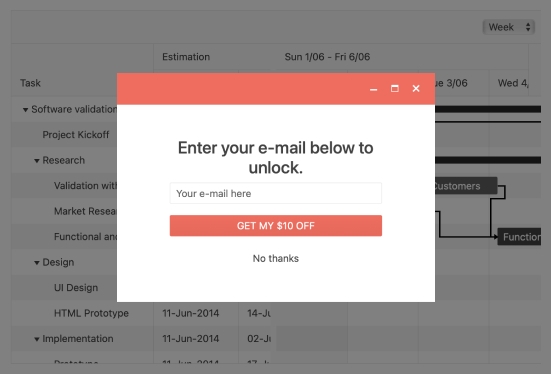
React窗口以非模态方式显示内容,并允许窗口在整个页面中移动,以及根据用户需求调整大小。

-
标题
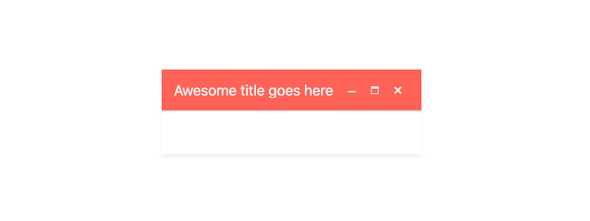
每一个KendoReactWindow组件有一个标题区域,该区域可以是空白的,也可以包含自定义文本,为用户提供围绕Window内容的上下文。

-
定位和拖动
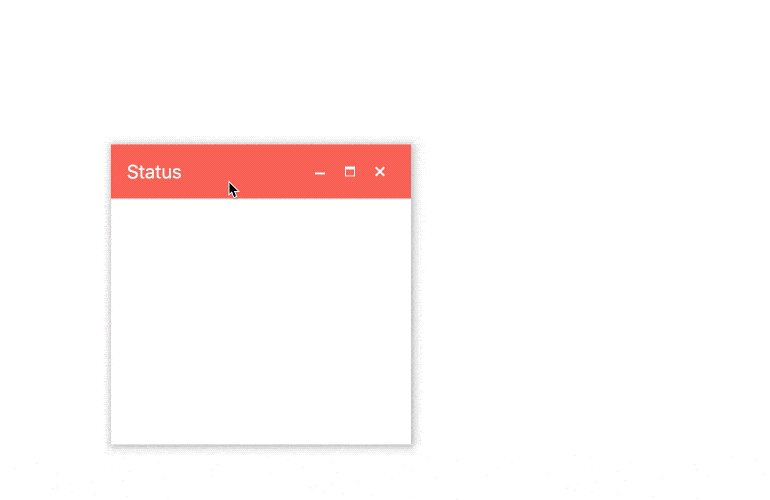
虽然React窗口最初可以显示在页面的任何位置,但它也有内置的支持,可以通过拖动组件来重新定位。

-
最小化和最大化
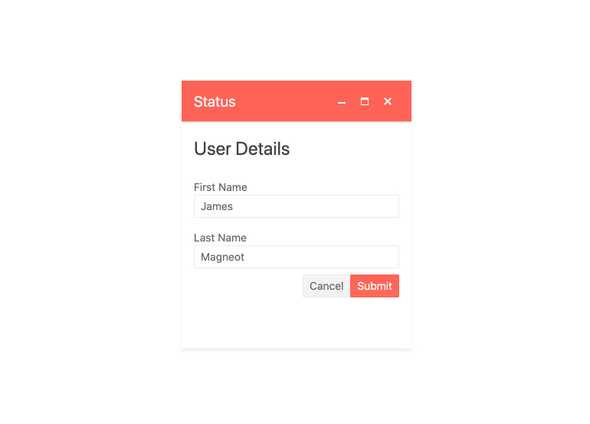
每个KendoReact窗口都有内置的操作项,用于最小化,最大化和关闭窗口。

-
维
默认情况下,KendoReact窗口有一些内部计算的高度和宽度,但这些可以很容易地通过使用窗口组件的宽度和高度绑定来覆盖。

-
调整
通过单个配置选项,KendoReact窗口可以通过拖动React组件的侧面或角落轻松地调整大小。

-
受控和非受控模式
默认情况下,React窗口处于不受控制的状态,可以根据其内部逻辑调整大小或移动。对于需要受控组件的场景,可以通过控制组件的状态来维护窗口的各个方面。
-
键盘导航
为了帮助用户使用键盘导航遍历KendoReact Window组件,该组件有几个内置的键盘快捷键,不仅可以用于与Window组件本身交互,还可以用于与其中包含的元素交互。
-
可访问性
KendoReact窗口延续了将可访问性放在构建React UI组件前沿的传统,为WCAG 2.0提供了AAA级评级,并符合WAI-ARIA和Section 508标准。

所有KendoReact组件
动画
条形码
按钮
图表
常见的工具
对话界面
数据网格
数据查询
数据工具
日期的输入
日期计算
对话框
画
下拉
编辑器
Excel导出
文件管理器
文件保护
形式
甘特图
仪表
指标
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- 评级
- 签名新
- 滑块
- 开关
- 文本区域
标签
布局
- AppBar
- 《阿凡达》
- BottomNavigation
- 面包屑
- 卡
- 抽屉里
- ExpansionPanel
- 网格布局
- 菜单
- PanelBar
- 分束器
- 堆栈的布局
- 步进
- TabStrip
- TileLayout