
剑道UI为Vue
Vue图表
- 为您的应用程序添加令人惊叹的数据可视化,包括每种图表类型、工具提示、缩放和平移、交互性等等。
- Vue库的部分Kendo UI以及其他一流的本地组件,用于构建快速和漂亮的应用程序。
- 附带出色的技术支持、详细的文档和演示。




-
概述
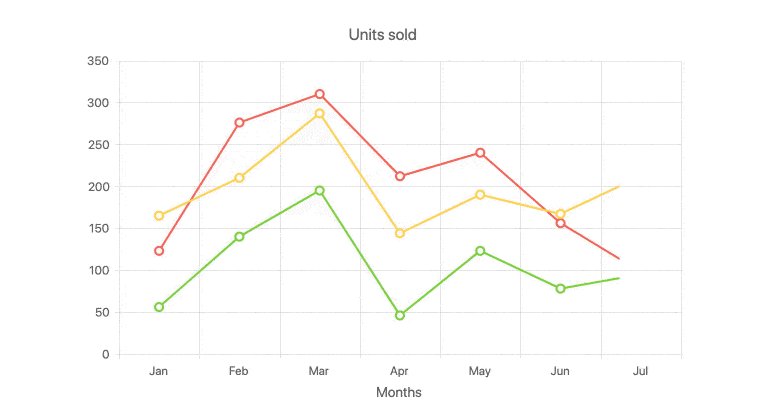
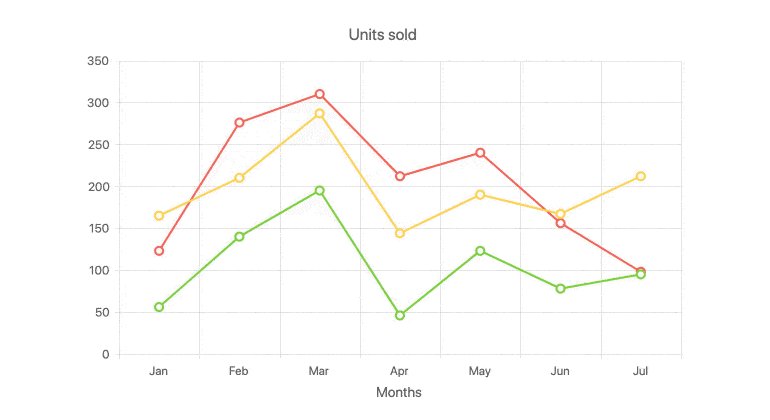
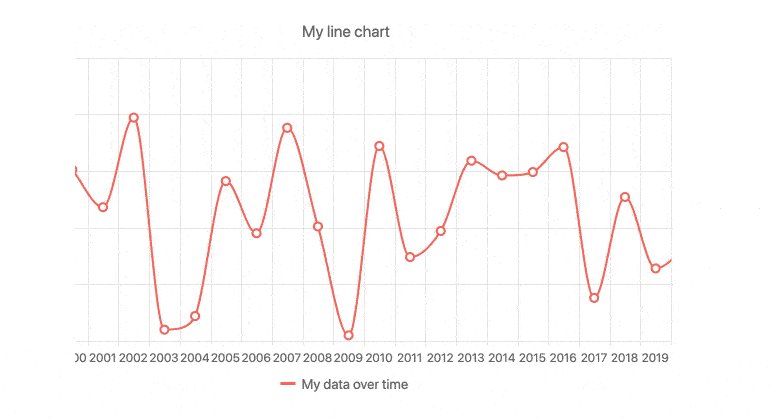
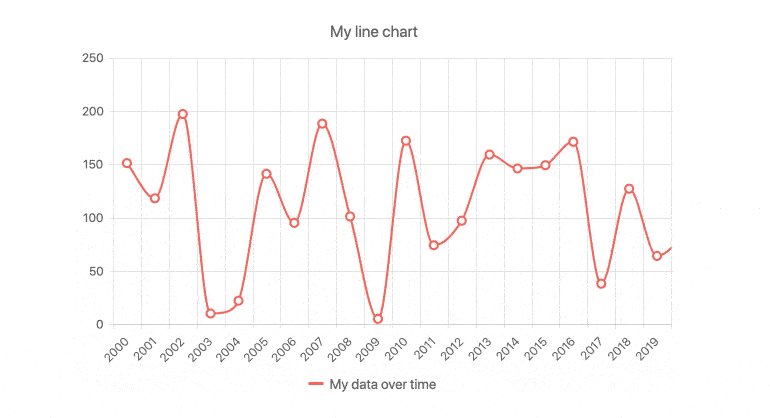
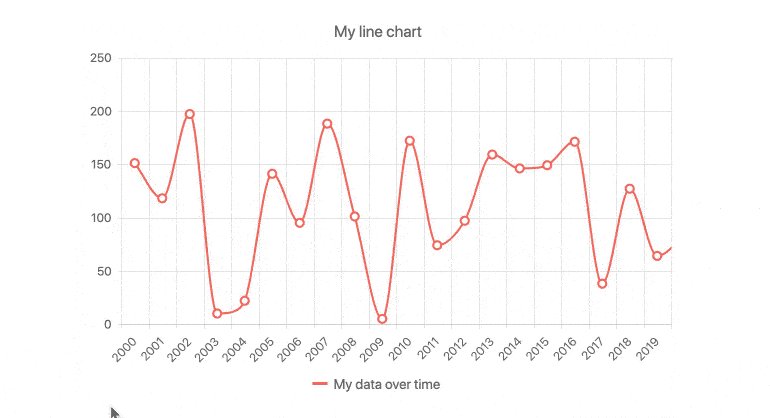
Vue Charts组件提供您需要的所有图表类型,从普通的折线图和柱状图到复杂的股票图以及介于两者之间的所有图表。与Kendo UI中的其他组件一样,每个图表都是根据性能、主题、可定制性和可访问性构建的。
-
灵活的数据绑定
Vue Charts组件可以轻松地以各种形式绑定本地或远程数据。这包括绑定到X和Y值的简单数组,以及绑定到更高级的数据类型和带字段的对象。还包括几个用于绑定日期的有用配置选项。无论您决定绑定数据,您都可以放心,性能是优先考虑的。
-
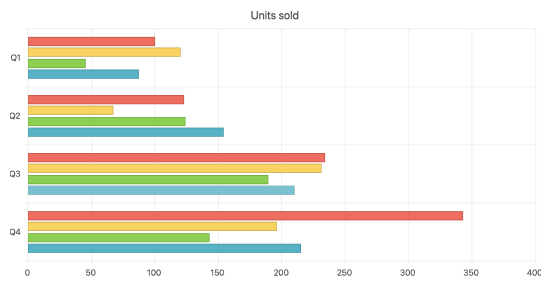
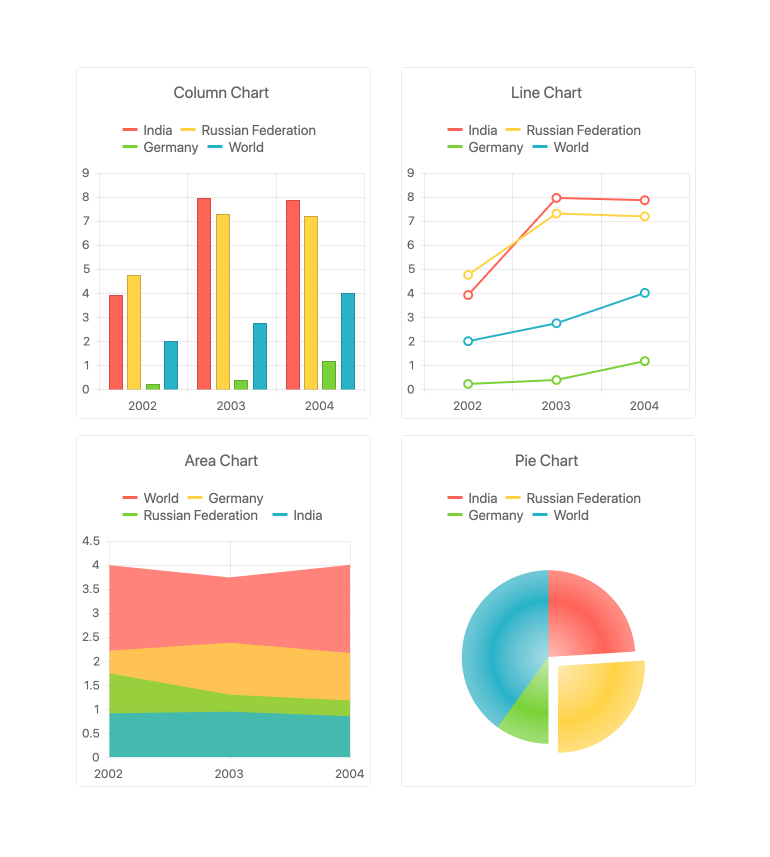
几乎每种图表类型

