
Vue的剑道UI
Vue DateTimePicker
- 结合Vue DateInput、Calendar和TimePicker组件功能,使用户能够输入或选择日期和时间值。
- Vue库的部分剑道UI与其他一流的本地组件一起构建快速和美丽的应用程序。
- 附带出色的技术支持,详细的文档和演示。




-
概述
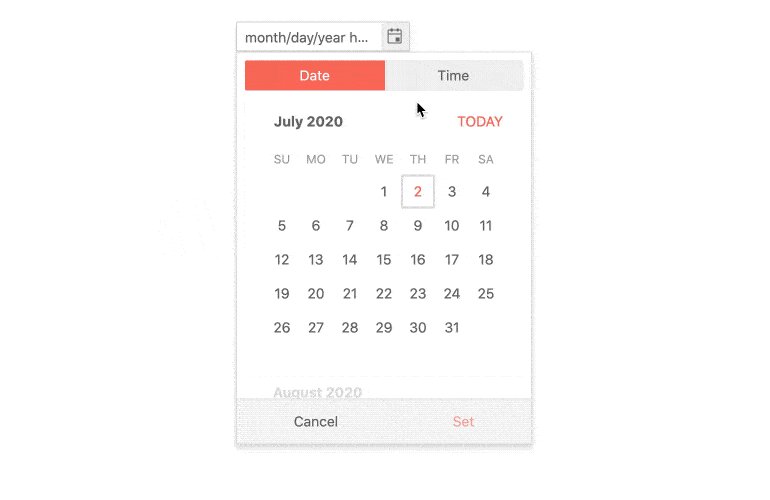
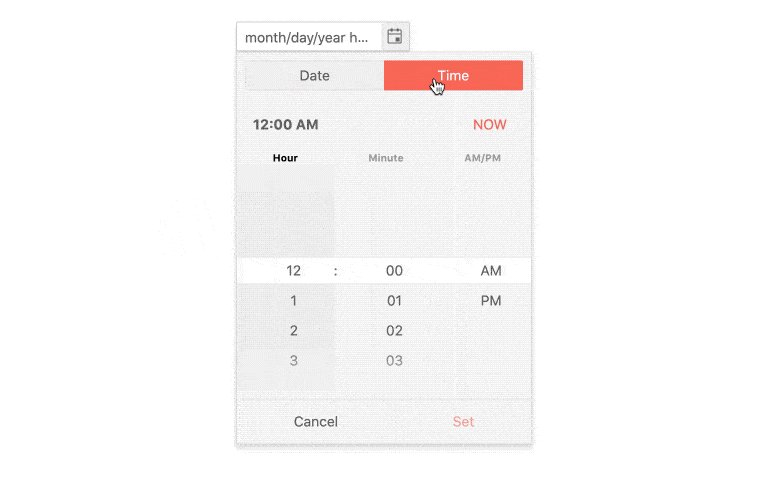
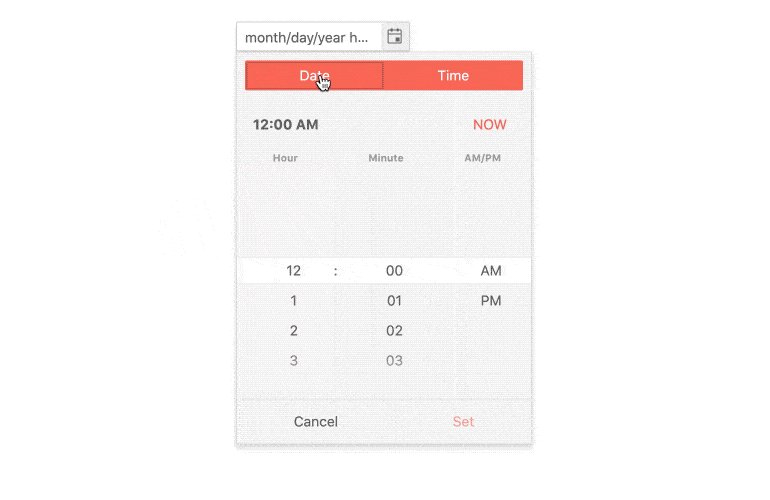
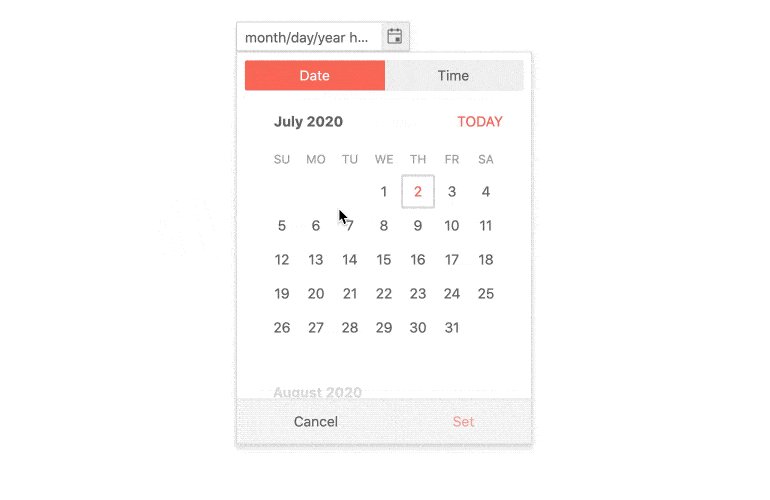
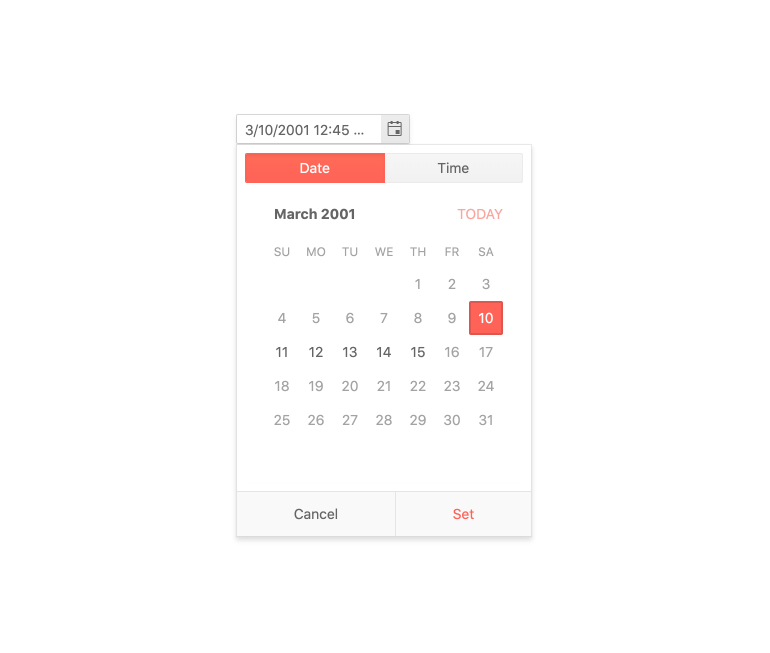
Vue DateTimePicker的剑道UI是一个组件,提供了一个直观和用户友好的界面,用于选择特定的一天和一天的时间。