
Vue的剑道UI
Vue多选
- 显示选项列表,允许多种选择,并支持自定义呈现弹出项。
- Vue库的部分剑道UI与其他一流的本地组件一起构建快速和美丽的应用程序。
- 附带出色的技术支持,详细的文档和演示。




-
概述
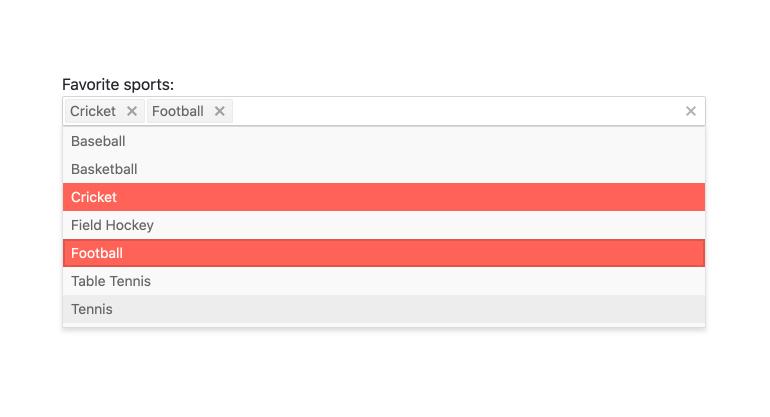
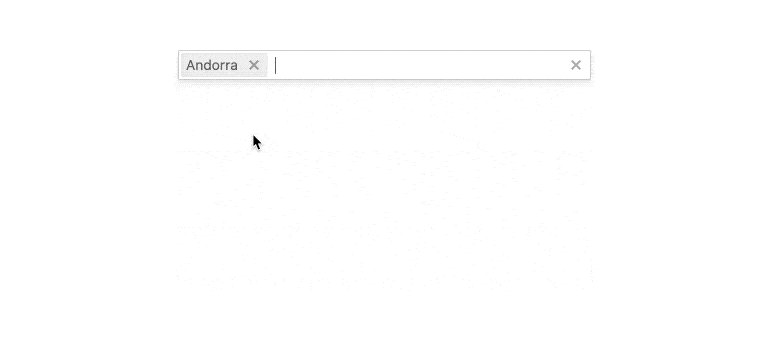
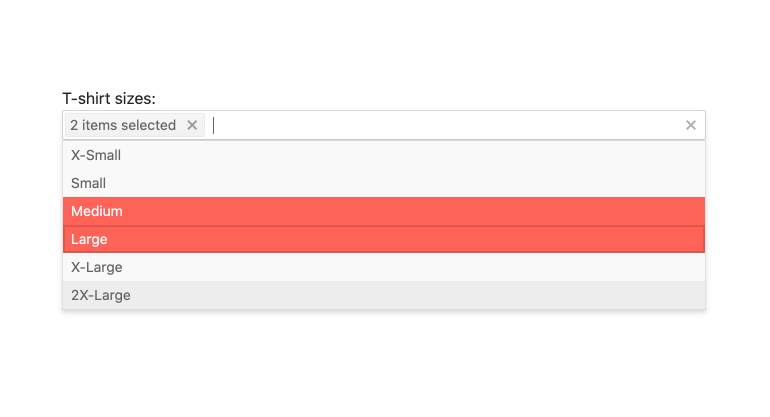
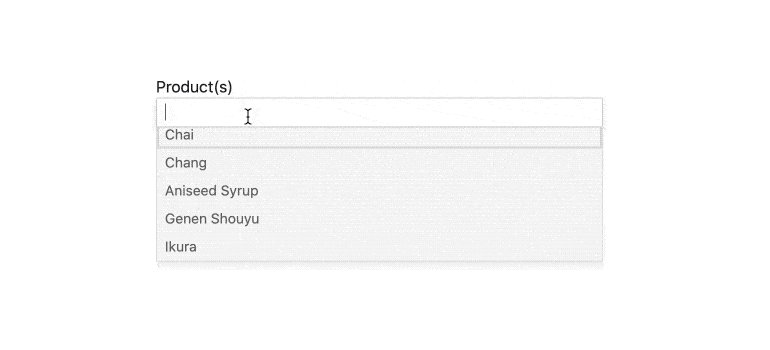
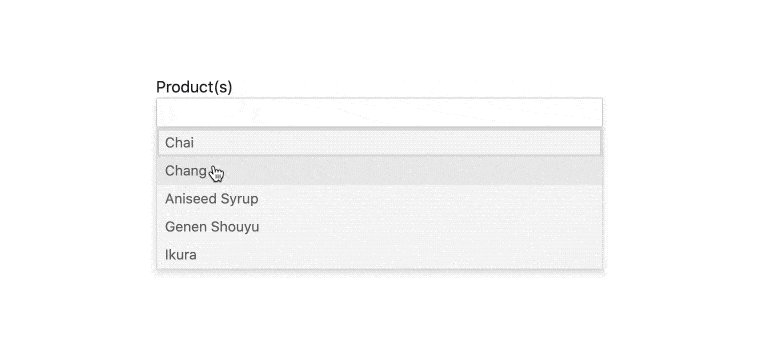
Vue MultiSelect的Kendo UI是一个功能强大的组件,它显示一个预定义的选项列表,可以在用户交互中进行选择。从弹出窗口中选择的每个选项都作为标签出现在组件的输入中。
MultiSelect有广泛的自定义选项:
- 为弹出窗口中的标题元素定义自定义设计
- 为弹出窗口中的页脚元素定义自定义设计
- 使用自定义渲染器设置组件的整体外观样式。