-
图表元素
Vue图表的Kendo UI的模块化结构允许您轻松隔离Vue图表组件的单个部分,并自定义它们以满足您的需求。该组件被分解为各种构建块,包括坐标轴、图表区域、标签、图例、图带和贴图,仅举几例。
-
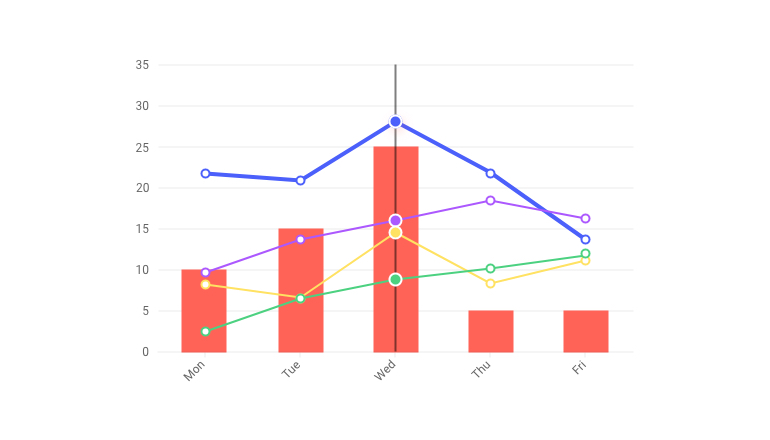
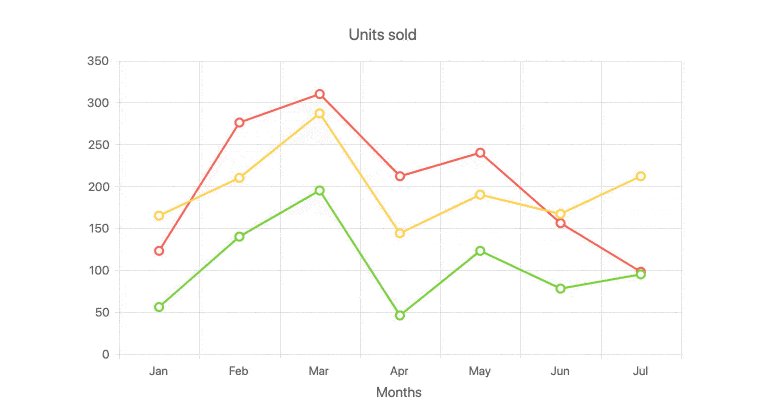
同一图形上的多个轴和图表系列
Vue Charts允许您轻松地适应需要在同一图表中使用多个系列的场景,包括显示不同值和规模的多个轴。您所需要做的就是在同一个图表中定义每个系列,然后由组件完成其余的工作。