用户可以从出现在组件下面的弹出列表中选择日期和时间,也可以在组件的输入中手动插入值。DateTimePicker通过其各种自定义选项,允许开发人员实现所需的日期/时间选择场景。
参见剑道UI Vue DateTimePicker概述示例
-
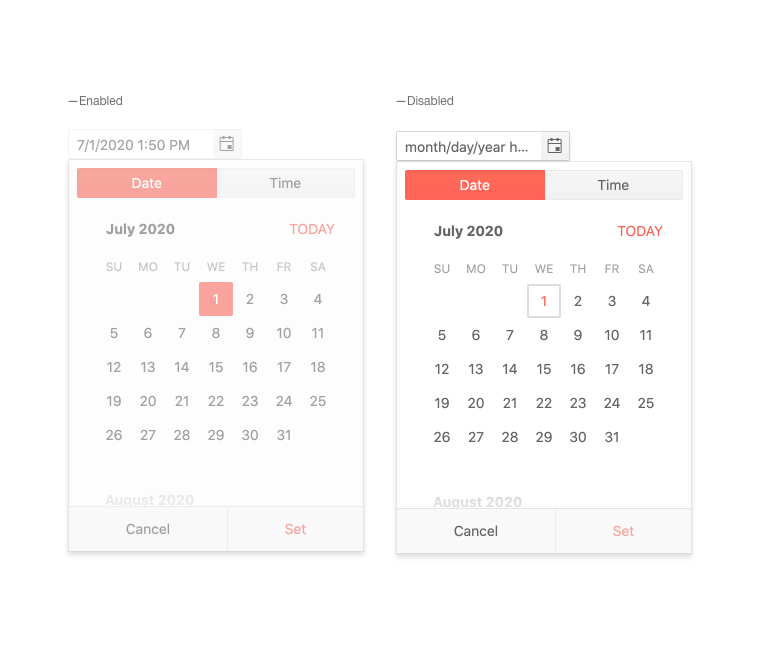
禁用DateTimePicker
有时,应该为用户禁用与DateTimePicker的交互。对于这些场景,组件提供了其禁用状态的可见指示。通过控制单个属性的值,我们可以动态启用或禁用DateTimePicker。
Vue DateTimePicker禁用状态的剑道UI演示
-
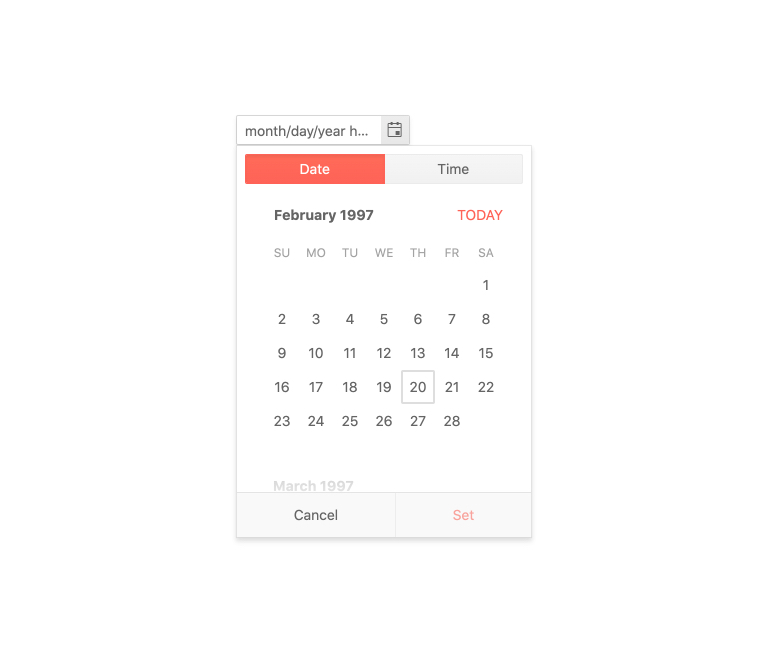
集中的日期
DateTimePicker在它的弹出日历中总是有一个以不同方式显示的日期。这种约会被称为“集中约会”。默认情况下,焦点日期是今天的日期,但是可以使用单个配置属性将焦点设置为任何其他日期。

