
Vue的剑道UI
Vue DropDownButton
- .提供一致的、现代的用户体验,让用户可以从一系列操作中进行选择。
- Vue库的部分剑道UI与其他一流的本地组件一起构建快速和美丽的应用程序。
- 附带优秀的技术支持,详细的文档和演示..



-
概述
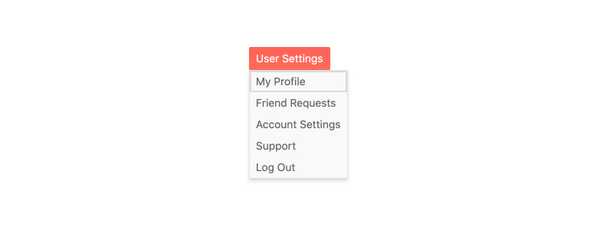
Vue DropDownButton是一个现代的UI元素,它呈现一个弹出式的动作项列表。这个多功能组件支持图标、图像、数据绑定和自定义。

-
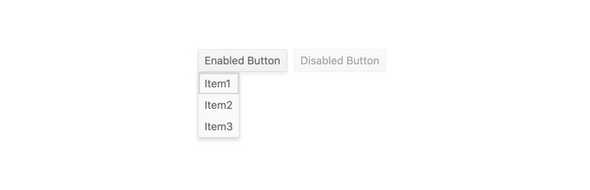
禁用DropDownButton
渲染一个非活动的下拉按钮是非常容易的。这只是一个设置属性的问题。

-
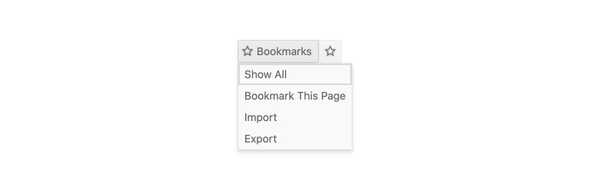
图标DropDownButton
Vue DropDownButton中的每个项目都可以呈现为文本,文本与图标,或只是作为图标。这些图标可以从Vue图标的Kendo UI列表中添加,作为自定义图像或从第三方字体图标库(如fontaweesome)导入

-
数据绑定
与Vue的Kendo UI中的其他组件非常相似,您有许多数据绑定的选择。手动声明项、绑定到对象数组或绑定到字符串数组。
-
定制
通过定制用户单击下拉按钮时弹出窗口的外观和行为,享受完全的控制。
-
键盘导航
内置的只支持键盘导航的功能为用户提供了替代鼠标的主要交互手段。
-
可访问性
Vue下拉按钮可以帮助您为每个人创建应用程序。完全的可访问性、AAA和WCAG 2.0评级、Section 508和WAI-ARIA标准都已融入其中。

Vue本地组件
共同的特征
数据管理
文件管理
标签
滚动视图
树状视图
编辑器
下拉
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioGroup
- RangeSlider
- 滑块
- 开关
- 文本区域
图表
指标
调度
编辑器
日期的输入
对话框
仪表

开始与剑道UI为Vue