-
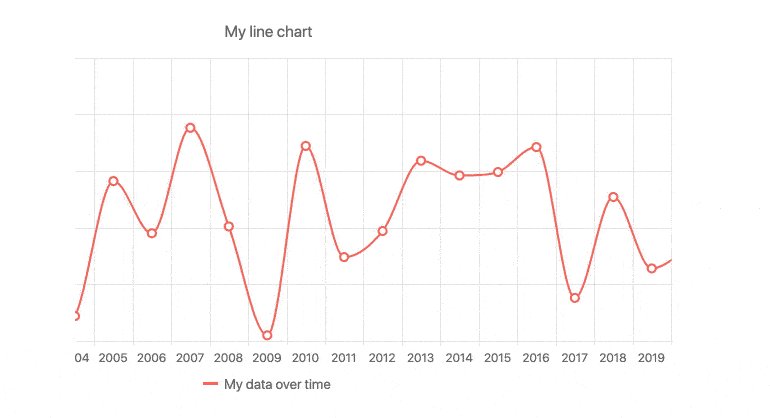
平移和缩放
Vue Charts包括用于数据集太大而无法适应一个图表区域的场景的工具,原因是屏幕空间或图表元素大小。内置的平移允许用户在轴上水平滚动,向左或向右移动,轻松地在大型数据集中导航。使用“缩放”功能,用户可以使用鼠标滚轮或拖动鼠标来放大选定区域。
-
图表动画
动画一个系列,因为它呈现或动画实时价值变化,以创造一个吸引人的用户体验。Vue图表的Kendo UI自带默认启用的内置动画。你什么都不用做。它就是有用!

-
Canvas和SVG渲染
Vue Charts同时支持SVG和Canvas,允许您通过单个配置选项来控制要使用的HTML元素。
-
响应式设计支持
在任何尺寸的屏幕上显示图表。Vue图表的Kendo UI适应用户改变浏览器大小时可用视口的变化。它自动处理调整大小,如在轴上旋转标签,以及在图表区域内拟合和包装内容-所有这些都不需要自己进行计算或更新渲染。

-
全球化
就像Kendo UI中的其他组件一样,Vue Charts完全支持全球化和本地化过程。无论您需要翻译标签、应用本地符号和格式,还是以从右到左的模式显示,我们都努力使其尽可能高效。

本地Vue组件
共同的特征
数据管理
文件管理
标签
滚动视图
树状视图
编辑器
下拉
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioGroup
- RangeSlider
- 滑块
- 开关
- 文本区域
图表
指标
调度
编辑器
日期的输入
对话框
仪表

开始与剑道UI为Vue
