
剑道UI为Vue
Vue自动完成
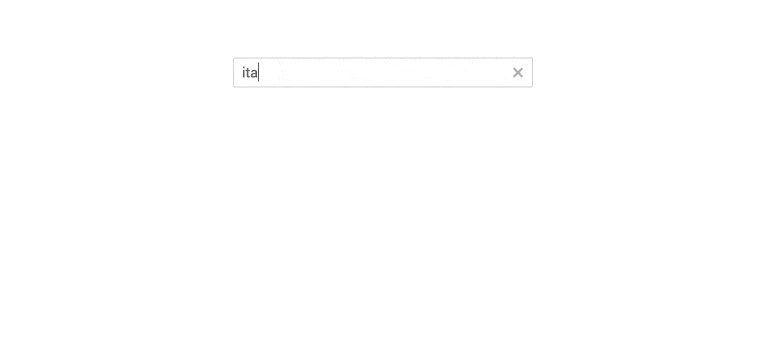
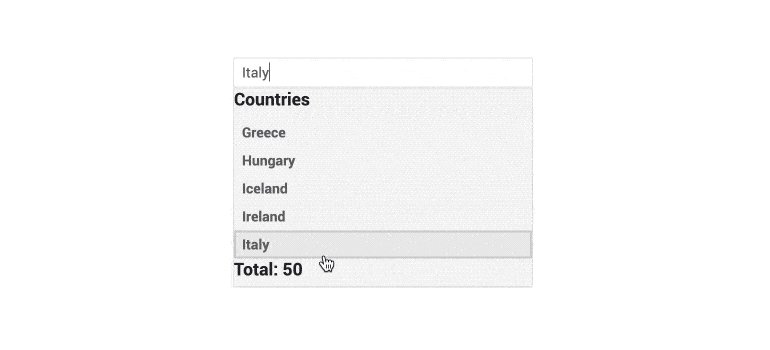
- 表单组件,根据键入的文本提供建议。
- Vue库的部分Kendo UI以及其他一流的本地组件,用于构建快速和漂亮的应用程序。
- 附带出色的技术支持,详细的文档和演示。




-
概述
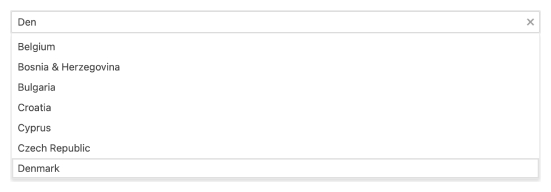
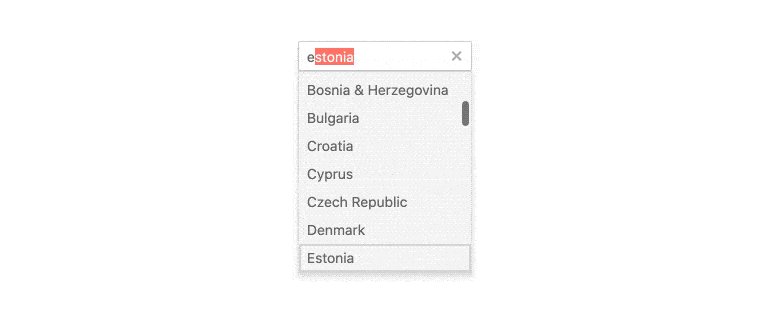
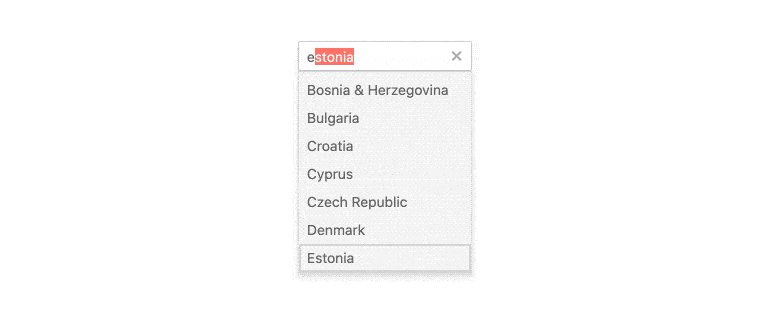
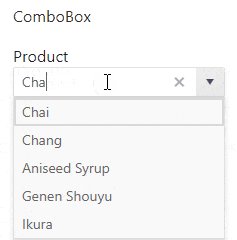
Vue AutoComplete的Kendo UI是一个根据输入文本提供建议的组件,是元素的丰富版本。该组件的部分主要特性是数据绑定、过滤和自定义呈现。针对流行的屏幕阅读器进行了测试,AutoComplete遵循WAI-ARIA的最佳实践。

