
剑道UI为Vue
Vue日历
- 允许用户在不同的视图中导航并选择一个或多个日期。
- Vue库的部分Kendo UI以及其他一流的本地组件,用于构建快速和漂亮的应用程序。
- 附带出色的技术支持,详细的文档和演示。




-
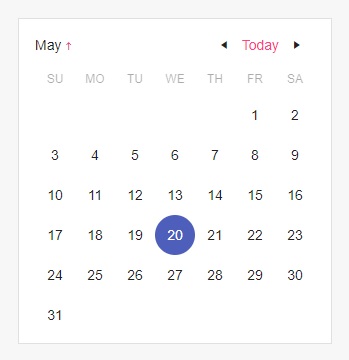
概述
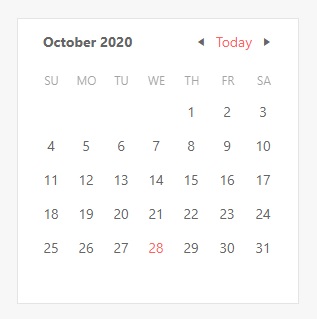
Vue Calendar的Kendo UI是一个表示格鲁吉亚日历的表单组件。它提供了直观的日期或日期范围选择和简单的日期之间的导航,只需点击几下。为了改进传统的日历外观设计,可以完全定制组件中的每个日期单元格,以满足您的业务需求。该组件针对流行的屏幕阅读器进行了测试,并提供了完整的wai - aria的可访问性支持。
剑道用户界面的Vue日历-概述演示
-
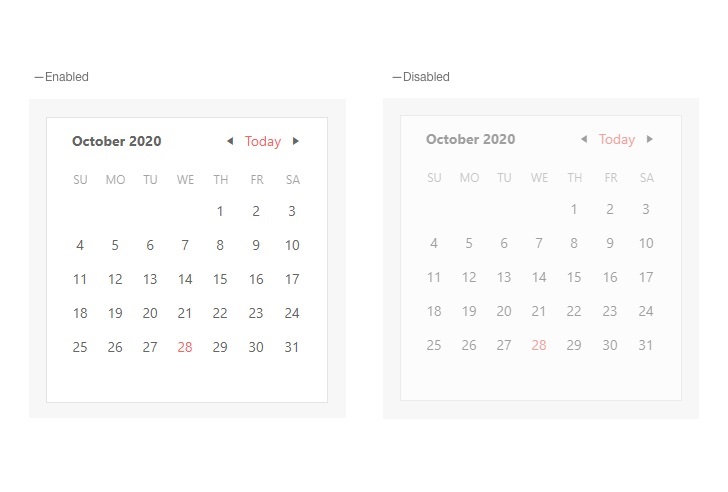
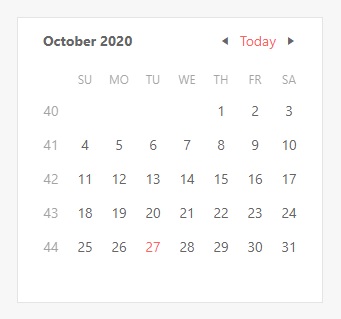
禁用的日历
只需更改Calendar组件的值,就可以轻松启用/禁用Calendar组件禁用财产。有了这个道具,Calendar还可以用于用户在组件中选择值之前必须发生给定事件的场景。当禁用时,组件的设计将更改,并且与它的所有交互都将被阻止。

-
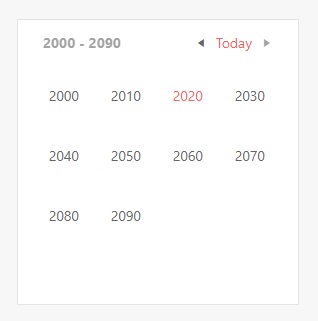
活动视图
Vue Calendar的Active View特性定义了初始化组件的日期选择深度。可以为Calendar设置的Active View初始化选项是显示一个月中的天数、一年中的月份或十年中的年份。

-
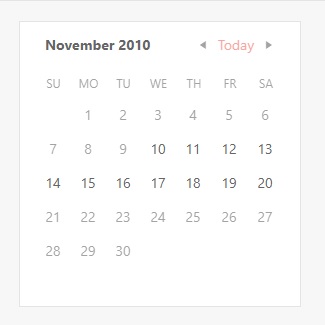
日期限制
默认情况下,Calendar允许用户选择任何过去或未来的日期。由于在某些情况下这个范围可能太宽,组件提供了一个选项来限制它。属性的值可以设置此配置最小值而且马克斯属性。使用这些道具,只有在定义范围内的日期将在Calendar中可见。
剑道用户界面为Vue日历-日期限制演示
-
视图选择深度
Vue日历的剑道用户界面的这个功能允许你定义日历的深度。当前上下文中的“深度”从功能上描述了可以缩放的范围,或者我们可以对日期的选择进行多大程度的细化。举例来说,有了这个特性,组件只能显示年份,而不能显示几十年。另一个限制可能是允许用户只选择一个月,而不是默认的“一个月中的一天”选项。
-
周数列
在讨论即将到来的计划、事件或假期时,星期几至关重要。Calendar组件只需配置一个属性,就可以在每个星期旁边显示一个星期数列。

-
自定义渲染
Vue Calendar的Kendo UI的默认用户界面可以配置为使用适合设计系统的各种主题。但是,除了设置字体颜色或填充之外,可能还需要应用更复杂的自定义。日历给了你这种自由。日历的所有部分都可以用自定义渲染器重写——单个的日单元格、周单元格、导航项或组件的标题。我们可以在特定的日子添加一个图标或表情符号来表示生日或特殊节日,或者预定义在组件中显示月份名称的方式。
剑道UI为Vue日历-自定义渲染演示
-
全球化
Calendar界面可以根据用户的语言环境进行更改。占位符的语言、出现在组件中的消息和月份的名称可以根据语言选择或用户位置进行更改。这些更改可以动态应用,使您只需单击一次,就可以用不同的语言提供相同的组件。
剑道UI为Vue日历-全球化演示
-
键盘导航和辅助功能
Vue Calendar组件提供完整的wai - aria的可访问性支持并符合第508节要求。通过流行的屏幕阅读器,该组件还具有内置的键盘导航,允许用户无需使用指向设备就可以与它进行交互。

本地Vue组件
共同的特征
数据管理
文件管理
标签
滚动视图
树状视图
编辑器
下拉
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioGroup
- RangeSlider
- 滑块
- 开关
- 文本区域
图表
指标
调度
编辑器
日期的输入
对话框
仪表

开始与剑道UI为Vue
