
剑道UI为Vue
Vue按钮
- 为专为小屏幕设计的应用程序添加现代的、完全可定制的底部导航栏。
- Vue库的部分Kendo UI以及其他一流的本地组件,用于构建快速和漂亮的应用程序。
- 附带出色的技术支持,详细的文档和演示。




-
概述
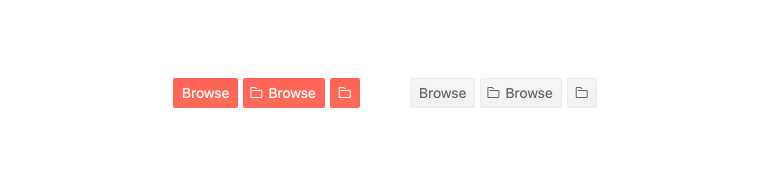
Vue按钮提供了可单击的UI功能,使您能够仅显示文本内容,或显示预定义的图标、图像和自定义图标,并呈现文本和图像内容的组合。

-
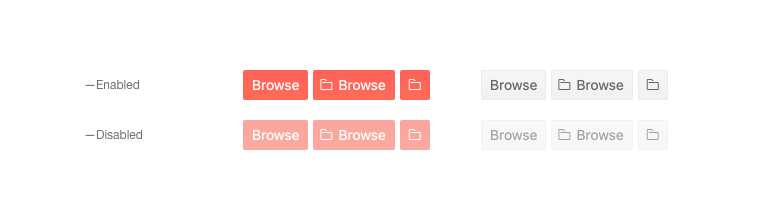
禁用按钮
默认情况下,Vue Button组件是启用的,但对于需要在满足某些要求之前禁用按钮的场景,单个配置选项可以禁用React Button并阻止用户交互。

-
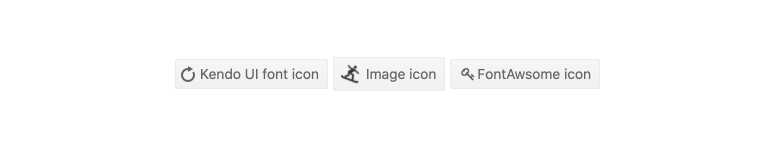
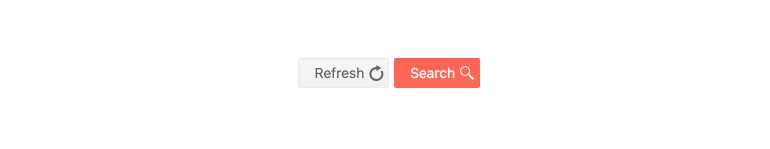
图标按钮
Vue按钮的Kendo UI可以有图标和文本的组合,或者只是图标,作为其主要内容。图标可以通过内置图标提供,如可以作为图像导入的自定义图标,或任何字体图标库(如fontaweesome)。

-
主要按钮
作为Vue Button的几个内置样式的一部分,主按钮为组件提供了突出显示的独特外观。

-
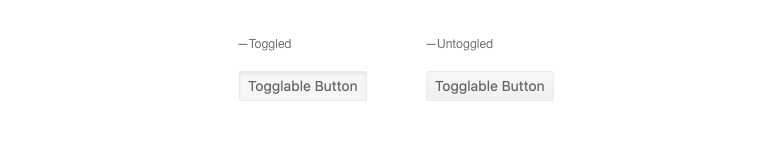
Toggleable按钮
Toggleable Button是一个Vue按钮,可以被切换,以显示按钮默认呈现和按钮被按下之间的清晰表示。

-
全球化
Button组件支持以从右到左的模式呈现,允许在任何全球化或本地化场景中使用Button。

-
可访问性
作为我们对可访问性的承诺的一部分,Vue Button组件符合WAI-ARIA和Section 508标准,并被评为WCAG 2.0的AAA级。
本地Vue组件
共同的特征
数据管理
文件管理
标签
滚动视图
树状视图
编辑器
下拉
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioGroup
- RangeSlider
- 滑块
- 开关
- 文本区域
图表
指标
调度
编辑器
日期的输入
对话框
仪表

开始与剑道UI为Vue