-
数据和值绑定
AutoComplete组件既可以绑定到基本数据类型的集合(int、字符串等),也可以绑定到对象的数据集。

-
过滤
Vue自动完成的Kendo UI的过滤功能提供了各种配置选项。该组件带有许多内置的过滤操作符(“startwith”、“contains”等),可以直接使用。除此之外,您还可以轻松地定义结果的“最小过滤长度”或“延迟”等功能。

-
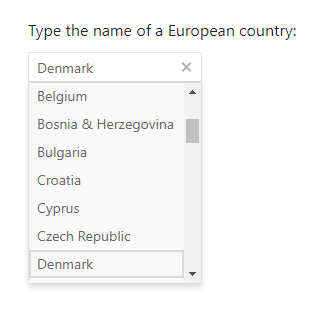
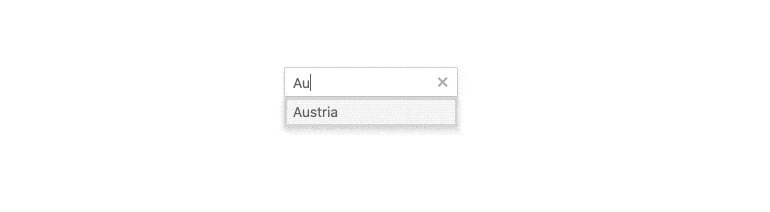
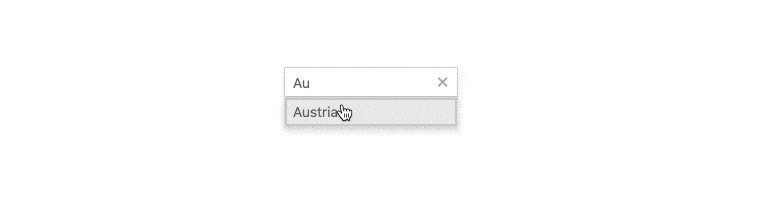
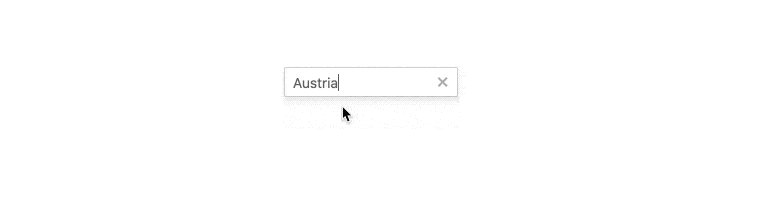
建议
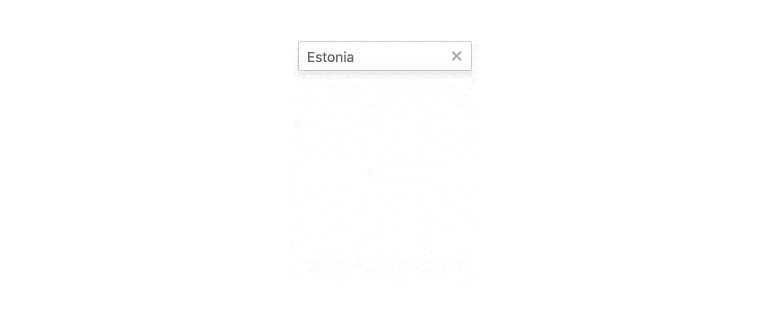
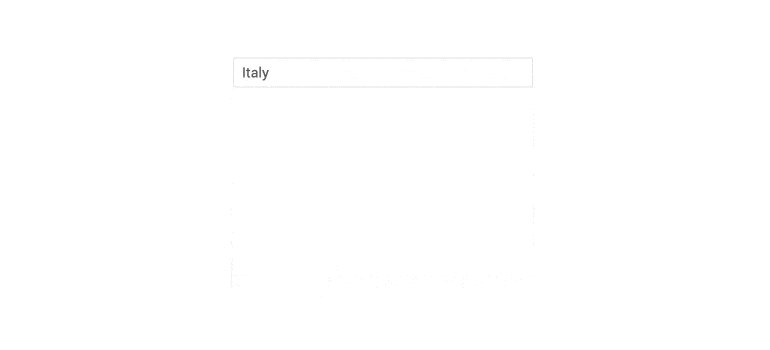
“自动完成”功能支持基于用户输入的自动项目建议。打开此选项后,组件建议与输入值和筛选操作符匹配的第一个结果项。

-
自定义渲染
由Vue AutoComplete的Kendo UI支持的自定义呈现使您可以自由地自定义组件的不同部分。通过定义自定义模板,可以实现最适合应用程序需求的设计。组件中可以定义自定义模板的部分是:
- “自动完成”下的建议列表中的项目
- 的头而且页脚建议列表中的元素
- 没有匹配结果时建议列表的样子

