
Vue的剑道UI
Vue DateInput
- 表示识别和格式化调度值(如日期)的输入字段。
- Vue库的部分剑道UI与其他一流的本地组件一起构建快速和美丽的应用程序。
- 附带出色的技术支持,详细的文档和演示




-
概述
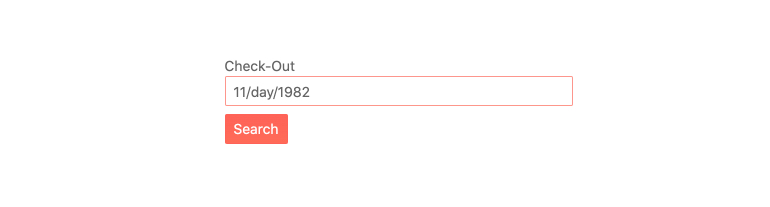
Vue DateInput,就像它的名字一样,是一个允许用户在任何用例场景中快速有效地处理日期输入的组件。该组件具有内置的格式和严格的日期处理,不允许输入字母或特殊符号。

-
禁用DateInput
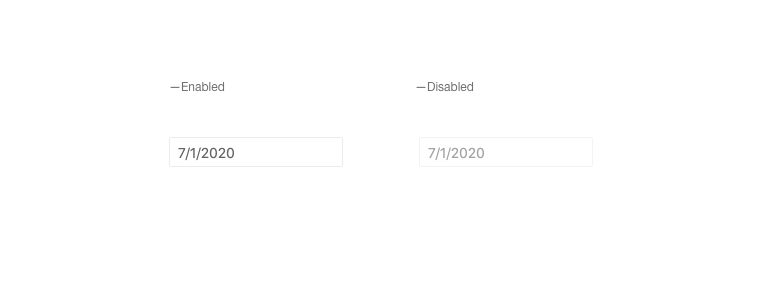
默认情况下,DateInput是启用的。对于组件需要保持禁用状态直到触发给定事件或满足条件的场景,可以使用“disabled”属性。将其设置为“true”,组件的外观将以一种表示该组件被禁用的方式发生变化,从而阻止与它的任何交互。
剑道UI为Vue DateInput -禁用状态演示
-
旋转按钮
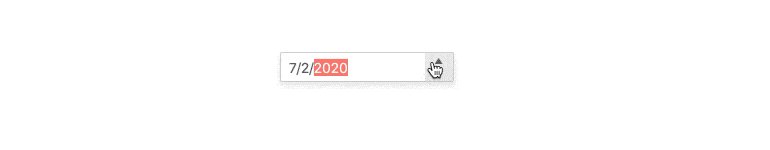
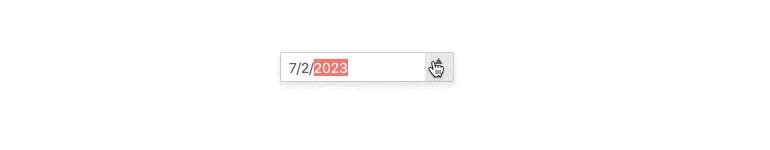
DateInput的旋转按钮可以快速增加或减少当前选定的日期段。通过单个属性启用此功能,用户可以通过单击每个输入或使用选项卡按钮,通过旋转按钮更改日、月和年输入的值。
剑道UI为Vue日期输入-旋转按钮演示
-