对于弹出窗口比较多的场景,MuliSelect还提供了数据虚拟化功能。
参见Vue多选择概述演示的剑道UI
-
数据绑定
Vue MultiSelect的Kendo UI支持绑定到对象数据集、原始值数组或单值属性。
-
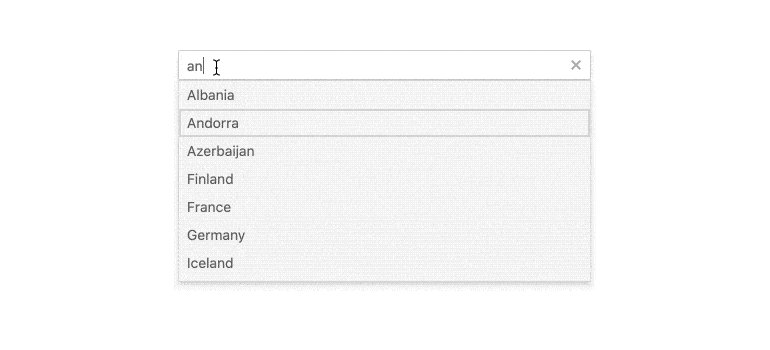
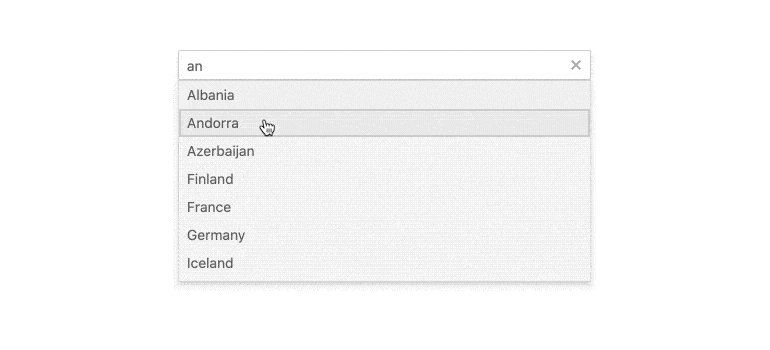
过滤
Vue MultiSelect的剑道UI自带内置的过滤机制,以减少组件下拉菜单中的选择。弹出窗口中的数据可以用不同数量的操作符进行过滤,如“包含”、“开始于”等,涵盖了每个过滤场景的需求。
剑道UI为Vue多选择过滤的例子
-
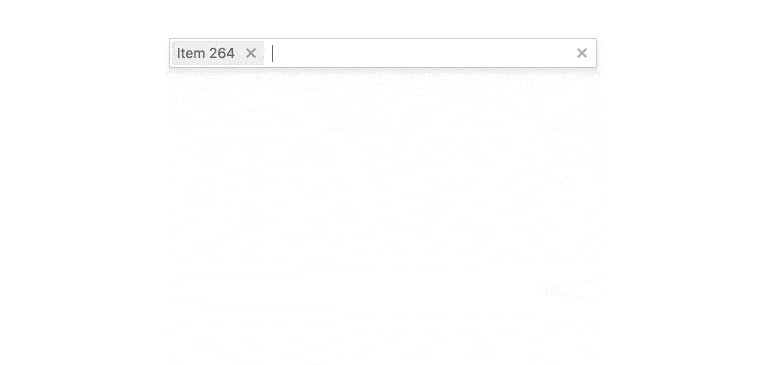
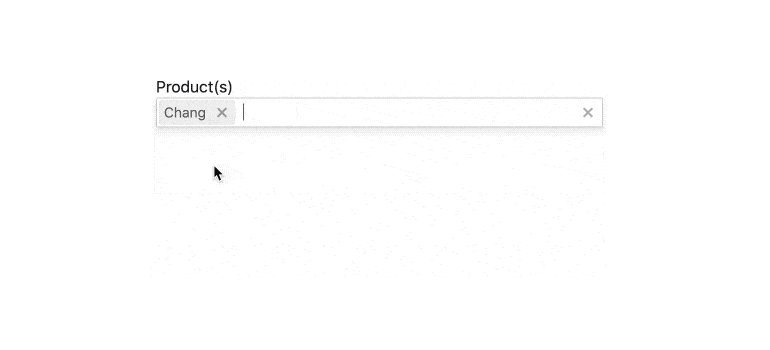
自定义标记
在MultiSelect中选择的每个值都显示为其输入中的标记。该组件提供了一个选项,用于定制所选标记的显示方式。当组件中应该显示多个标记或表示所有选中选项的单个标记时,可以为这两种情况定义自定义标记。