-
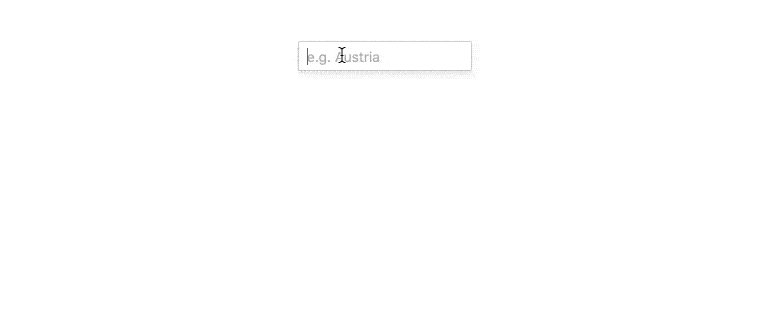
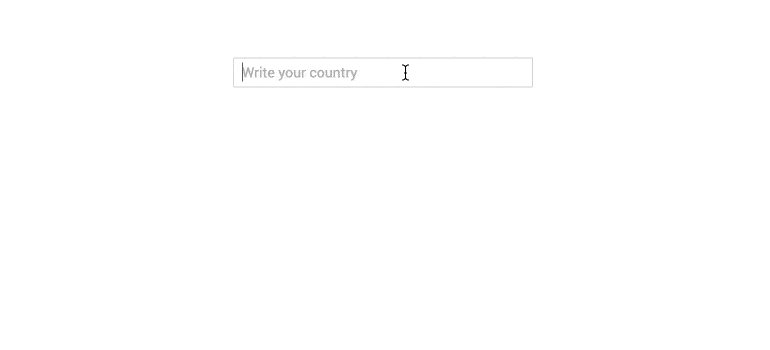
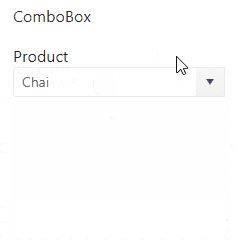
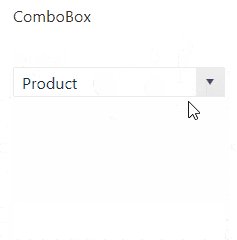
浮动标签
的标签是初始化自动完成时出现在自动完成中的文本。自动补全附带的浮动标签功能,在用户输入值时将初始标签移到组件输入的上方。因此,标签“浮动”在输入的上方。该功能可用于Vue套件的Kendo UI提供的每个主题(默认、引导和材质)。

-
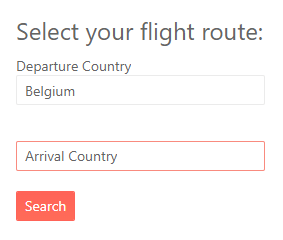
表单集成和验证
当在表单中使用时,Vue自动完成的Kendo UI可以轻松验证。该组件的灵活性允许开发人员以最小的工作量配置简单和复杂的验证场景。
将组件的值定义为“必需”字段,设置自定义验证消息,或实现复杂的验证场景,这些只是自动完成内置验证功能的一部分!