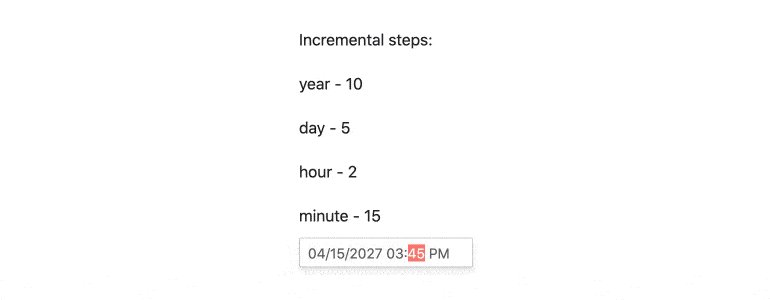
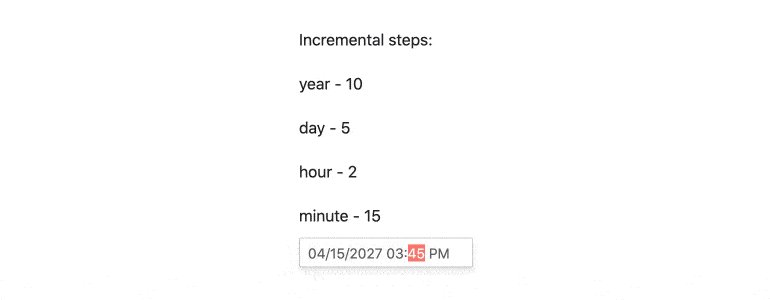
增量的步骤
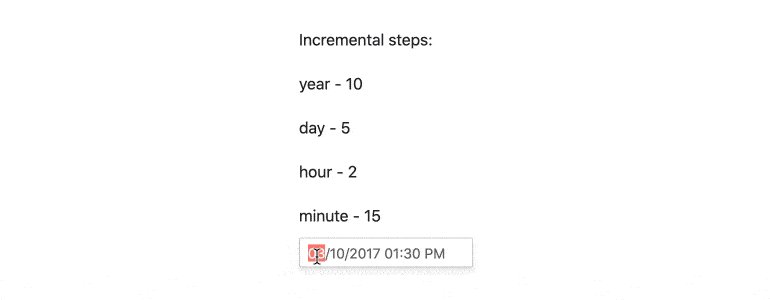
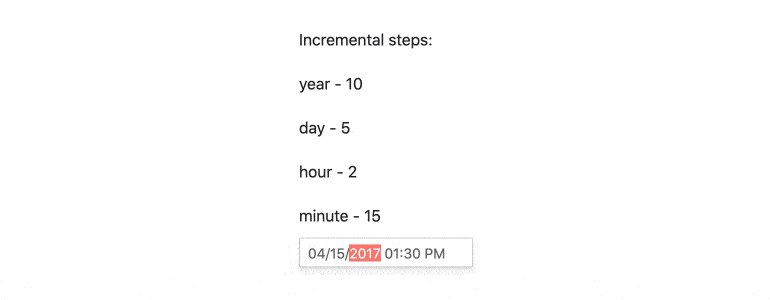
有了这个功能,Vue DateInput的Kendo UI的值可以通过预定义的步骤递增或递减。该组件允许在日期的每个部分定义不同的步骤。使用增量步骤,天可以以1为单位变化,而年则以10或其他的步骤增加。
剑道UI Vue DateInput -增量步骤演示
-
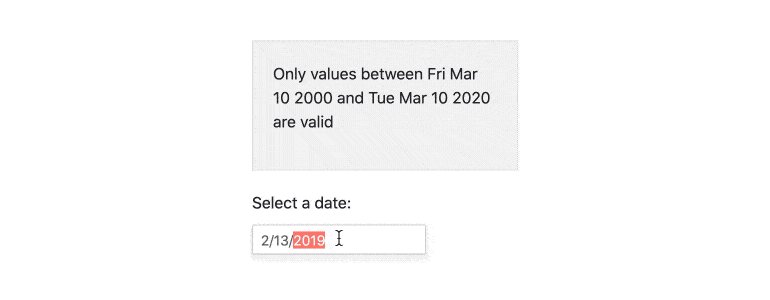
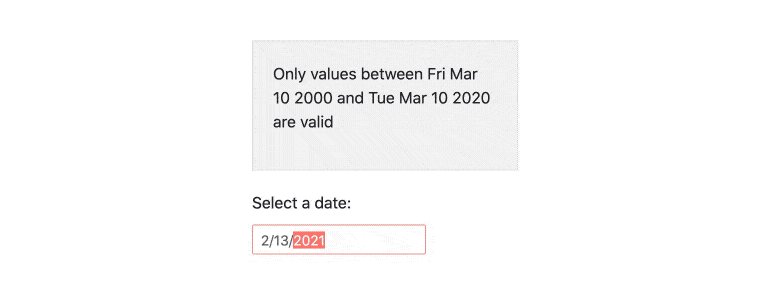
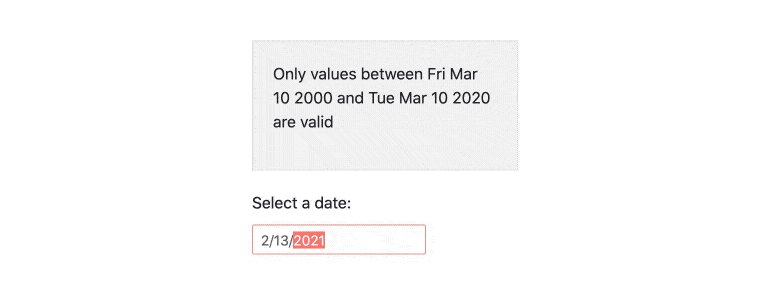
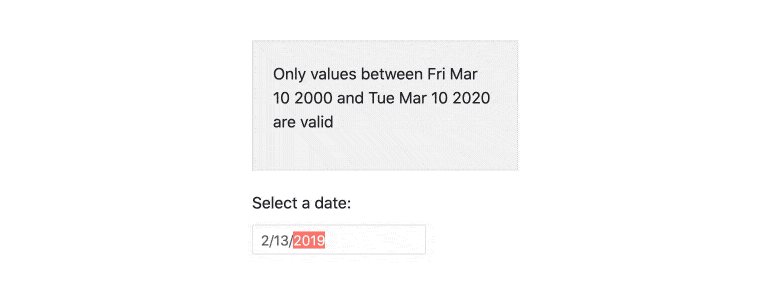
日期限制
DateInput允许开发人员限制组件接受值的日期范围。当最小值而且马克斯属性定义后,范围以外的日期不能在DateInput中输入。
剑道UI为Vue日期输入-日期限制演示
-
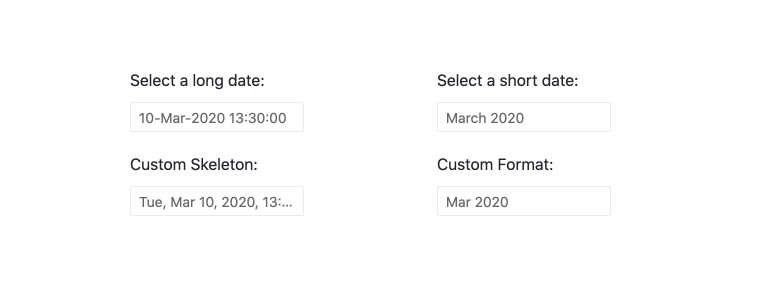
格式
Vue DateInput的剑道UI支持任何有效的日期和时间字符串。只需配置一个属性,就可以轻松定义所需的格式。