-
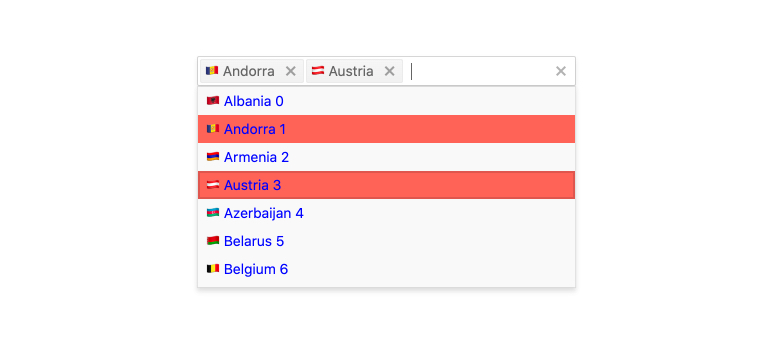
自定义渲染
使用MultiSelect,我们可以自定义下拉列表中选项的显示方式。该选项实现了组件支持的其他定制可能性:
- 所选项目的标记的自定义呈现程序
- 弹出窗口的页眉和页脚元素的自定义呈现程序
- 当没有数据绑定到组件时显示的消息的自定义呈现程序。

-
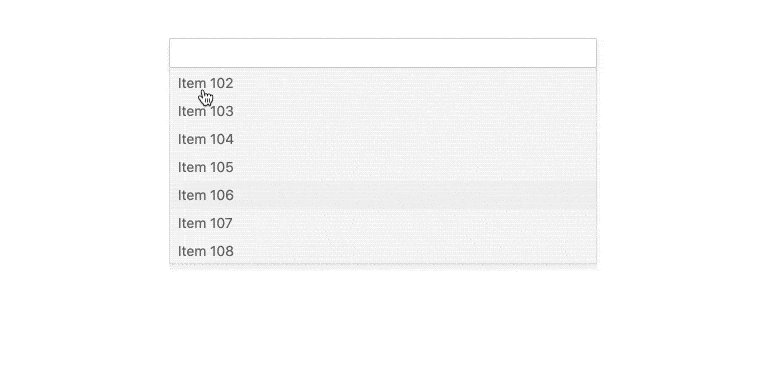
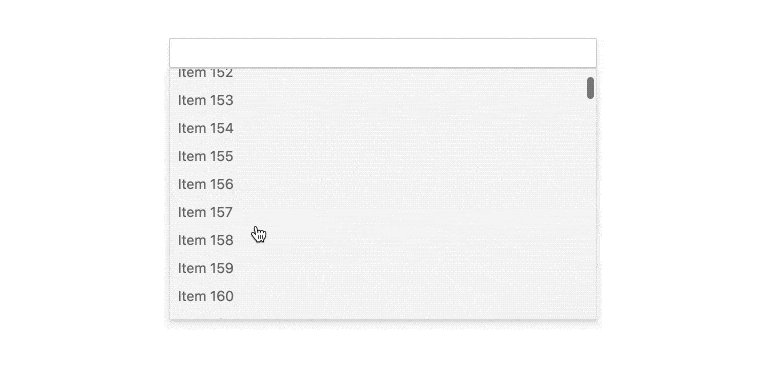
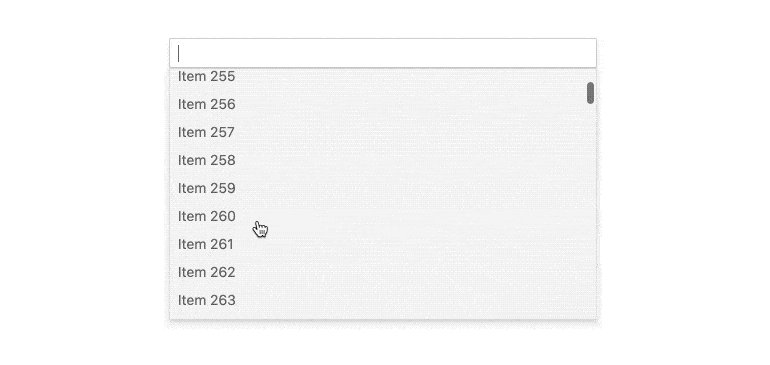
虚拟化
剑道UI的Vue多选择可以包含数以千计的选项在它的弹出列表。启用虚拟化选项后,许多记录的滚动不会影响组件的平稳工作。
Vue多选择虚拟化的Kendo UI示例
-
浮动标签
近年来流行起来的浮动标签功能也可以在多重选择中使用。要激活它,您应该做的是设置一个配置属性。其余的工作将由组件完成。

-
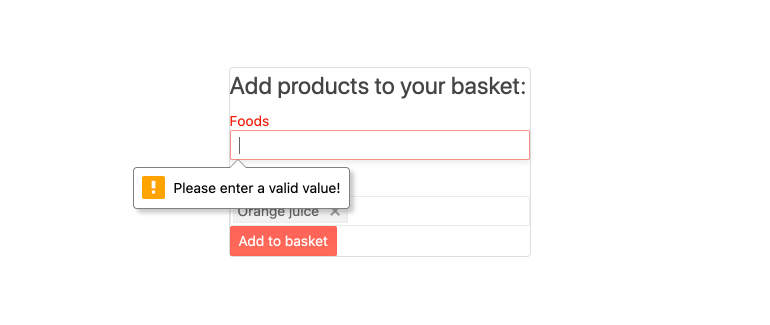
形式支持
Vue MultiSelect的Kendo UI带有用于显示无效数据状态的内置样式。该组件还提供了显示自定义验证消息的选项。将多重选择添加到任何HTML表单,并立即享受其所有内置功能。
剑道UI为Vue多选择表单支持的例子
-
全球化
通过设置不同的用户区域设置,可以很容易地更改内置消息的语言和MultiSelect中的文本方向。

-
键盘导航和可访问性
MultiSelect组件的实现遵循wai - aria而且第508节标准。它可以通过屏幕阅读器和其他辅助技术访问。该组件还有一个集成的键盘导航。此导航使用户能够只使用键盘遍历和选择MultiSelect中的项。
剑道UI为Vue多选择键盘导航的例子
Vue本地组件
共同的特征
数据管理
文件管理
标签
滚动视图
树状视图
编辑器
下拉
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioGroup
- RangeSlider
- 滑块
- 开关
- 文本区域
图表
指标
调度
编辑器
日期的输入
对话框
仪表

开始与剑道UI为Vue