-
日期及时间限制
Vue DateTimePicker的剑道UI与所有可用的时间(24小时时钟)和所有过去或未来的日期。当您不需要宽泛的日期和/或时间范围时,组件的限制功能可以设置用户可以选择或输入的日期和时间槽。有了这个范围限制,用户就不能选择或输入超出定义边界的值。

-
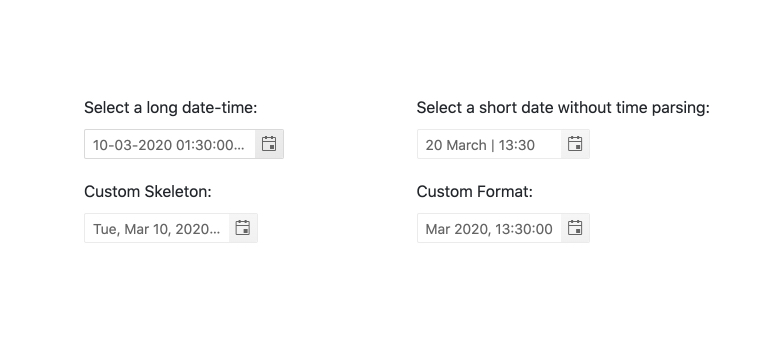
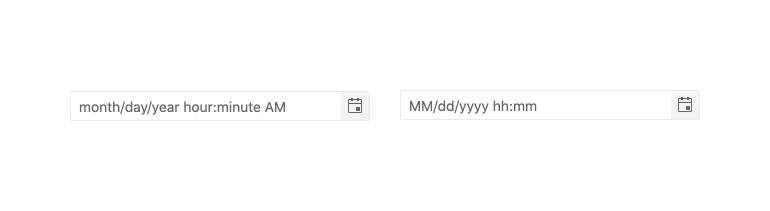
格式
DateTimePicker支持所有标准的日期和时间字符串,并可以以开发人员配置的各种格式显示它们。