-
从右到左的支持
AutoComplete,就像Vue下拉组件的其他Kendo UI一样,支持RTL工作模式。
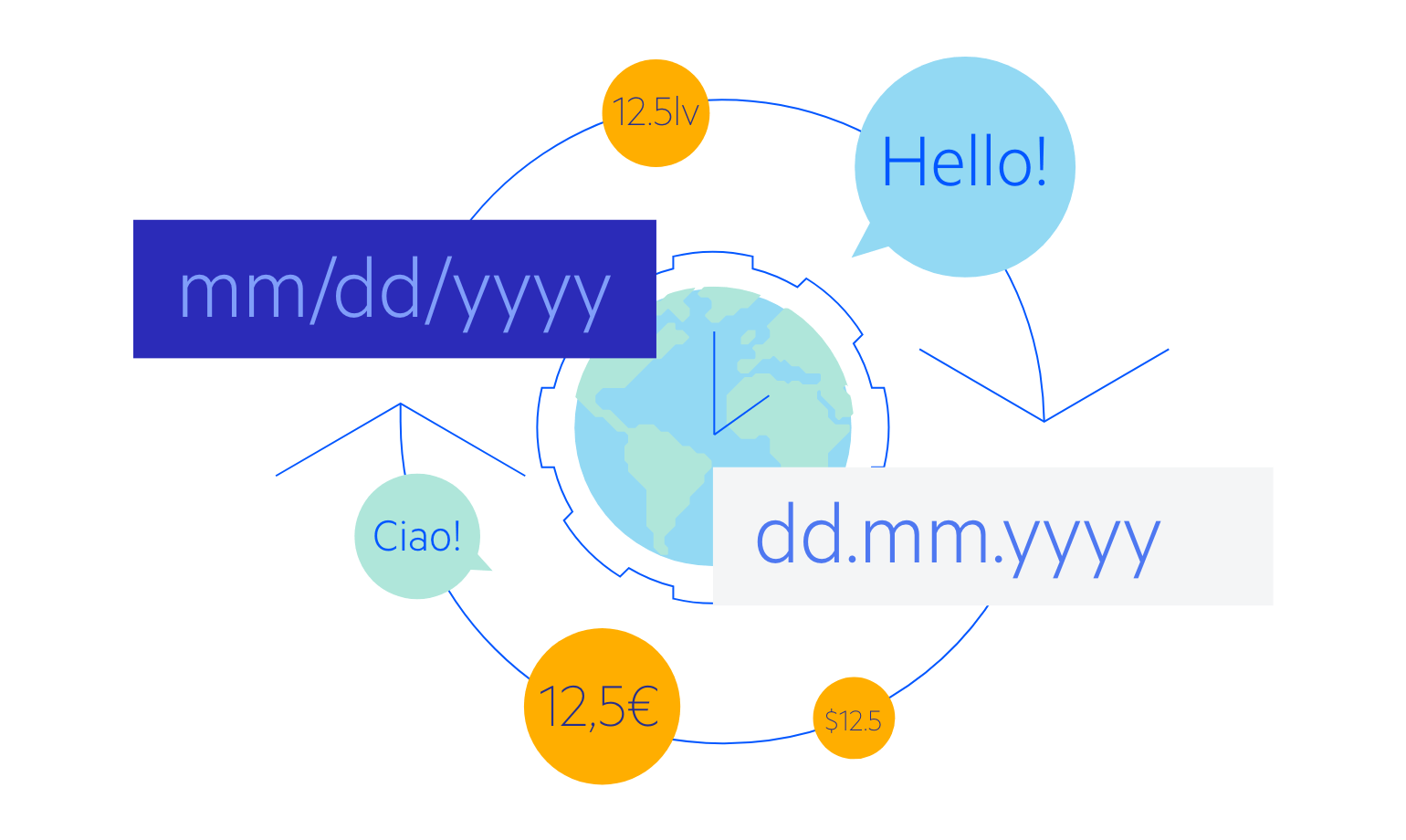
全球化与本土化
AutoComplete控件可以轻松地本地化为任何语言,以满足应用程序的翻译要求。
-
全球化与本土化
AutoComplete控件可以轻松地本地化为任何语言,以满足应用程序的翻译要求。

-
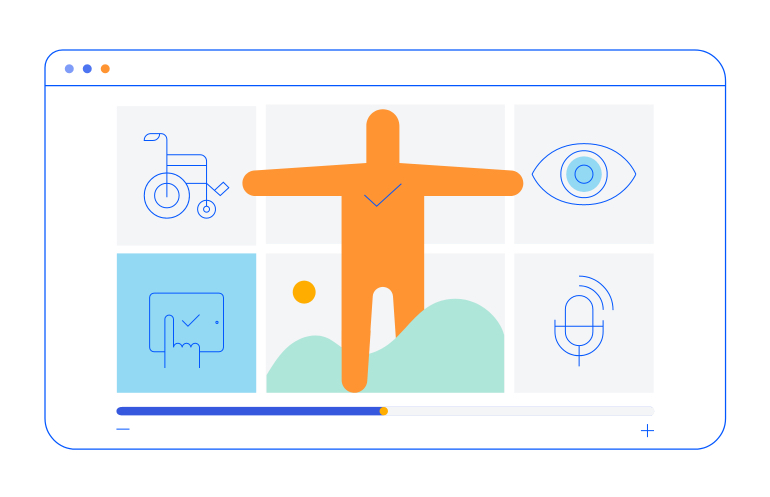
键盘导航和辅助功能
AutoComplete组件的实现遵循wai - aria而且第508节标准,使屏幕阅读器和其他辅助技术可以访问它。除此之外,该组件还具有集成的键盘导航。它支持在组件内部进行导航,并仅使用键盘选择值。
剑道UI为Vue自动完成辅助示例
本地Vue组件
共同的特征
数据管理
文件管理
标签
滚动视图
树状视图
编辑器
下拉
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioGroup
- RangeSlider
- 滑块
- 开关
- 文本区域
图表
指标
调度
编辑器
日期的输入
对话框
仪表

开始与剑道UI为Vue