-
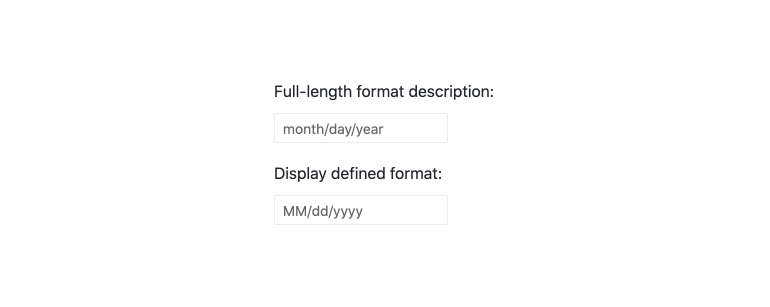
占位符
占位符背后的思想是向最终用户指明DateInput期望输入的日期格式。该组件有一些预定义的占位符格式,可以开箱即用。该组件不局限于预定义的占位符。如果业务场景需要,组件允许定制占位符的每个部分。
剑道UI Vue日期输入-占位符演示
-
形式支持
DateInput可以毫不费力地集成到任何表单中。由于其验证选项(最小、最大、必需)、内置验证消息和样式,组件可以验证其输入值,并在表单处于无效状态时阻止表单提交。
剑道UI为Vue日期输入-表格支持演示
-
全球化
DateInput组件支持开箱即用的全球化。有了这个功能,日期和日期占位符格式可以根据用户的地区进行更改。此更改是自动应用的,不需要对组件进行任何额外的重新配置。
Vue数据输入的剑道UI -全球化演示
-
键盘导航和可访问性
DateInput组件提供fullwai - aria的可访问性支持并符合第508节要求。该组件还具有内置的键盘导航,允许用户无需使用指向设备就可以与它进行交互。

Vue本地组件
共同的特征
数据管理
文件管理
标签
滚动视图
树状视图
编辑器
下拉
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioGroup
- RangeSlider
- 滑块
- 开关
- 文本区域
图表
指标
调度
编辑器
日期的输入
对话框
仪表

开始与剑道UI为Vue
