
剑道UI为Vue
Vue MaskedTextBox
- 使用掩码在数据类型、数据格式或文本长度方面控制用户的输入。
- Vue库的部分Kendo UI以及其他一流的本地组件,用于构建快速和漂亮的应用程序。
- 附带出色的技术支持,详细的文档和演示。




-
概述
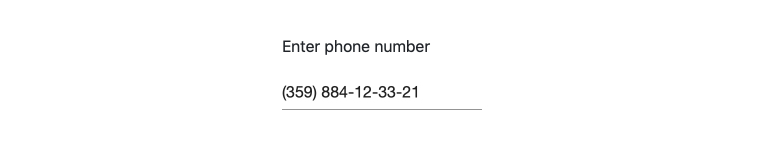
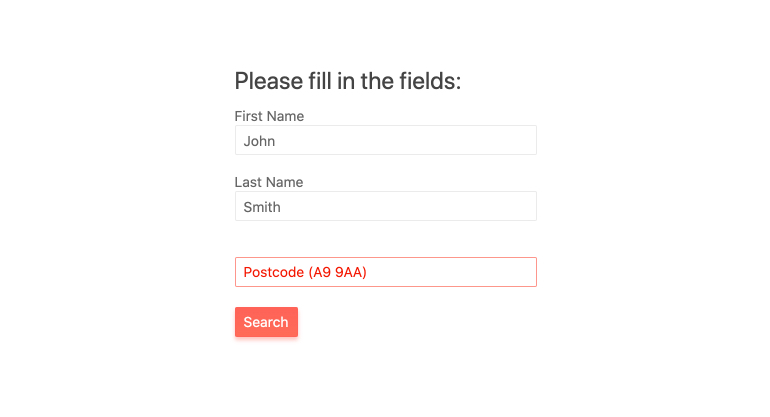
MaskedTextBox是输入元素的变体,它根据数据类型、数据格式或文本长度控制用户输入的数据。它通常用于用户需要输入邮政编码、电话号码、信用卡号等数据的场景。Vue MaskedTextBox的Kendo UI提供内置掩码和掩码定制。为组件设置掩码,它不仅将指示用户期望输入哪种格式,而且还将在输入中插入数据时强制执行此掩码。
-
面具
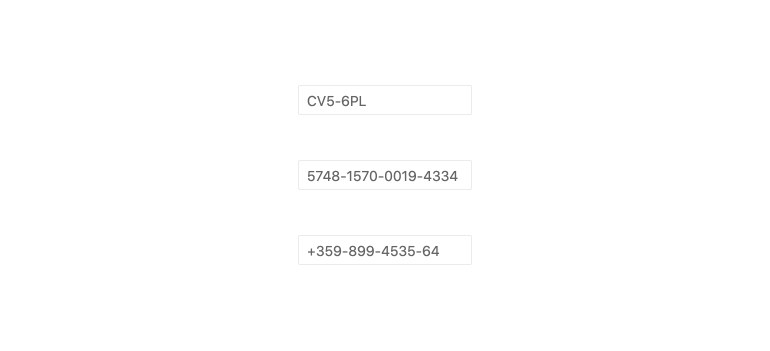
Vue MaskedTextBox的Kendo UI支持一组预定义的掩码,如需要数字、字母或特殊字符。所有内置掩码都可以组合在一起,以创建满足任何数据格式要求的自定义掩码。

-
禁用MaskedTextBox
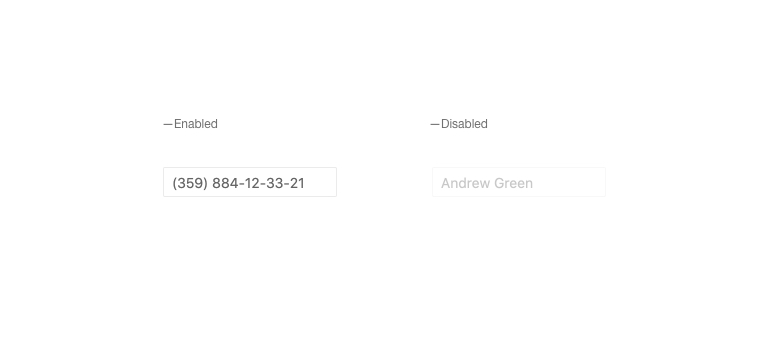
虽然MaskedTextBox在默认情况下是启用的,但在某些情况下它应该被禁用。对于这些情况,用简单的配置禁用财产,你可以禁用用户与组件的交互,并在视觉上指示组件处于禁用状态。
剑道UI为Vue MaskedTextBox -禁用模式示例
-
只读MaskedTextBox
Vue MaskedTextBox的Kendo UI可以在只读模式下使用,防止用户在输入中输入数据。在这种模式下,组件将显示预定义的值,并且只允许选择可用的文本。
剑道UI为Vue MaskedTextBox -只读模式示例
-
表单集成和验证
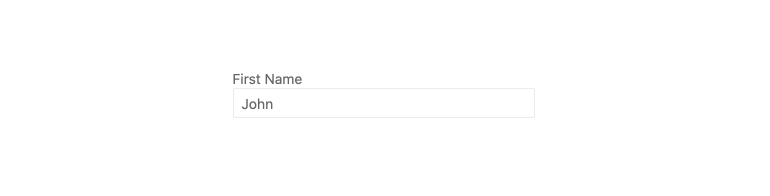
的剑道UI的Vue MaskedTextBox支持原生剑道UI的Vue实现HTML5表单验证使其易于在表单中使用。通过其内置功能,您可以用最少的工作配置基本或复杂的验证场景。
剑道UI为Vue MaskedTextBox -表单集成演示
-
可访问性
MaskedTextBox被设计成可由屏幕上的读者访问。它提供了充分的wai - aria的可访问性支持并满足第508节要求。

本地Vue组件
共同的特征
数据管理
文件管理
标签
滚动视图
树状视图
编辑器
下拉
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioGroup
- RangeSlider
- 滑块
- 开关
- 文本区域
图表
指标
调度
编辑器
日期的输入
对话框
仪表

开始与剑道UI为Vue