-
占位符
当您在单个组件中处理日期和时间时,占位符功能是必不可少的。DateTimePicker允许开发人员使用任何有效的格式字符串来定义如何显示日期和时间值。

-
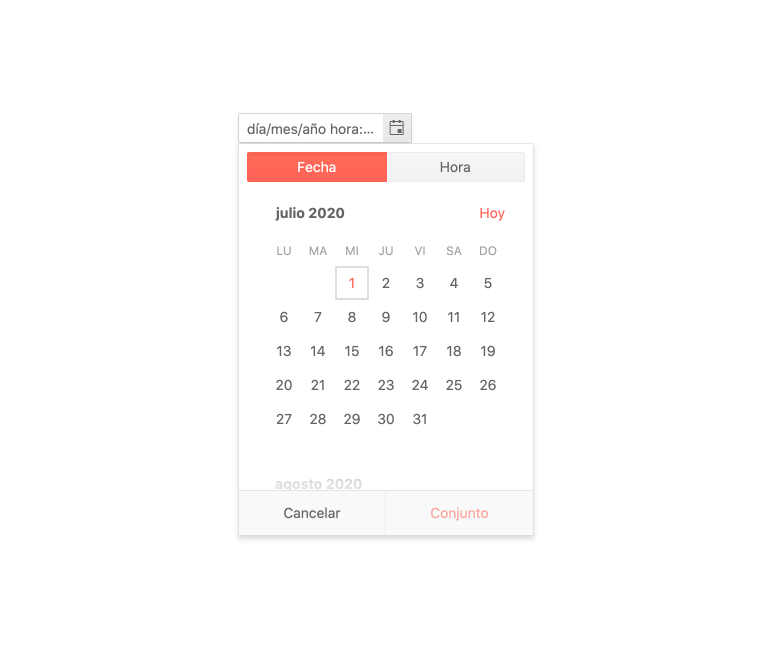
全球化
Vue DateTimePicker的剑道UI具有内置的全球化支持。有了这个功能,组件中显示的数据和文本将根据最终用户的首选项进行本地化。

-
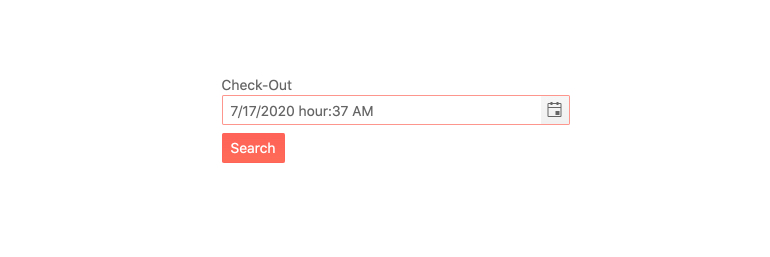
形式支持
当您的场景需要提交包含日期和时间值的表单时,Vue DateTimePicker的Kendo UI是您可以依赖的组件,因为:
- 它提供了一个用户友好的选择日期和时间的界面
- 它通过将两个组件合二为一来简化表单
- 它附带了内置的验证功能和错误消息定制

-
受控和非受控模式
DateTimePicker可以在受控和非受控模式下工作。当组件处于非受控模式时,它的表单数据由DOM处理。在受控模式下工作时,DateTimePicker的表单数据由Vue组件处理。默认情况下,组件工作在非受控模式。切换到受控模式可以通过单个配置选项完成。
剑道UI为Vue DateTimePicker控制模式的例子 -
键盘导航和可访问性
DateTimePicker组件的实现遵循wai - aria而且第508节标准。它可以通过屏幕阅读器和其他辅助技术访问。该组件还有一个集成的键盘导航。这个导航可以打开它的弹出窗口,选择日期和时间,并仅使用键盘更新它的值。
剑道UI为Vue DateTimePicker键盘导航的例子
Vue本地组件
共同的特征
数据管理
文件管理
标签
滚动视图
树状视图
编辑器
下拉
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioGroup
- RangeSlider
- 滑块
- 开关
- 文本区域
图表
指标
调度
编辑器
日期的输入
对话框
仪表

开始与剑道UI为Vue
